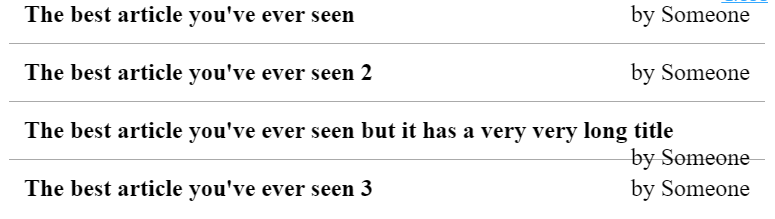
In my app, there is a part where it lists articles. Title and author are displayed. The problem is that when the author can’t fit to one line with the title but the title is not long enough to split into two lines, the author ("by Someone") is positioned in the middle of the border like this:
I haven’t got much knowledge with float property (and same with Less), the only thing I know is that it can move things to left or right of all DOM siblings. How to make sure that this "by Someone" span won’t move out from layout like this (instead it will make the parent increase its size)?
My code (I used Less to style that):
a.post {
text-decoration: none;
padding: 10px;
display: block;
cursor: pointer;
&:not(:last-child) {
border-bottom: #aaa solid 1px;
}
&:hover {
background: #f5f5f5;
}
&:active {
background: #eee;
}
.author {
float: right;
}
}<span>
<a class="post">
<b>The best article you've ever seen</b>
<span class="author">by Someone</span>
</a>
<a class="post">
<b>The best article you've ever seen 2</b>
<span class="author">by Someone</span>
</a>
<a class="post">
<b>The best article you've ever seen but it has a very very long title</b>
<span class="author">by Someone</span>
</a>
<a class="post">
<b>The best article you've ever seen 3</b>
<span class="author">by Someone</span>
</a>
</span>Note that I used an a element because in my real app it links somewhere.





2
Answers
I think you can solve this by adding
width:100%; float:left;to thea.poststyle like this:If
width: 100%overflows the width of your container, you can addbox-sizing: border-box;so its padding is calculated in the 100% width, and not added to it.I hope this helps! Greetings.
Your HTML is questionable – I would suggest following semantic rule as well as exploring flexbox or grid system in CSS.