can you please tell me what would be the best way to have a paragraph(s), that is decorated from sides with semi-transparent images?
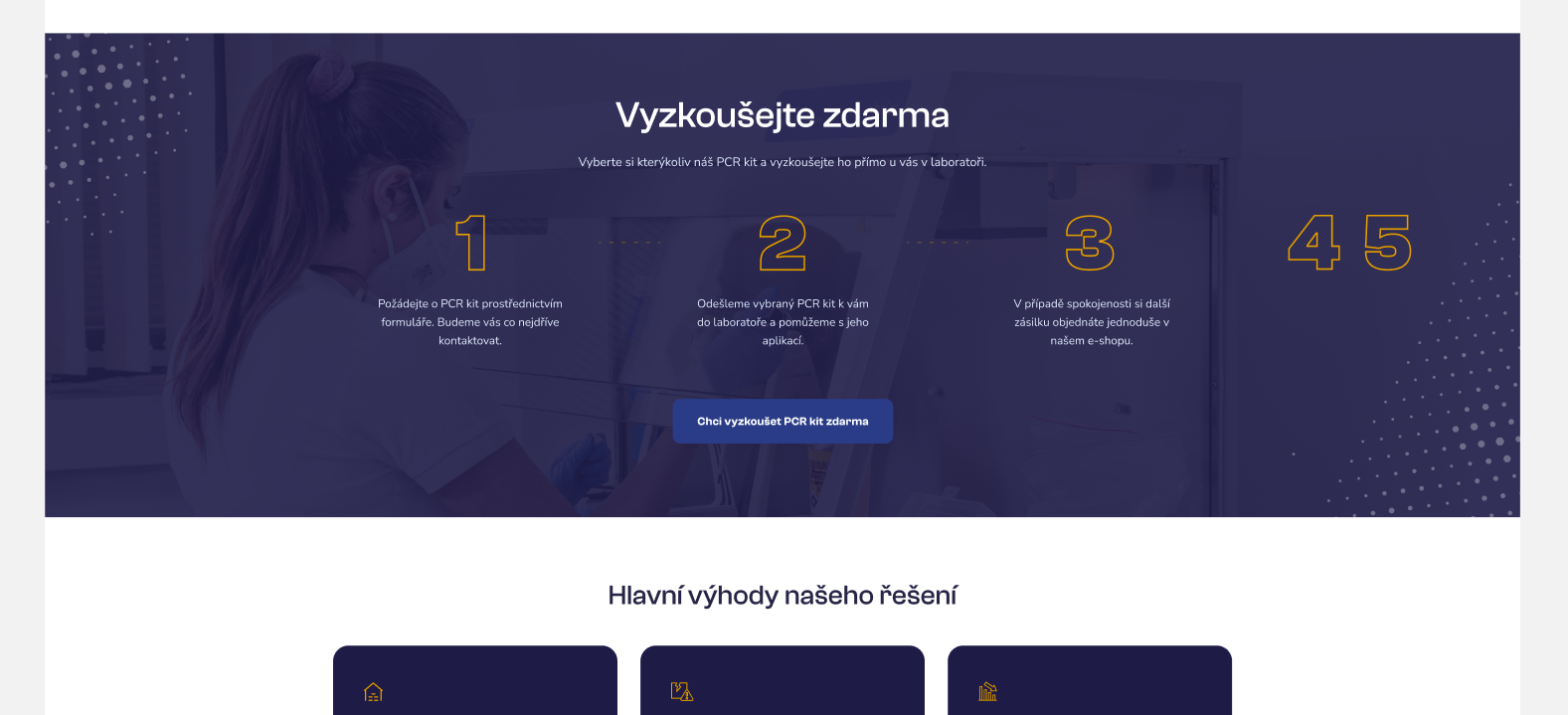
This is how it looks like from the designer in Figma.
My current solution using :before and :after is flaky https://jsfiddle.net/tosinek/08bmo7uy/
It does overflow to the elements around (eg blocking the buttons). While I can probably keep on improving this, would you still recommend this approach?
// the positioning of the tilted rectangular element is a pain too
.wide-container.with-image::before {
content: '';
position: absolute;
top: -230px;
left: 0px;
width: 341px;
height: 675px;
background-image: url('https://res.cloudinary.com/holabiolabs/image/upload/f_auto/pages/jumbo-left.png');
background-size: contain;
background-repeat: no-repeat;
background-position: center;
z-index: 100;
}
Other solutions I can think of:
-
ask the designer to give me better shapes of the decorations (so they won’t be rectangular but will nicely fit into the corners). So they won’t overflow.
-
create a component (SvelteJS) that will consist of divs and images, providing the texts and main image as slots. That way, at least, I won’t be limited to two decorations (before and after). It seems to be more complicated than just adding a bunch of classes.
-
create a complex SVG that would do the same thing, but that seems to be way too complicated and also will likely cause issues with texts inside.
Existing code:
* {
color: white;
}
.above {
background-color: blue;
}
.p-2 {
padding: 2rem;
}
.container {
max-width: 700px;
margin: 0 auto;
width: 100%;
padding-left: 30px;
padding-right: 30px;
}
.wide-container.with-image {
margin-top: 2rem;
background: linear-gradient(0deg, rgba(30, 27, 70, 0.9), rgba(30, 27, 70, 0.9)),
url(https://res.cloudinary.com/holabiolabs/image/upload/f_auto,q_90,w_1997,h_600,c_fill/pages/12.jpg);
background-size: cover;
background-position: center;
position: relative;
}
.wide-container.with-image::before {
content: '';
position: absolute;
top: -230px;
left: 0px;
width: 341px;
height: 675px;
background-image: url('https://res.cloudinary.com/holabiolabs/image/upload/f_auto/pages/jumbo-left.png');
background-size: contain;
background-repeat: no-repeat;
background-position: center;
z-index: 100;
}
.wide-container.with-image::after {
content: '';
position: absolute;
bottom: -200px;
right: 0px;
width: 409px;
height: 721px;
background-image: url('https://res.cloudinary.com/holabiolabs/image/upload/f_auto/pages/jumbo-right.png');
background-size: contain;
background-repeat: no-repeat;
background-position: center;
z-index: 100;
}<div class="above p-2">
Something above that gets covered up
</div>
<div class="wide-container with-image p-2">
<div class="container">
<h2>Heading </h2>
<p>item 1</p>
<p>item 2</p>
<p>item 3</p>
</div>
</div>




2
Answers
How much I can understand your problem I have written a solution for you. Please go thru it. And still you face any problem Please ping me.
Your question, as I understand it, is:
If I’m correct in that interpretation, there are two (simple) ways of achieving the desired result.
isolation: isolate, along withz-index, orpointer-events: none.To demonstrate the use of
isolation: isolate, the code is below with explanatory comments in the code itself:JS Fiddle demo.
Of course,
pointer-events: noneprevents an element from receiving any mouse-events (so no:hover,:focus,:active…) which prevents the pseudo-elements from interfering with actions taken on the text of other elements that may otherwise be positioned "behind" those elements:JS Fiddle demo.
References:
aspect-ratio.inset.isolation.pointer-events.var().z-index.Bibliography: