Can I make this structure with flexbox?
I give an example below with grid, but I want make this with flexbox.
.container {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.grid-item {
background-color: aquamarine;
}
.small {
height: 200px;
}
.big {
grid-row: span 10;
}<div class="container">
<div class="grid-item small">Cell 1</div>
<div class="grid-item small">Cell 2</div>
<div class="grid-item big">Cell 3</div>
<div class="grid-item small">Cell 4</div>
<div class="grid-item small">Cell 5</div>
<div class="grid-item small">Cell 6</div>
<div class="grid-item small">Cell 7</div>
<div class="grid-item small">Cell 8</div>
<div class="grid-item small">Cell 9</div>
<div class="grid-item small">Cell 10</div>
<div class="grid-item small">Cell 11</div>
<div class="grid-item small">Cell 12</div>
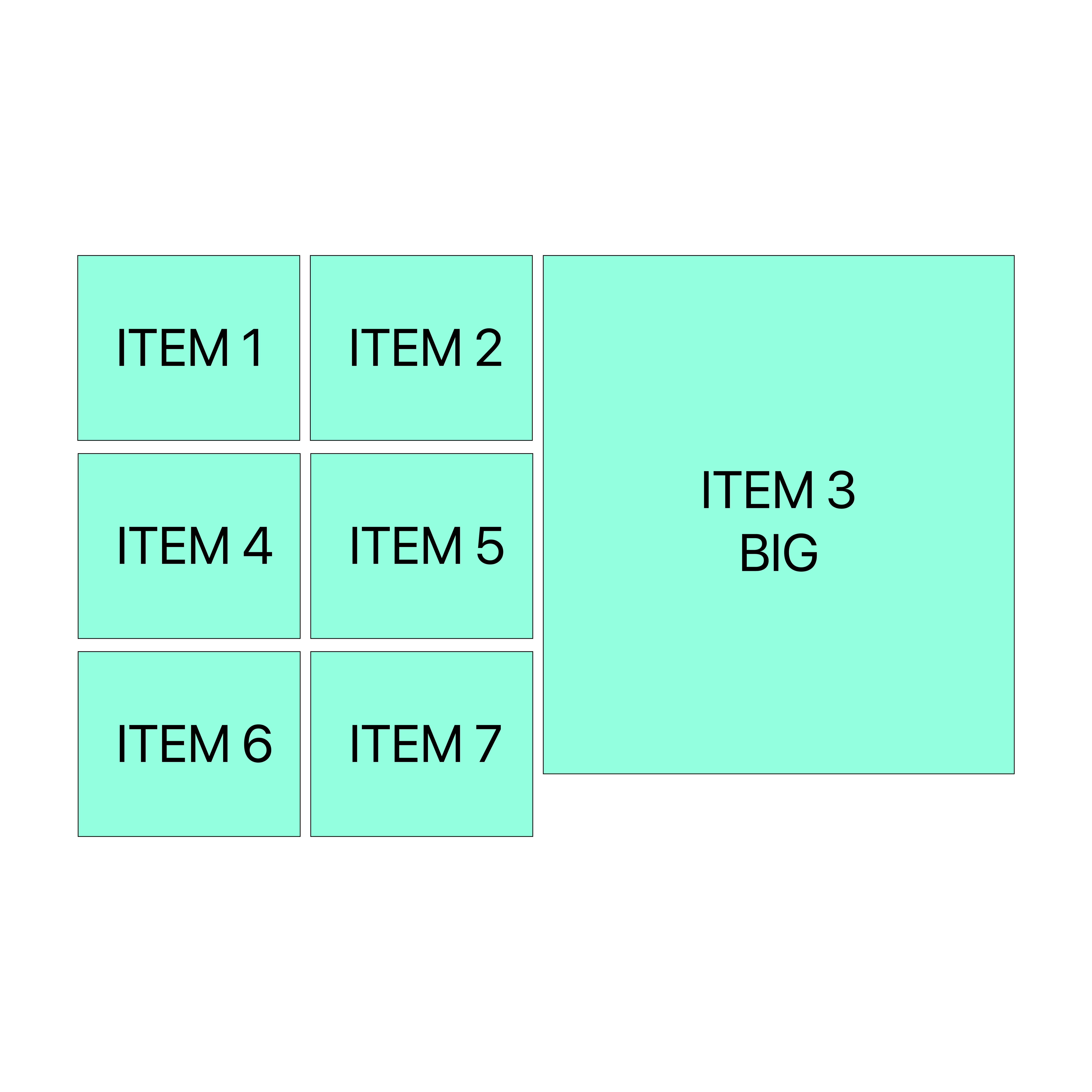
</div>What I want to achieve with flexbox:
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
and
<div class="item">1</div>
<div class="item">2</div>
<div class="item big">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
This is challenging because
- is with display flex
- in one row





2
Answers
So far I know, this is the only way to do it using Flexbox as it is one-dimensional.