Following this tutorial I was able to create a range slider and customize it to my needs
var inputs = document.querySelectorAll("input");
for (var input of inputs)
{
console.log("processing")
input.oninput = progressScript
input.oninput()
}
function progressScript() {
const sliderValue = this.value;
this.style.background = `linear-gradient(to right, white ${sliderValue}%, rgb(44, 160, 255) ${sliderValue}%)`;
}body
{
background: rgb(41, 62, 72);
color: white;
font-size: 30px;
}
input[type=range] {
-webkit-appearance: none;
appearance: none;
width: 300px;
height: 10px;
background: rgb(44, 160, 255);
border-radius: 15px;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
height: 20px;
width: 20px;
border-radius: 50%;
background: rgb(41, 62, 72);
border: 3px solid white;
box-shadow: 0 0 0 1px rgb(41, 62, 72);
}
div
{
height: 30px;
margin-top: 30px;
margin-bottom: 30px;
}
span
{
margin-left: 10px;
margin-right: 10px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Skills:</p>
<div>
<span>C++</span>
<input type="range" name="volume" />
</div>
<div>
<span>C#/.NET</span>
<input type="range" name="cowbell" />
</div>
<script src="script.js"></script>
</body>
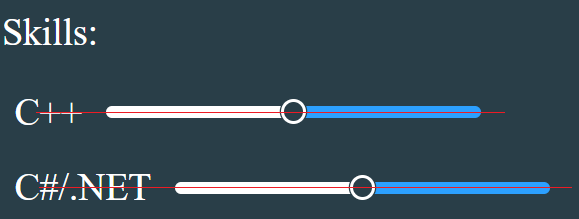
</html>Now I would like to make sure the centerline of my spans are aligned with the centerline of the range slider, such that the final result looks like this, without the red line (included only for clarity):
How can I get it so that the two inline elements are aligned from their centerlines?





2
Answers
You can add a class to your divs that wraps your elements (in the row) and add those properties to them:
It will look like this :
In the new code, I have named the divs class simply
container:And if you don’t want to use flex you can use position, you can add:
Into your
input[type=range]selector.Now it will look like this :
And you can change how much the inputs will go up or down by changing the
top: -7px;amount of pixels.Here is the updated code :
You may also do this
div > *means all direct childern of that div. And thenwill make both span and input vertically centre of the div.