Using this code:
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>Which can be seen and run here: https://www.w3schools.com/css/tryit.asp?filename=trycss_grid
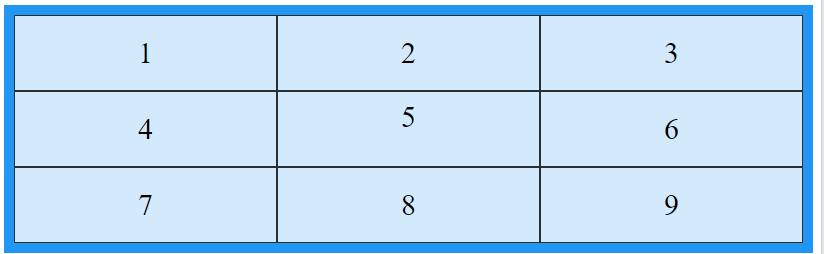
Would it be possible to add a css style to one of the div elements (or by some other way) to vertically offset one of the numbers by say 15 pixels.
Say specifically, to offset the 5 in the center cell by say 15 pixels vertically?
(If the attached image works then I’ve mocked up what I mean).
Thanks.





2
Answers
Sure, you’re free to apply most of the CSS rules to grid children.
You can add a separate class to specific elements you want offset, i.e.
grid-item__offset, and a rule with 15px of bottom padding:Just use the
nth-childpseudo class to select the 5th element and adjust the padding on that element. See marked up code below.