I know on the website arc.dev, there is the usage of the background-clip: text property.
I looked at the source, and the HTML is:
<span class="sc-b8c3677-0 hxpAlL">remote job search</span>
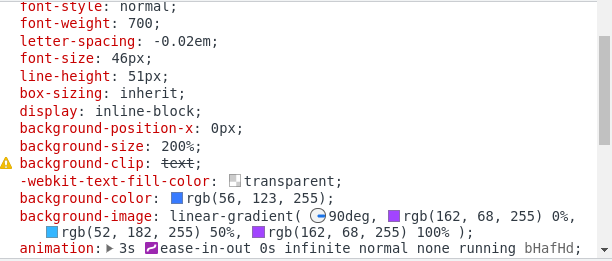
Right click -> copy styles gives me:
-webkit-font-smoothing: antialiased;
text-align: center;
color: white;
font-family: Inter, sans-serif;
font-style: normal;
font-weight: 700;
letter-spacing: -0.02em;
font-size: 46px;
line-height: 51px;
box-sizing: inherit;
display: inline-block;
background-position-x: 0px;
background-size: 200%;
background-clip: text;
-webkit-text-fill-color: transparent;
background-color: rgb(56, 123, 255);
background-image: linear-gradient(90deg, rgb(162, 68, 255) 0%, rgb(52, 182, 255) 50%, rgb(162, 68, 255) 100%);
animation: 3s ease-in-out 0s infinite normal none running bHafHd;
which I turn into:
<!DOCTYPE html>
<html>
<body>
<style>
.foo {
-webkit-font-smoothing: antialiased;
text-align: center;
color: white;
font-family: Inter, sans-serif;
font-style: normal;
font-weight: 700;
letter-spacing: -0.02em;
font-size: 46px;
line-height: 51px;
box-sizing: inherit;
display: inline-block;
background-position-x: 0px;
background-size: 200%;
background-clip: text;
-webkit-text-fill-color: transparent;
background-color: rgb(56, 123, 255);
background-image: linear-gradient(
90deg,
rgb(162, 68, 255) 0%,
rgb(52, 182, 255) 50%,
rgb(162, 68, 255) 100%
);
animation: 3s ease-in-out 0s infinite normal none running bHafHd;
}
</style>
<span class="foo">remote job search</span>
</body>
</html>
However, this fails to render properly. My browser says that background-clip: text is an invalid property value, even though I know it’s rendering correctly in my browser, on arc.dev.
What am I doing wrong?







2
Answers
The background-clip: text; property is not widely supported by all browsers, which might explain the error you’re encountering.
To achieve the desired effect of a gradient background clipped to the text, you can use a combination of background and text effects. Here’s an updated version of the code that should work across different browsers:
In this updated code, the
-webkit-background-clipproperty is used for WebKit-based browsers (such as Safari) and thebackground-clipproperty is used for other modern browsers. By setting the background clip totext, the background gradient will be clipped to the text.To ensure that the text is not visible, the
colorproperty is set totransparent, and the-webkit-text-fill-colorproperty is set totransparent. This makes the text transparent, allowing the clipped background to show through.With these adjustments, the text inside the
<span>element with the classfooshould now have a gradient background clipped to the text, creating the desired effect.TL;DR Some browsers support
textonly with-webkit-background-clip, notbackground-clip. Use both properties so that non-supporting browsers can fall back to the prefixed property.I assume you are using Chrome.
Some browsers still do not support the
textvalue for thebackground-clipproperty, only for the prefixed version,-webkit-background-clip. See the MDN docs for the full details. Currently it is Chrome, Opera, and Samsung Internet.As to the copying, Arc uses React and Styled Components (see Research section). Because of Chrome DevTools’s behavior with Styled Components (I believe the styles are dynamically added), it does not show the prefixed property, only the normal one, and does not show any warnings. Hence, the styles you copied included only the unprefixed property, which does not actually support the
textvalue in Chrome.The solution is to use both
-webkit-background-clipandbackground-clip, so that browsers that do not supporttextwith the unprefixed property can fall back to the prefixed property.Demo
The following demo has two lines of text, the first with only the unprefixed property and the second with both the unprefixed and the prefixed properties.
I’ve slimmed down the styles a bit. A lot of it was for backwards compatibility (the fallback background in case
background-imagewith a gradient is not supported, etc.).Research
The element in question has the classes
sc-b8c3677-0andhxpAlL.Searching for
sc-b8c3677-0in the scripts of arc.dev (via DevTools > Application > Frames > Scripts), I found it in this:That is Styled Components (I believe) creating a "component" with the ID of
sc-b8c3677-0.Styled Components then adds the class
hxpAlLto this element.Related code (from "(index)" in Sources):
I believe the styles (from class
hxpAlL) are dynamically added somehow, given the fact thatdata-styled="active".I have a vague recollection of Chrome hiding prefixed versions of properties, in addition to it sometimes showing shorthands instead of longhands.
I cannot remember the exact bug reports about these, but I will try to find them.
Reasons to believe Styled Components is involved at all:
data-styled="active"anddata-styled-version="5.3.6"(the latest Styled Components version is 5.3.11)./*!sc*/above them.o.default.span.withConfigcode matches the style of usage of Styled Components in source code.