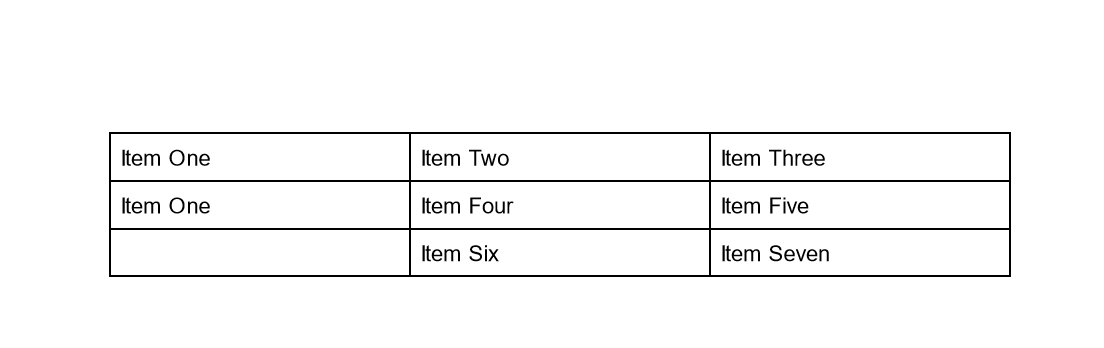
This is what I am trying to achieve where the last two items would be align at the bottom right side of the flex.
This is my cdoe structure:
<div class="container">
<div class="list-items">
<div class="item">
Item One
</div>
<div class="item">
Item Two
</div>
<div class="item">
Item three
</div>
</div >
<div class="list-items">
<div class="item">
Item Four
</div>
<div class="item">
Item Five
</div>
<div class="item">
Item Six
</div>
</div >
<div class="list-items">
<div class="item">
Item seven
</div>
<div class="item">
Item Eight
</div>
</div>
</div>
The last two items would be in the second div of flex, whereas in the first div will have multiple items that will be displayed as specific row.
Any ideas how can I achieve it.
Here is the Fiddle link, I am Playing around.

 Question posted in
Question posted in 


2
Answers
If you must have 3 separate flex groups then the last
flex-itemsdiv could havejustify-content: flex-endon it.It looks like a table, so maybe you should use
<table>?If for some reason you do not want to do this, then judging by the screenshot, you need to apply
grid+grid-template-columns:subgrid, because flexbox will not help here: