I am using bootstrap 5 and want to implement an image carousel and a modal.
Here is my example code.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
<div class="row">
<div class="col-md-6">
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item">
<img src="https://via.placeholder.com/640x480.png/0088ff?text=animals+ratione" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item">
<img src="https://via.placeholder.com/640x480.png/009999?text=animals+illum" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item active">
<img src="https://via.placeholder.com/640x480.png/007766?text=animals+dignissimos" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item ">
<img src="https://via.placeholder.com/640x480.png/0077aa?text=animals+ad" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item ">
<img src="https://via.placeholder.com/640x480.png/0000aa?text=animals+totam" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item ">
<img src="https://via.placeholder.com/640x480.png/000022?text=animals+et" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item ">
<img src="https://via.placeholder.com/640x480.png/0066ee?text=animals+sed" class="d-block w-100" alt="ab natus nemo">
</div>
<div class="carousel-item ">
<img src="https://via.placeholder.com/640x480.png/00dd33?text=animals+neque" class="d-block w-100" alt="ab natus nemo">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="col-md-6">
<h3>ab natus nemo</h3>
<p>Architecto corrupti nulla dolorum sint. Rerum consequatur quidem et autem nobis qui. Hic fugiat voluptate dignissimos sed officia in odio.</p>
<h4>$5.99</h4>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#buyModal">
Buy
</button>
</div>
</div>
<div class="modal fade" id="buyModal" tabindex="-1" role="dialog" aria-labelledby="buyModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="buyModalLabel">Buy: ab natus nemo</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>You are about to purchase for $5.99.</p>
<form method="POST" action="">
<input type="hidden" name="_token" value="m46pmcbo0G2yuMVNyfwpcY07AomhmCY5AD2OixFy"> <button type="submit" class="btn btn-primary">Confirm</button>
</form>
</div>
</div>
</div>
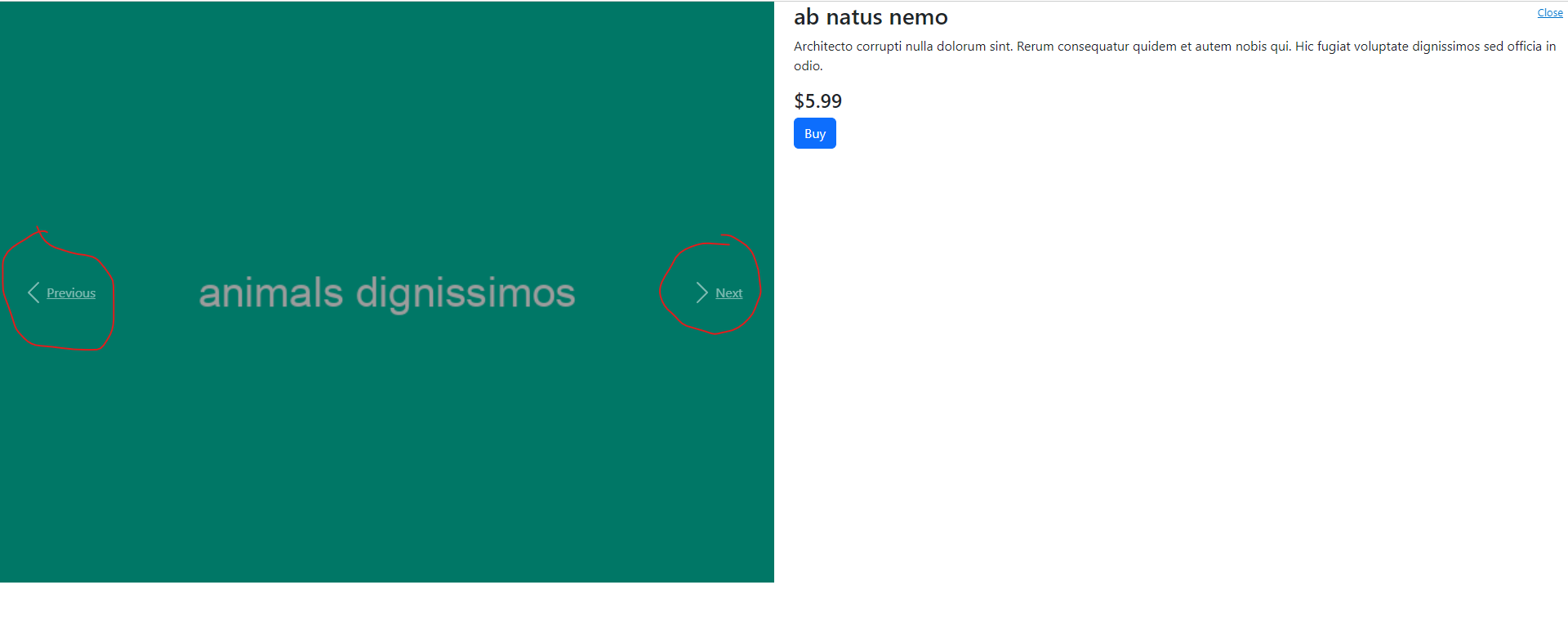
</div>In the image carousel the two navigation buttons (next & previous) do not work.
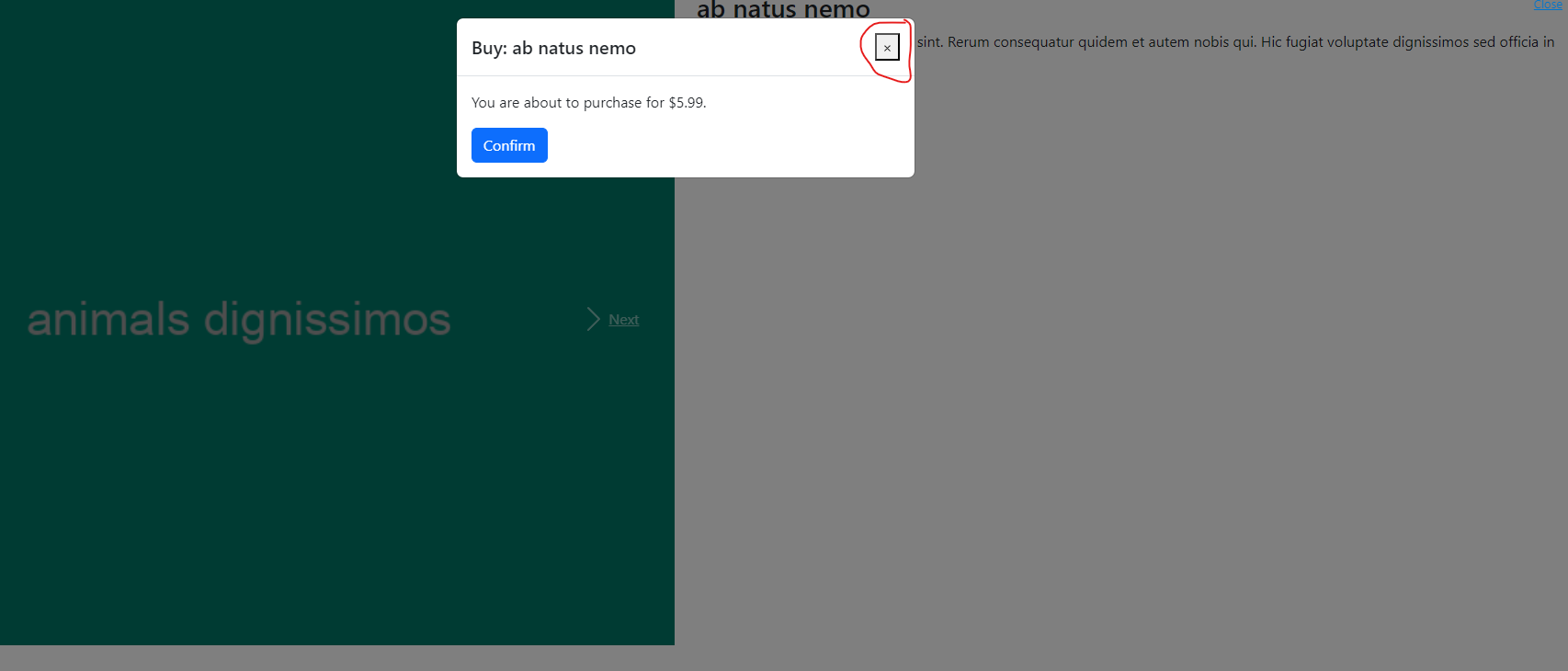
In my modal window the close button is not rendered properly.
I tried out the standard examples from bootstrap, but they are not working with my code.
Any suggestions what I am doing wrong?






4
Answers
Replace your tags for the next and previous buttons with this. I tried it in VS-Code and works perfectly now. At least the carousal is functional. I think it also had something to do with "data-bs-slide" properties as well. Hope that was helpful.
Bootstrap 5 syntax for carousel controls uses the data-bs-slide attribute instead of data-slide.
Can check here in the documentation for changes.
https://getbootstrap.com/docs/5.0/components/carousel/
Actually your problem is that you are using bootstrap 5 and using code form the documentation of v 4
check this v 5 doc
and same with modal
check it modal
There are some issues with the HTML structure, I’ll address them:
The prev/forward buttons should be of type
<button type='button'>with andata-bs-targetattribute set to the id of the modal, you are using an<a>withhref, change it to:For the Modal close button, you are setting the content by yourself, that’s not needed as that’s part of the Bootstrap styling.
Also, the attrubute should be
data-bs-dismiss="modal"instead of thedata-dismiss="modal"you currently have.The following is enough:
Working Demo:
Note: Please enlarge the demo so you see the carousel controls