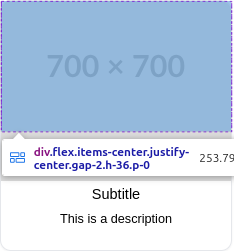
The first button isn’t respecting the height of the div that’s surrounding it, causing the image to poke out of the div.
<div class="bg-card text-card-foreground overflow-hidden rounded-xl border shadow-sm animate-fade-in h-[330px] w-64">
<div class="flex items-center justify-center gap-2 h-36 p-0"><button class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 text-foreground underline-offset-4 hover:opacity-90"><img src="https://placehold.co/700" class="h-full w-full object-cover"></button></div>
<div class="flex items-center p-6 flex-col gap-2"><button class="inline-flex items-center justify-center whitespace-nowrap rounded-md font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 text-foreground underline-offset-4 hover:opacity-90 text-lg">Title</button>
<p>Subtitle</p>
<p class="line-clamp-3 text-center text-sm">This is a description</p>
</div>
</div>
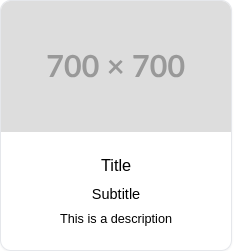
If you remove the first button, the image respects the height of the surrounding div:
What’s in a button tag that causes this?

 Question posted in
Question posted in 



2
Answers
Your image uses 100% of the "cards" width and keep the ratio between the height – if it can.
You are using 700×700 image, so the ratio is 1:1.
So your card is 254px in width and the image will took that width, keeping the heights ratio making it also 254px, which is larger then the added fixed height to the parent.
If you want to keep it that way, use
overflow: hiddento the parent where is the fixed height.Or a background image to the button from which You have many more options.
You need to set button custom height width.