-1
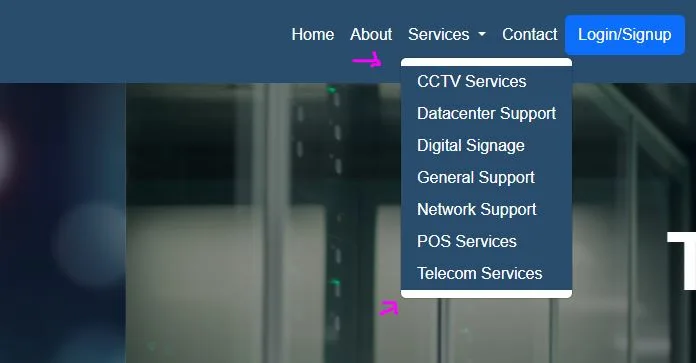
I am using Bootstrap 5 to create a website and I also used Bootstrap 5 to create the navbar. I added my own css so that the services dropdown will open on hover. However when someone clicks on the services dropdown I want them to be directed to the services page, but when I click on the services dropdown nothing happens. Every other dropdown on the navbar works and directs the user to the desired page. I was told earlier that data-bs-toggle="dropdown" was blocking it from redirecting to the desired page, so I removed it. I noticed that if I take off data-bs-toggle="dropdown", on the mobile site the dropdown doesn’t open and close and only directs the user to the services page, but on desktop site it works fine. Would you have any ideas to get around this? I also noticed that if I keep data-bs-toggle="dropdown" along with the CSS code that allows the dropdown to open on hover that if I click on the dropdown on the desktop version of the site that it opens but if you move your cursor off the items of the dropdown, two white bars appear on the dropdown. One on top of the dropdown and one on the bottom of the dropdown. this is what it looks like
Test.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Home | </title>
<meta name="description" content="Write an awesome description for your new site here. It will appear in your document head meta (for Google search results) and in your feed.xml site description." />
<link rel="stylesheet" href="/_bridgetown/static/css/main.c7d4dd3f1984a290e9be.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet" href="./css/index.css" />
<!-- <link rel="stylesheet" href="./css/dropdown.css" /> -->
<link rel="stylesheet" href="./css/login-modal.css">
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Default"
disabled
href="/css/app-937c1ff7d52fd6f78dd9322599e2b5d4.css?vsn=d"
>
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Web Awesome"
href="/css/app-wa-8d95b745961f6b33ab3aa1b98a45291a.css?vsn=d"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/all.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-solid.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-regular.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-light.css"
>
<link rel="icon" type="image/x-icon" href="/images/favicon-32x32.png">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- NAVIGATION BAR START -->
<nav class="navbar navbar-expand-lg navbar-light py-3 sticky-top" id="navbar-color">
<div class="container">
<a href="/index.html">
<img src="./assets/logo-topnav.png" height="45" width="225" class="img-fluid"/>
</a>
<!-- TOGGLE MENU START -->
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navmenu"
>
<span class="navbar-toggler-icon">
</button>
<!-- TOGGLE MENU CLOSE -->
<!-- TOGGLE MENU START -->
<div class="collapse navbar-collapse" id="navmenu">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a href="/index.html" class="nav-link text-white">Home</a></li>
<li class="nav-item"><a href="/about.html" class="nav-link text-white">About</a></li>
<li class="nav-item dropdown" id="dropdown">
<a class="nav-link dropdown-toggle text-white" href="/services.html" role="button" aria-expanded="false" data-bs-toggle="dropdown">
Services
</a>
<ul class="dropdown-menu">
<!-- <li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li> -->
<!-- <li><hr class="dropdown-divider"></li> -->
<li><a class="dropdown-item text-white" href="/cctv.html">CCTV Services</a></li>
<li><a class="dropdown-item text-white " href="/datacenter.html">Datacenter Support</a></li>
<li><a class="dropdown-item text-white" href="/digital-signage.html">Digital Signage</a></li>
<li><a class="dropdown-item text-white" href="/gen-support.html">General Support</a></li>
<li><a class="dropdown-item text-white " href="/net-support.html">Network Support</a></li>
<li><a class="dropdown-item text-white " href="/pos.html">POS Services</a></li>
<li><a class="dropdown-item text-white " href="/telecom.html">Telecom Services</a></li>
</ul>
</li>
<li class="nav-item"><a href="/contact.html" class="nav-link text-white">Contact</a></li>
<!-- TOGGLE MENU CLOSE -->
<!-- LOGIN/SIGNUP MODAL SECTION START -->
<button
type="button"
class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#loginmodal"
>
Login/Signup
</button>
<div id="loginmodal" class="modal fade">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body">
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="modal"
>
</button>
<div class="myform bg-dark">
<h1 class="text-center" id="modal-styling">Login Form</h1>
<form action="#">
<div class="mb-3 mt-3">
<label for="email">Email Address</label>
<input type="email" class="form-control">
</div>
<div class="mb-3 mt-3">
<label for="password">Password</label>
<input type="passeord" class="form-control">
</div>
<button type="button" class="btn btn-light mt-3">LOGIN</button>
<p id="modal-styling">Don't have an account? <a href="#" id="modal-styling">Signup</a> </p>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- LOGIN/SIGNUP MODAL SECTION CLOSE -->
</ul>
</div>
<!-- TOGGLE MENU CLOSE -->
</div>
</nav>
<!-- NAVIGATION BAR CLOSE -->
</body>
</html>
Test.css
body {
background: hsl(233, 47%, 96%);
font-family: 'Poppins', sans-serif;
}
@media (min-width: 576px) {
.dropdown:hover > .dropdown-menu {
display: block;
background-color: hsl(210, 45%, 30%);
margin-top: 0;
width: 175px;
.btn {
color: hsl(0, 0%, 100%);
}
.dropdown-item:hover {
background-color: hsl(210, 55%, 41%);
}
}
}
@media (min-width: 576px) {
footer li:hover {
color: hsl(24, 83%, 65%);
transition: 0.2s;
}
footer i:hover {
color: hsl(24, 83%, 65%);
transition: 0.2s;
}
}
#navmenu li{
background:hsl(210, 45%, 30%);
transition: all;
}
#navmenu li:hover {
background: hsl(210, 55%, 41%);
transition: 0.5s;
}
#sub-header {
color: hsl(18, 100%, 62%);
}
#navbar-color {
background-color: hsl(210, 45%, 30%);
}
After Adding JS
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Home | </title>
<meta name="description" content="Write an awesome description for your new site here. It will appear in your document head meta (for Google search results) and in your feed.xml site description." />
<link rel="stylesheet" href="/_bridgetown/static/css/main.c7d4dd3f1984a290e9be.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet" href="./css/index.css" />
<!-- <link rel="stylesheet" href="./css/dropdown.css" /> -->
<link rel="stylesheet" href="./css/login-modal.css">
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Default"
disabled
href="/css/app-937c1ff7d52fd6f78dd9322599e2b5d4.css?vsn=d"
>
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Web Awesome"
href="/css/app-wa-8d95b745961f6b33ab3aa1b98a45291a.css?vsn=d"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/all.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-solid.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-regular.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-light.css"
>
<link rel="icon" type="image/x-icon" href="/images/favicon-32x32.png">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- TOGGLE MENU START -->
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navmenu"
>
<span class="navbar-toggler-icon">
</button>
<!-- TOGGLE MENU CLOSE -->
<!-- TOGGLE MENU START -->
<div class="collapse navbar-collapse" id="navmenu">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a href="/index.html" class="nav-link text-white">Home</a></li>
<li class="nav-item"><a href="/about.html" class="nav-link text-white">About</a></li>
<li class="nav-item dropdown" id="dropdown">
<a class="nav-link dropdown-toggle" href="/services.html" role="button" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu">
<!-- <li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li> -->
<!-- <li><hr class="dropdown-divider"></li> -->
<li><a class="dropdown-item text-white" href="/cctv.html">CCTV Services</a></li>
<li><a class="dropdown-item text-white " href="/datacenter.html">Datacenter Support</a></li>
<li><a class="dropdown-item text-white" href="/digital-signage.html">Digital Signage</a></li>
<li><a class="dropdown-item text-white" href="/gen-support.html">General Support</a></li>
<li><a class="dropdown-item text-white " href="/net-support.html">Network Support</a></li>
<li><a class="dropdown-item text-white " href="/pos.html">POS Services</a></li>
<li><a class="dropdown-item text-white " href="/telecom.html">Telecom Services</a></li>
</ul>
</li>
<li class="nav-item"><a href="/contact.html" class="nav-link text-white">Contact</a></li>
<script>
// Get the Services dropdown link element
const servicesDropdown = document.getElementById('servicesDropdown');
// Redirect to the services page when the dropdown link is clicked
servicesDropdown.addEventListener('click', function(event) {
event.preventDefault(); // Prevent default link behavior
window.location.href = this.getAttribute('href');
});
// Add the hover effect on desktop devices
if (window.matchMedia('(min-width: 576px)').matches) {
// When the mouse enters the dropdown link, show the dropdown menu
servicesDropdown.addEventListener('mouseenter', function() {
this.setAttribute('aria-expanded', 'true');
this.nextElementSibling.classList.add('show');
});
// When the mouse leaves the dropdown link or the dropdown menu, hide the dropdown menu
servicesDropdown.addEventListener('mouseleave', function() {
this.setAttribute('aria-expanded', 'false');
this.nextElementSibling.classList.remove('show');
});
}
</script>
<!-- TOGGLE MENU CLOSE -->
</body>
</html>
body {
background: hsl(233, 47%, 96%);
font-family: 'Poppins', sans-serif;
}
@media (min-width: 576px) {
.dropdown:hover > .dropdown-menu {
display: block;
background-color: hsl(210, 45%, 30%);
margin-top: 0;
width: 175px;
.btn {
color: hsl(0, 0%, 100%);
}
.dropdown-item:hover {
background-color: hsl(210, 55%, 41%);
}
}
}
@media (min-width: 576px) {
footer li:hover {
color: hsl(24, 83%, 65%);
transition: 0.2s;
}
footer i:hover {
color: hsl(24, 83%, 65%);
transition: 0.2s;
}
}
#navmenu li{
background:hsl(210, 45%, 30%);
transition: all;
}
#navmenu li:hover {
background: hsl(210, 55%, 41%);
transition: 0.5s;
}
#sub-header {
color: hsl(18, 100%, 62%);
}
#navbar-color {
background-color: hsl(210, 45%, 30%);
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Home | </title>
<meta name="description" content="Write an awesome description for your new site here. It will appear in your document head meta (for Google search results) and in your feed.xml site description." />
<link rel="stylesheet" href="/_bridgetown/static/css/main.c7d4dd3f1984a290e9be.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet" href="./css/index.css" />
<!-- <link rel="stylesheet" href="./css/dropdown.css" /> -->
<link rel="stylesheet" href="./css/login-modal.css">
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Default"
disabled
href="/css/app-937c1ff7d52fd6f78dd9322599e2b5d4.css?vsn=d"
>
<link
rel="stylesheet"
data-purpose="Layout StyleSheet"
title="Web Awesome"
href="/css/app-wa-8d95b745961f6b33ab3aa1b98a45291a.css?vsn=d"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/all.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-solid.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-regular.css"
>
<link
rel="stylesheet"
href="https://site-assets.fontawesome.com/releases/v6.4.0/css/sharp-light.css"
>
<link rel="icon" type="image/x-icon" href="/images/favicon-32x32.png">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- NAVIGATION BAR START -->
<nav class="navbar navbar-expand-lg navbar-light py-3 sticky-top" id="navbar-color">
<div class="container">
<a href="/index.html">
<img src="./assets/logo-topnav.png" height="45" width="225" class="img-fluid"/>
</a>
<!-- TOGGLE MENU START -->
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navmenu"
>
<span class="navbar-toggler-icon">
</button>
<!-- TOGGLE MENU CLOSE -->
<!-- TOGGLE MENU START -->
<div class="collapse navbar-collapse" id="navmenu">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a href="/index.html" class="nav-link text-white">Home</a></li>
<li class="nav-item"><a href="/about.html" class="nav-link text-white">About</a></li>
<li class="nav-item dropdown" id="dropdown">
<a class="nav-link dropdown-toggle text-white" href="/services.html" role="button" aria-expanded="false" data-bs-toggle="dropdown">
Services
</a>
<ul class="dropdown-menu">
<!-- <li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li> -->
<!-- <li><hr class="dropdown-divider"></li> -->
<li><a class="dropdown-item text-white" href="/cctv.html">CCTV Services</a></li>
<li><a class="dropdown-item text-white " href="/datacenter.html">Datacenter Support</a></li>
<li><a class="dropdown-item text-white" href="/digital-signage.html">Digital Signage</a></li>
<li><a class="dropdown-item text-white" href="/gen-support.html">General Support</a></li>
<li><a class="dropdown-item text-white " href="/net-support.html">Network Support</a></li>
<li><a class="dropdown-item text-white " href="/pos.html">POS Services</a></li>
<li><a class="dropdown-item text-white " href="/telecom.html">Telecom Services</a></li>
</ul>
</li>
<li class="nav-item"><a href="/contact.html" class="nav-link text-white">Contact</a></li>
<!-- TOGGLE MENU CLOSE -->
<!-- LOGIN/SIGNUP MODAL SECTION START -->
<button
type="button"
class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#loginmodal"
>
Login/Signup
</button>
<div id="loginmodal" class="modal fade">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body">
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="modal"
>
</button>
<div class="myform bg-dark">
<h1 class="text-center" id="modal-styling">Login Form</h1>
<form action="#">
<div class="mb-3 mt-3">
<label for="email">Email Address</label>
<input type="email" class="form-control">
</div>
<div class="mb-3 mt-3">
<label for="password">Password</label>
<input type="passeord" class="form-control">
</div>
<button type="button" class="btn btn-light mt-3">LOGIN</button>
<p id="modal-styling">Don't have an account? <a href="#" id="modal-styling">Signup</a> </p>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- LOGIN/SIGNUP MODAL SECTION CLOSE -->
</ul>
</div>
<!-- TOGGLE MENU CLOSE -->
</div>
</nav>
<!-- NAVIGATION BAR CLOSE -->
</body>
</html>




2
Answers
I think this problem might be caused by the data-bs-toggle="dropdown" attribute in the "Services" link. When you remove this attribute, the link starts working correctly on desktop but loses the dropdown functionality.
To fix this, you can use JavaScript to handle the dropdown behavior on desktop while allowing the link to work on mobile.
First of all remove the data-bs-toggle="dropdown" attribute from the "Services" dropdown anchor () element to allow redirection to the services page.
And you have to add an event listener to the "Services" dropdown anchor element to handle the click event and redirect the user to the services page when clicked.
With these changes, the "Services" dropdown will now redirect to the services page when clicked, and the hover effect will be applied on desktop devices, allowing the dropdown menu to open and close as expected.