Consider this HTML & CSS:
/* Customize Language Picker */
.wpml-ls-legacy-dropdown{
width: fit-content;
}
.wpml-ls-legacy-dropdown .wpml-ls-item{
border: 1px solid #cdcdcd;
}
.wpml-ls-statics-shortcode_actions {
position: relative;
display: inline-block;
}
/* // Customize Language Picker */
/* Customize currency picker */
.wcml_currency_switcher{
width: fit-content;
}
/* Common Base styles for both dropdowns */
.wpml-ls-statics-shortcode_actions, .wcml-dropdown {
position: relative !important;
display: inline-block !important;
}
/* Common Style for the dropdown button */
.wpml-ls-statics-shortcode_actions .wpml-ls-item-toggle, .wcml-dropdown .wcml-cs-item-toggle {
background-color: #FFF !important;
color: #666 !important;
padding: 10px 30px 10px 10px !important; /* Adjusted padding for caret */
font-size: 16px !important;
border: none !important;
cursor: pointer !important;
text-decoration: none !important;
display: block !important;
position: relative; /* Needed for caret positioning */
}
/* Adding caret icon using ::after pseudo-element */
.wpml-ls-statics-shortcode_actions .wpml-ls-item-toggle::after, .wcml-dropdown .wcml-cs-item-toggle::after {
content: '▼'; /* Caret symbol */
position: absolute;
right: 10px; /* Positioning caret to the right */
top: 20px !important;/*50%*/
transform: translateY(-50%);
color: #666; /* Color of the caret */
font-size: 12px; /* Size of the caret */
}
/* Common Dropdown content (hidden by default) */
.wpml-ls-statics-shortcode_actions .wpml-ls-sub-menu, .wcml-dropdown .wcml-cs-submenu {
display: none !important;
position: absolute !important;
background-color: #f9f9f9 !important; /* Light grey background */
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2) !important;
z-index: 1 !important;
min-width: max-content !important; /* Adjust width to match content including caret */
white-space: nowrap !important; /* Prevent line breaks in dropdown items */
}
/* Common styles for links inside the dropdown */
.wpml-ls-statics-shortcode_actions .wpml-ls-sub-menu a, .wcml-dropdown .wcml-cs-submenu a {
color: black !important;
padding: 12px 16px !important;
text-decoration: none !important;
display: block !important;
}
/* Common styles for hover effect on dropdown links */
.wpml-ls-statics-shortcode_actions .wpml-ls-sub-menu a:hover, .wcml-dropdown .wcml-cs-submenu a:hover {
background-color: #f1f1f1 !important;
}
/* Show the dropdown menu on hover for both dropdowns */
.wpml-ls-statics-shortcode_actions .wpml-ls-item:hover .wpml-ls-sub-menu,
.wcml-dropdown .wcml-cs-active-currency:hover .wcml-cs-submenu {
display: block !important;
}
/* Removing bullets and adding a little bit of padding for both */
.wpml-ls-statics-shortcode_actions ul, .wcml-dropdown ul {
padding: 0 !important;
list-style-type: none !important;
}<div class="fusion-text fusion-text-2"><div class="wpml-ls-statics-shortcode_actions wpml-ls wpml-ls-legacy-dropdown js-wpml-ls-legacy-dropdown">
<ul>
<li tabindex="0" class="wpml-ls-slot-shortcode_actions wpml-ls-item wpml-ls-item-en wpml-ls-current-language wpml-ls-last-item wpml-ls-item-legacy-dropdown">
<a href="#" class="js-wpml-ls-item-toggle wpml-ls-item-toggle">
<img decoding="async" class="wpml-ls-flag lazyloaded" src="https://www.example.com/wp-content/plugins/sitepress-multilingual-cms/res/flags/en.svg" data-orig-src="https://www.example.com/wp-content/plugins/sitepress-multilingual-cms/res/flags/en.svg" alt="" width="18" height="12"><span class="wpml-ls-native">English</span></a>
<ul class="wpml-ls-sub-menu">
<li class="wpml-ls-slot-shortcode_actions wpml-ls-item wpml-ls-item-nl wpml-ls-first-item">
<a href="https://www.example.com/nl/shop/" class="wpml-ls-link">
<img decoding="async" class="wpml-ls-flag ls-is-cached lazyloaded" src="https://www.example.com/wp-content/plugins/sitepress-multilingual-cms/res/flags/nl.svg" data-orig-src="https://www.example.com/wp-content/plugins/sitepress-multilingual-cms/res/flags/nl.svg" alt="" width="18" height="12"><span class="wpml-ls-native" lang="nl">Nederlands</span></a>
</li>
</ul>
</li>
</ul>
</div>
<div class="wcml-dropdown product wcml_currency_switcher">
<ul>
<li class="wcml-cs-active-currency">
<a class="wcml-cs-item-toggle">USD ($)</a>
<ul class="wcml-cs-submenu">
<li>
<a rel="EUR">EUR (€)</a>
</li>
<li>
<a rel="GBP">GBP (£)</a>
</li>
<li>
<a rel="JPY">JPY (¥)</a>
</li>
</ul>
</li>
</ul>
</div>
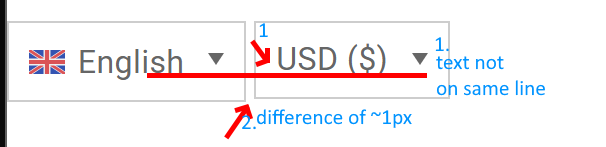
</div>The second dropdown contains text that is somehow positioned ~1 pixel higher than the text in the first dropdown.
I’ve been playing with it for hours now, changing padding, marging on various elements, but can’t figure out how to align the text in both dropdowns on the exact same horizontal line and have a border around both dropdowns of the same height. I think once issues 1 is resolved, it’ll fix issue 2.
What am I missing?

 Question posted in
Question posted in 


2
Answers
there is a small gap on top and bottom because of the border you have to add a
border: 1px solid whiteto both .wcml-cs-active-currency class and option li of second dropdownDelete the following code from
wp-content/plugins/sitepress-multilingual-cms/templates/language-switchers/legacy-dropdown/style.min.css