I fixed it, thanks for trying. The problem was the translate and transform. I replaced it with z-index and ran javascript to find the center. Check it out, always room to improve
It does not work on stack-over flow emulator console. The innerHeight javascript. Well will have to see the final product when ive got it running on a server.
Not sure what the general rule of thumb is for modals/pop-ups but this is what I’m doing
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body id="body">
<style>
.modal
{
font-size: 40px;
font-family: fantasy;
background-color: rgb(245, 194, 10);
display:block;
position: fixed;
text-align: center;
width:100%;
border-bottom:solid 10px rgb(75, 40, 20);
border-top:solid 10px rgb(75, 40, 20);
z-index: 1;
}
</style>
<div style="background-color: rgba(0, 0, 0,0.9); width:100%; height:100%; display:block; position:fixed; z-index:2;" id="bg">
<div id="loadingDiv" class="modal" style="border-top:none">
<div id="wDiv" style="background-color:rgb(75, 40, 20);">
<label id="w" style=" font-size:60px;">Yee-haa nearly there</label>
</div><div id="inputDiv" style="opacity:1">
<div id="u2">
<br>
<br>
<br>
<br>
</div>
</div>
</div>
<script>
let wDiv=document.getElementById("wDiv");
let loadingDiv=document.getElementById("loadingDiv");
let wH=window.innerHeight;
wH=wH/2;
let divH=loadingDiv.offsetHeight;
divH=divH/2
let finished=wH-divH;
loadingDiv.setAttribute("style","border-top:none; top:"+finished.toString()+"px;");
wDiv.setAttribute("style","background-color:rgb(75, 40, 20);");
</script>
</body>
</html>Not sure hot to fix this problem
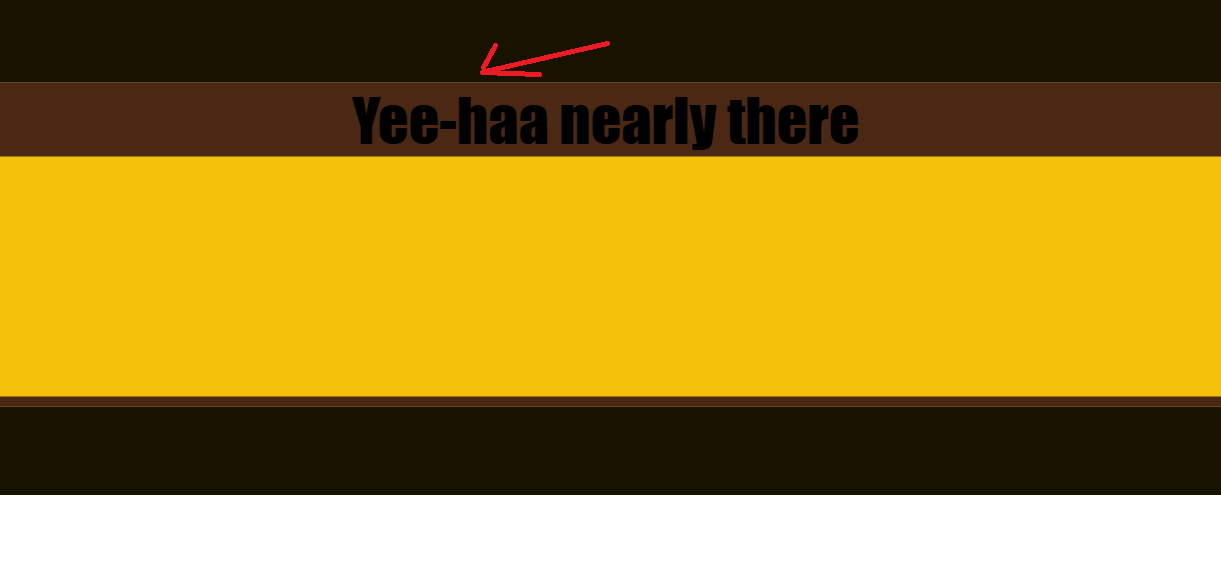
The yellow background shows through the div that has "Yeee haaa" written in it. What should i do to fix it

 Question posted in
Question posted in 


2
Answers
If you want the background color to be fully opaque, change the alpha value from 0.9 to 1 in the rgba function:
rgba(0, 0, 0, 1)If you prefer to remove the alpha channel entirely (so the background color is solid black), simply use the rgb function without specifying alpha:
rgb(0, 0, 0)