I set a particular height and width for all card images, but in my
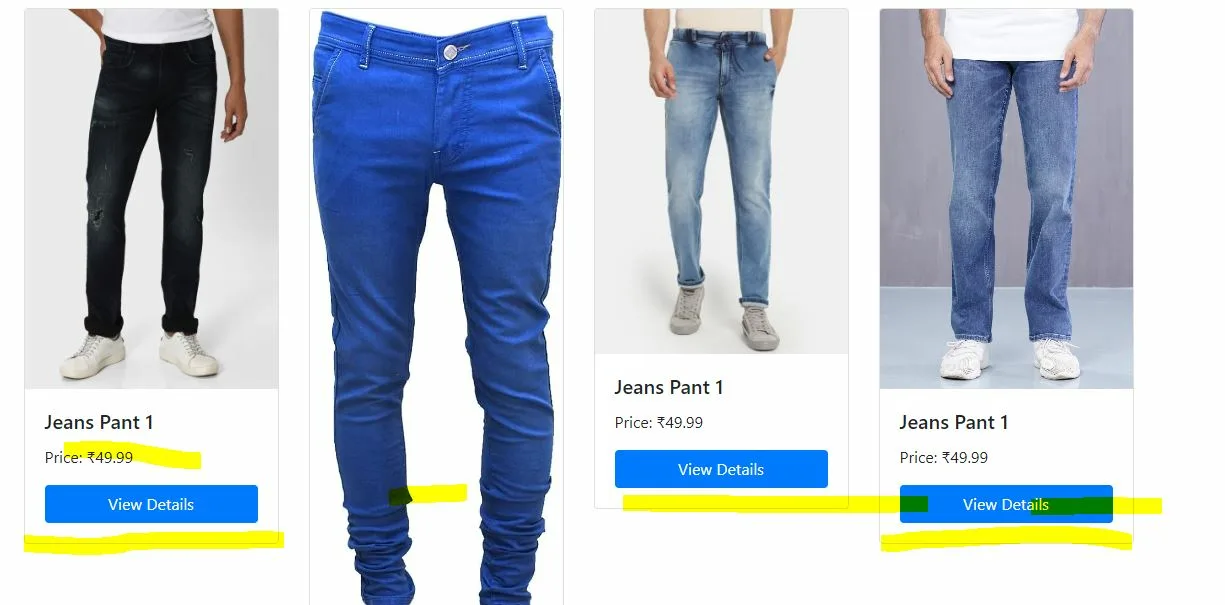
case card height are not working properly. One card’s height is large, another card height is small, every card has different height. But I want to provide every card a same height and width. How can I achieve this? I tried this way.
.card {
height: 50%;
width: 50%;
}
.card {
background-color: #f8f9fa;
}
.card-body {
padding: 15px;
}
.card-img-top {
height: 200px;
width: 100%;
object-fit: cover;
}
.card .btn {
background-color: #007bff;
color: #fff;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<div class="row">
<div class="col-md-3 mb-4">
<div class="card">
<img th:src="@{/images/denim/BlackJen.jpg}" class="card-img-top" alt="Jeans Pant 1">
<div class="card-body">
<h5 class="card-title">Jeans Pant 1</h5>
<p class="card-text">Price: ₹49.99</p>
<a href="product1.html" class="btn btn-primary btn-block">View Details</a>
</div>
</div>
</div>
<div class="col-md-3 mb-4">
<div class="card">
<img th:src="@{/images/denim/blueJean.jpg}" class="card-img-top" alt="Jeans Pant 1">
<div class="card-body">
<h5 class="card-title">Jeans Pant 1</h5>
<p class="card-text">Price: ₹49.99</p>
<a href="product1.html" class="btn btn-primary btn-block">View Details</a>
</div>
</div>
</div>
<div class="col-md-3 mb-4">
<div class="card">
<img th:src="@{/images/denim/lightGray.jpg}" class="card-img-top" alt="Jeans Pant 1">
<div class="card-body">
<h5 class="card-title">Jeans Pant 1</h5>
<p class="card-text">Price: ₹49.99</p>
<a href="product1.html" class="btn btn-primary btn-block">View Details</a>
</div>
</div>
</div>
<div class="col-md-3 mb-4">
<div class="card">
<img th:src="@{/images/denim/LightGrayJe.jpg}" class="card-img-top" alt="Jeans Pant 1">
<div class="card-body">
<h5 class="card-title">Jeans Pant 1</h5>
<p class="card-text">Price: ₹49.99</p>
<a href="product1.html" class="btn btn-primary btn-block">View Details</a>
</div>
</div>
</div>
</div>Second to left image height is too large.





2
Answers
I am not able to reproduce the issue unless the
.card-img-top {height: 200px}declaration is removed. Maybe it’s being overruled on your webpage? Look in developer tools in your browser to see.I noticed that width, background-color and padding declarations are being overruled by the Bootstrap stylesheet in the snippet below because the Bootstrap stylesheet is linked after the
<style>declarations. Maybe a similar situation on your webpage is causing the issue?I suggest removing
.card {height: 50%}because that causes the remaining content to overflow.This demo is to show the layout when the image height is not declared.
I checked your code, It is execute fine but if you want same height and width for all card then you to give height:100%; in your css
You have to only add this way height to your card and hope so your code will be executed as you want.