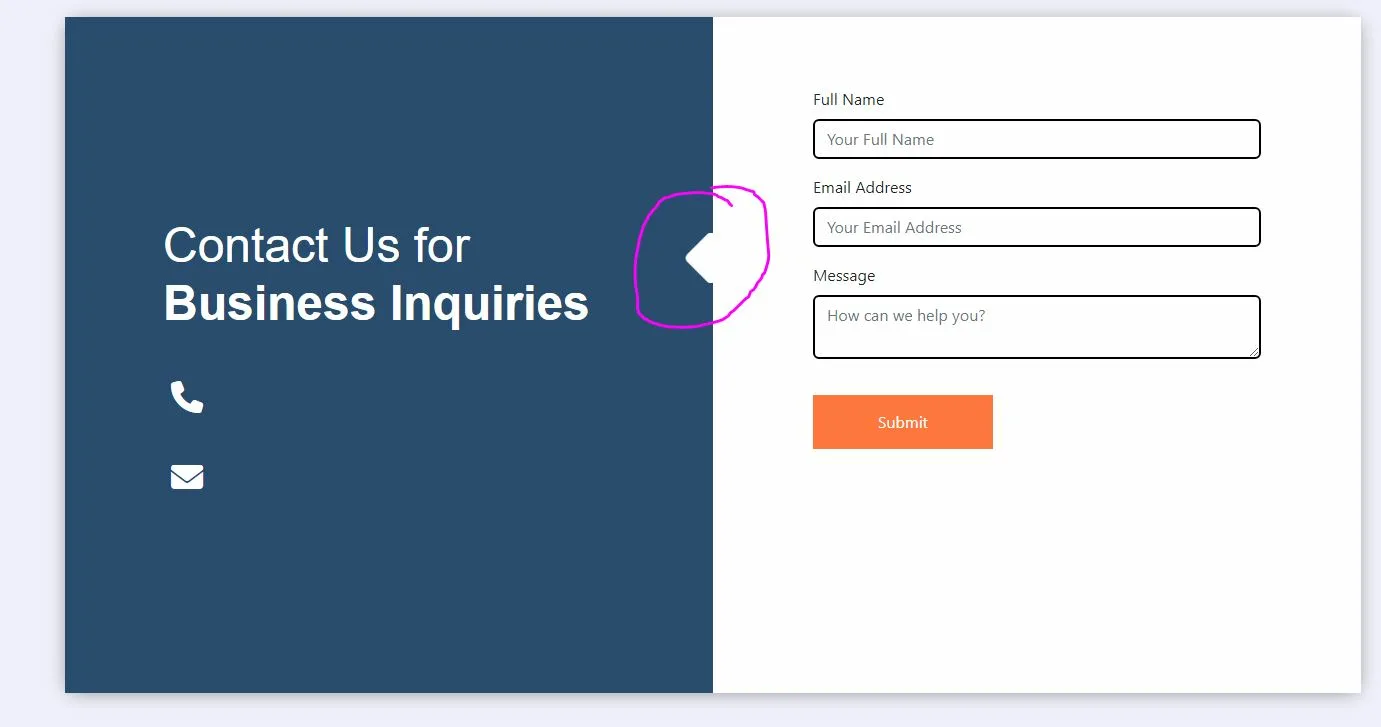
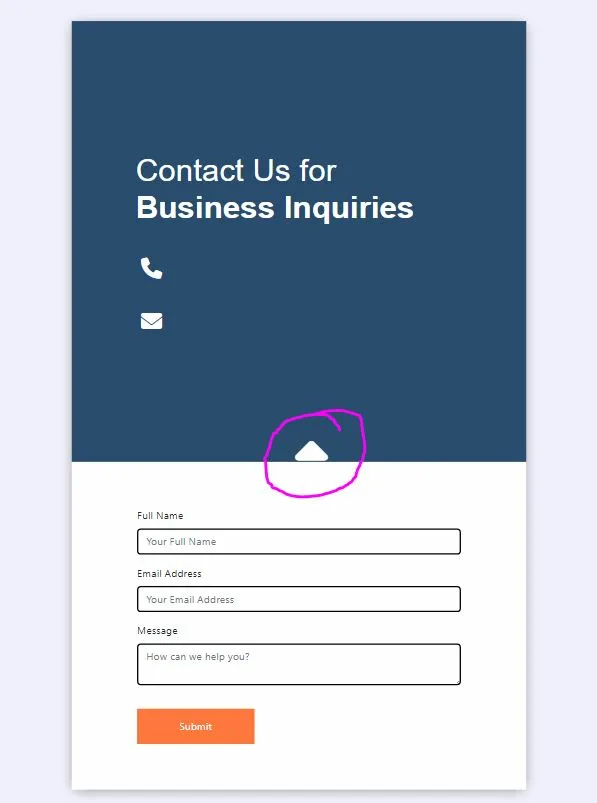
I am using Bootstrap 5 to create a website and I used it to create a contact form. When you are looking at the contact form on a desktop or laptop the white arrow that divides the 2 sections blend in properly. However, on a mobile or tablet screen the arrow doesn’t blend in very well.
Desktop view
Mobile/Tablet View
.form-area {
padding-top: 7%;
}
.row.single-form {
box-shadow: 0 2px 20px -5px hsla(0, 0%, 0%, 0.5);
}
.left {
background: hsl(210, 45%, 30%);
padding: 200px 98px;
}
.left h2 {
font-family: 'Montserrat', sans-serif;
color: hsl(0, 0%, 100%);
font-weight: 700;
font-size: 48px;
}
.left h2 span {
font-weight: 100;
}
.single-form{
background: hsl(0, 0%, 100%);
}
.right {
padding: 70px 100px;
position: relative;
}
.right i {
position: absolute;
font-size: 80px;
left: -27px;
top: 40%;
color: hsl(0, 0%, 100%);
}
.form-control {
border: 2px solid hsl(0, 0%, 0%);
}
.right button {
border: none;
border-radius: 0;
background: hsl(18, 100%, 62%);
width: 180px;
color: #fff;
padding: 15px 0;
display: inline-block;
font-size: 16px;
margin-top: 20px;
cursor: pointer;
}
.right button:hover{
background-color: hsl(18, 100%, 62%);
}
/*responsive*/
@media (min-width:768px) and (max-width:991px){
.right i {
top: -52px;
transform: rotate(90deg);
left: 50%;
}
}
@media (max-width:767px){
.left {
padding: 90px 15px;
text-align: center;
}
.left h2 {
font-size: 25px;
}
.right {
padding: 25px;
}
.right i {
top: -52px;
transform: rotate(90deg);
left: 46%;
}
.right button {
width: 150px;
padding: 12px 0;
}
}
#info {
display: flex;
vertical-align: middle;
}<!DOCTYPE html>
<html lang="en">
<!--divinectorweb.com-->
<head>
<meta charset="UTF-8">
<title>Contact | </title>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@100;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet" href="./css/contact.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Default"
disabled
href="/css/app-937c1ff7d52fd6f78dd9322599e2b5d4.css?vsn=d"
>
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Web Awesome"
href="/css/app-wa-8d95b745961f6b33ab3aa1b98a45291a.css?vsn=d"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/all.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-solid.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-regular.css"
>
<link rel="icon" type="image/x-icon" href="/Bootstrap-/images/favicon-32x32.png">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="../css/contact-form.css">
</head>
<body>
<!-- CONTACT FORM SECTION START -->
<section class="mb-5">
<div class="form-area">
<div class="container">
<div class="row single-form g-0">
<div class="col-sm-12 col-lg-6">
<div class="left">
<h2><span>Contact Us for</span> <br>Business Inquiries</h2>
<div class="mt-5 text-white" id="info" >
<i class="fa-solid fa-phone fa-2x ms-2"></i>
<p class="ms-2"> </p>
</div>
<div class="mt-5 text-white" id="info">
<i class="fa-solid fa-envelope fa-2x ms-2"></i>
<p class="ms-2"></p>
</div>
<!-- <div class="mt-5 text-white" id="info">
<i class="fa-brands fa-facebook fa-2x ms-2"></i>
<p class="ms-2"> Solutions</p>
</div>
<div class="mt-5 text-white" id="info">
<i class="fa-brands fa-instagram fa-2x ms-2"></i>
<p class="ms-2">@ Solutions</p>
</div>
<div class="mt-5 text-white" id="info">
<i class="fa-brands fa-twitter fa-2x ms-2"></i>
<p class="ms-2">@Solut</p>
</div> -->
</div>
</div>
<div class="col-sm-12 col-lg-6">
<div class="right">
<i class="fa fa-caret-left"></i>
<form action="" method="POST">
<input type="hidden" name="_next" value="https://patriotsforlife.github.io/Bootstrap-/thank-you.html">
<input type="hidden" name="_subject" value="New Contact Form Inquiry!">
<!-- <input type="hidden" name="_captcha" value="false"> -->
<div class="mb-3">
<label for="Name" class="form-label">Full Name</label>
<input type="text" class="form-control" placeholder="Your Full Name" name="name" aria-describedby="emailHelp" required>
</div>
<div class="mb-3">
<label for="Email" class="form-label">Email Address</label>
<input type="email" class="form-control" placeholder="Your Email Address" name="email" aria-describedby="emailHelp" required>
</div>
<div class="mb-3">
<label for="Message" class="form-label">Message</label>
<textarea type="text" class="form-control" placeholder="How can we help you?" name="message" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- CONTACT FORM SECTION CLOSE -->
</body>
</html>





2
Answers
When viewing as mobile the arrow element has
top: -52px;which you just need to adjust a bit. Settingtop: -50px;makes it look correct for meTo throw another idea out there, you could also achieve a similar result by adding a CSS square after the right-hand column, and then rotating this as needed. This might simplify sizing and placement questions.
Please check this:
https://codepen.io/panchroma/pen/YzRMgpz
I’ve commented out your chevron and added this new CSS starting at line 90