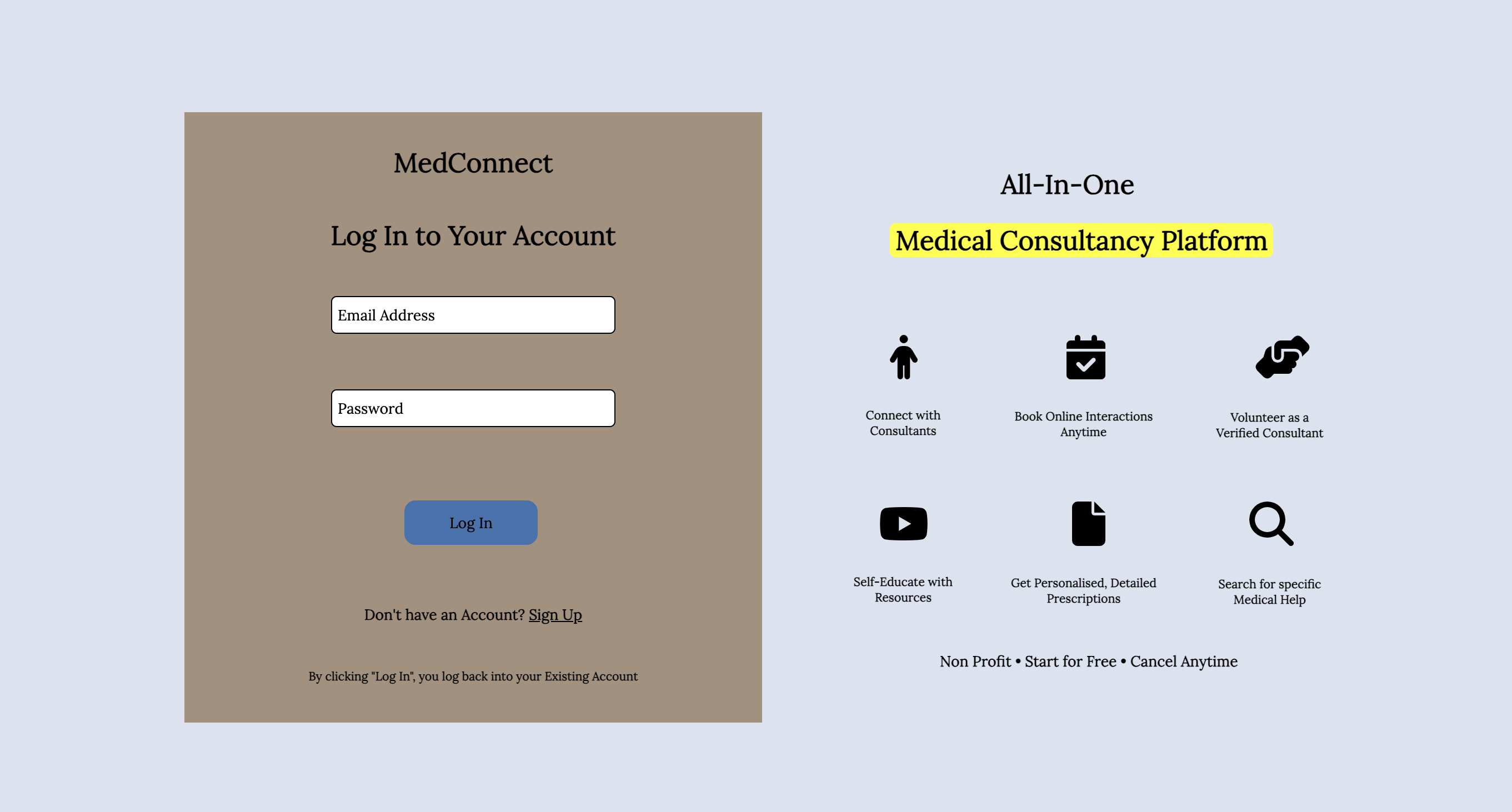
I have this screen currently:
I want to add a background-colour of blue to the div class="information" (the entire div element on the right), the same way how there is a background-colour of brown to the div class="login" (the div on the left). However, when I try to use the same approach as I did for the right div as I did for the left div, it isn’t working. How can I achieve the expected?
@import url('https://fonts.googleapis.com/css2?family=Lora&display=swap');
body {
background-color: #DBE2EF;
font-family: Lora;
}
.login {
padding: 10px;
background-color: #A4907C;
width: 500px;
text-align: center;
margin-top: 130px;
margin-left: 180px;
}
.logintxt {
padding-top: 15px;
}
.loginemailtxt {
border: 1px solid black;
width: 250px;
height: 30px;
margin-top: 20px;
outline: none;
border-radius: 5px;
font-family: Lora;
}
.loginemailtxt::placeholder {
color: black;
padding-left: 3px;
}
.loginemailtxt:focus {
border: 1px solid #3F72AF;
}
.loginpwdtxt {
border: 1px solid black;
width: 250px;
height: 30px;
margin-top: 50px;
outline: none;
border-radius: 5px;
font-family: Lora;
}
.loginpwdtxt::placeholder {
color: black;
padding-left: 3px;
}
.loginpwdtxt:focus {
border: 1px solid #3F72AF;
}
.loginbtn {
width: 120px;
height: 40px;
border-radius: 10px;
margin-top: 150px;
margin-left: -190px;
background-color: #3F72AF;
border: none;
cursor: pointer;
position: fixed;
font-family: Lora;
}
.loginbtn:hover {
background-color: #068FFF;
}
#loginNoEmail {
position: fixed;
background-color: #F24C3D;
margin-left: 140px;
margin-top: 15px;
width: 215px;
border-radius: 5px;
visibility: hidden;
}
#loginNoPassword {
position: fixed;
background-color: #F24C3D;
margin-left: 145px;
margin-top: 105px;
width: 205px;
border-radius: 5px;
visibility: hidden;
}
#loginIncorrectCreds {
position: fixed;
background-color: #F24C3D;
margin-left: 145px;
margin-top: 105px;
width: 205px;
border-radius: 5px;
visibility: hidden;
}
.infoHead1 {
margin-top: -500px;
margin-left: 915px;
}
.infoHead2 {
margin-left: 815px;
background-color: yellow;
width: 340px;
padding-left: 5px;
border-radius: 5px;
}<script defer src="https://use.fontawesome.com/releases/v6.4.0/js/all.js"></script>
<div class="container">
<div class="login">
<h2 class="textHead">MedConnect</h2>
<h2 class="logintxt">Log In to Your Account</h2>
<input type="text" class="loginemailtxt" name="email" placeholder="Email Address">
<h5 id="loginNoEmail">Please enter your email address.</h5>
<h5 id="loginNoPassword">Please enter your password.</h5>
<h5 id="loginIncorrectCreds">Incorrect Email or Password</h5>
<input type="password" class="loginpwdtxt" name="password" placeholder="Password">
<button class="loginbtn" type="button" name="button">Log In</button>
<h5 style="margin-top: 160px; font-family: Lora;">Don't have an Account? <u style="cursor: pointer;">Sign Up</u></h5>
<h6 style="margin-top: 40px; font-family: Lora;">By clicking "Log In", you log back into your Existing Account</h6>
</div>
<div class="information">
<h2 class="infoHead1">All-In-One</h2>
<h2 class="infoHead2">Medical Consultancy Platform</h2>
<div class="infoIcons1">
<i class="fa-solid fa-person" style="font-size: 40px; margin-left: 815px; margin-top: 50px;"></i>
<i class="fa-solid fa-calendar-check" style="font-size: 40px; margin-left: 130px;"></i>
<i class="fa-solid fa-handshake-angle" style="font-size: 40px; margin-left: 130px;"></i>
<h6 style="margin-left: 230px; text-align: center;">Connect with <br>Consultants</h6>
<h6 style="margin-left: 555px; text-align: center; margin-top: -52px;">Book Online Interactions <br>Anytime</h6>
<h6 style="margin-left: 890px; margin-top: -52px; text-align: center;">Volunteer as a <br>Verified Consultant</h6>
</div>
<div class="infoIcons2" style="margin-top: -20px;">
<i class="fa-brands fa-youtube" style="font-size: 40px; margin-left: 805px; margin-top: 50px;"></i>
<i class="fa-solid fa-file" style="font-size: 40px; margin-left: 125px;"></i>
<i class="fa-solid fa-magnifying-glass" style="font-size: 40px; margin-left: 125px;"></i>
<h6 style="margin-left: 230px; text-align: center;">Self-Educate with <br>Resources</h6>
<h6 style="margin-left: 555px; text-align: center; margin-top: -52px;">Get Personalised, Detailed <br>Prescriptions</h6>
<h6 style="margin-left: 890px; margin-top: -52px; text-align: center;">Search for specific <br>Medical Help</h6>
</div>
<h5 style="margin-left: 860px; margin-top: 40px;">Non Profit • Start for Free • Cancel Anytime</h5>
</div>
</div>




2
Answers
Your layout is misconfigured, you shouldn’t place all items with position: fixed. Your design is broken when the window size changes. Use relative positioning and also i suggest you to learn flexbox.
When you succeed creating a well layout you won’t need to specify height and width for container it should auto-scale with its content.
I will provide a code snippet with a well designed flexbox you may try similar things:
your layout is a… mess!
I would suggest you to learn a little about css grid, check here :
https://www.quackit.com/css/grid/tutorial/css_grid_introduction.cfm
I made a snippet with grid, and simplify a lot your layout. Functional, but could still be more simplify