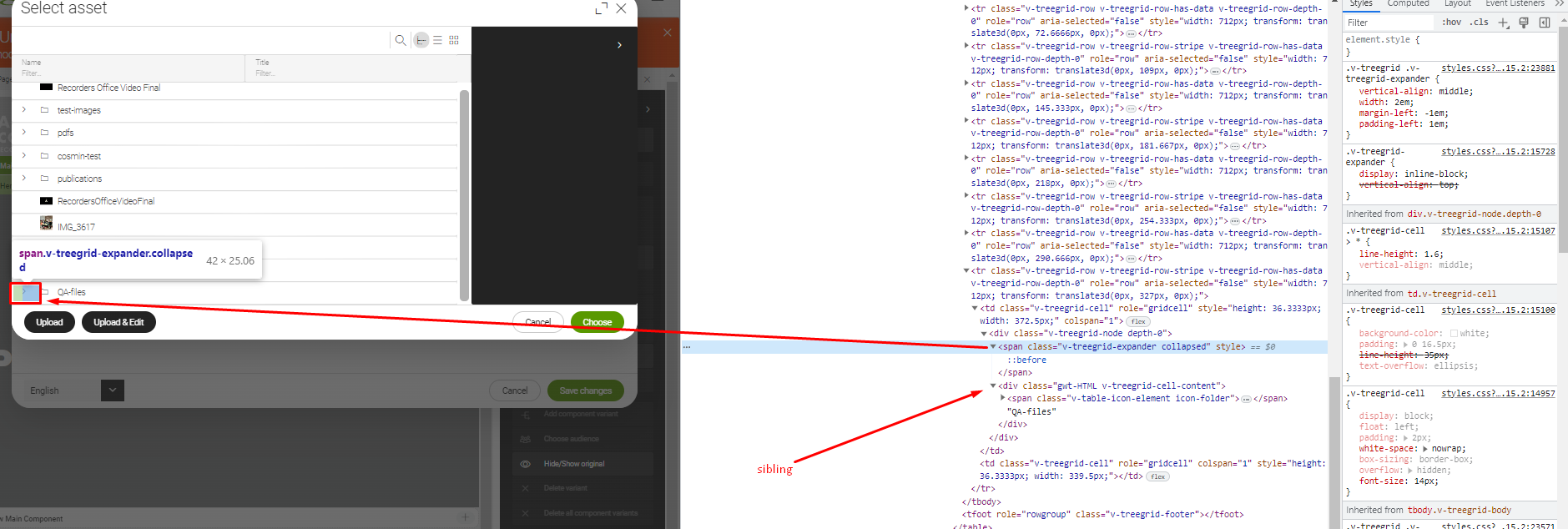
I want to find in Selenium Webdriver an element with the XPath selector "//span[@class='v-treegrid-expander collapsed']" shown in the screenshot below which has a unique sibling with the XPath selector "//div[contains(@class, 'v-treegrid-cell-content') and contains(text(), 'QA-images')]" and while both elements separately can be searched in the DOM by the mentioned selectors, when I try to combine them and create a selector that searches for my element "//div[contains(@class, 'v-treegrid-cell-content') and contains(text(), 'QA-images')]" having a sibling "//div[contains(@class, 'v-treegrid-cell-content') and contains(text(), 'QA-images')]" then this new selector doesn’t work
This is the item I want to catch but there are 10 of the same on the page:
<span class="v-treegrid-expander collapsed" style=""></span>
So I want to use to create an XPath selector sibling of this element that is:
<div class="gwt-HTML v-treegrid-cell-content"><span class="v-table-icon-element icon-folder"></span>QA-files</div>
This is one of the XPath selectors I tested for this purpose but without success:
"//span[@class='v-treegrid-expander collapsed']/following-sibling::div[contains(@class, 'v-treegrid-cell-content') and contains(text(), 'QA-images')]"
Where am I making a mistake or what is another way to find this element using the fact that it has a unique sibling containing the mentioned text?





2
Answers
I see that your text is QA-files and not QA-images.
Can you try to find div, which next span contains class
v-treegrid-expander collapsedand then go down to div that contains text QA-files.//div[./div[contains(@class, 'v-treegrid-cell-content') and contains(., 'QA-files')]]//span[contains(@class, 'v-treegrid-expander collapsed')]Probably, it should work. If it does not – please, provide be part of your DOM in HTML format.
Try the below XPATH expression:
Explanation:
//div[contains(text(),'QA-files')]– first locate the<div>node//preceding::– this is used to locate all preceding nodes to current node//preceding::span[@class='v-treegrid-expander collapsed']– This will basically locate the preceding<span>node which hasclass=v-treegrid-expander collapsedUPDATE:
n– being the number of elements it locates