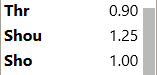
I am trying to evenly space multiple strings in a every option element in a select dropdown to create the appearance that each string is displayed like a column in each option. This is what I am trying to accomplish (shown is a WPF select):
You can see text on the left and a number value on the far right no matter the length of the text on the left.
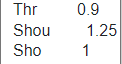
Mine looks like the following:
Mine doesn’t need the number on the far right, I just want each option to have space between the two properties as if they were in columns. Because there is little available in terms of styling HTML select options, my idea was to count the length of the left string and insert a number of spaces based of that length to try and evenly space the left string and right decimal.
My option element Razor code looks like the following:
@foreach (var component in components)
{
<option>
@component.Description
@for (int i = 0; i < (12 - component.Description.Length); i++)
{
<p> </p>
}
@component.DecimalValue
</option>
}
From what I understand, this doesn’t work because letters have varying widths and the number of spaces inserted doesn’t account for that.
Is there an algorithm for inserting spaces based on length and width of letters or an alternate way to evenly space these two properties in an option element like using CSS?






2
Answers
My current solution is using a custom dropdown component instead of a select component. Using the answer from here seems to work pretty well. Still open to any suggestions that relate to the idea of inserting spaces based on length of a string.
Have you tried a formattable string?