In a search component, I have two mat-form-fields, one which is a select field, the other is a text input field.
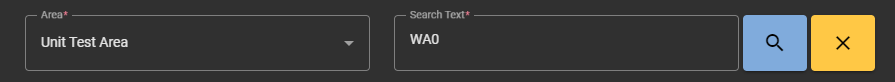
When text is entered into both fields, the input text field’s text is not aligned horizontally with the select field’s text. This used to be aligned before we changed to the MDC components in our migration to Angular 15. How can I get the text of both fields to have the same horizontal alignment, or at least lower the text in the regular input fields so that it is closer to the select box text position?
<form novalidate [formGroup]="this.areaForm" class="eris-d-flex search-form" autocomplete="off" spellcheck="false">
<mat-form-field appearance="outline">
<mat-label>Area</mat-label>
<mat-select formControlName="area" id="areaInput">
<mat-option *ngFor="let area of areas$ | async" [value]="area">
{{area.Name}}
</mat-option>
</mat-select>
</mat-form-field>
<mat-form-field appearance="outline" class="eris-ml-2">
<mat-label>Search Text</mat-label>
<input formControlName="searchValue" id="searchValueInput" matInput placeholder="Search">
</mat-form-field>
<button [disabled]="!this.areaForm.valid" mat-raised-button color="primary" class="eris-ml-1 edaps-search-button" (click)="this.getListData()">
<mat-icon>search</mat-icon>
</button>
<button [disabled]="this.areaForm.get('searchValue')?.value?.length === 0" mat-raised-button class="eris-ml-1 edaps-search-button" type="reset" color="accent" (click)="clear()">
<mat-icon>close</mat-icon>
</button>





2
Answers
I was able to solve this by adding some padding to the top of the input control. as an example:
It is hardly possible to find the cause without seeing the styles that get applied to your page in the browser.
Some thoughts:
Do you have any custom styles that are being applied to the Angular Material components? Have you checked the MDC migration guide for what has specifically changed in both components? Perhaps some of your custom styles are not being applied anymore after the migration because the DOM structure of the components might have changed. Has the automatic migration left any TODOs in your CSS code?
Use the browser developer tools to find out where the differences are in the DOM structure and the applied styles of both components. This can lead you to the solution.