If you create a basic HTML page with any content on it and add this to the :
<meta name="viewport" content="user-scalable=no, width=500px, initial-scale=0.1, minimum-scale=0.1, maximum-scale=10" />
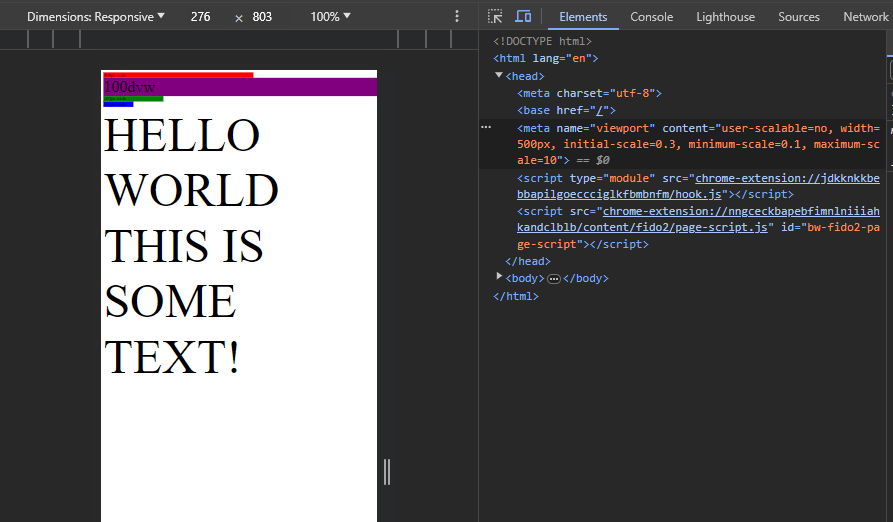
Then open this in chrome on your PC or on your android phone you will see the content scaled down as you would expect.
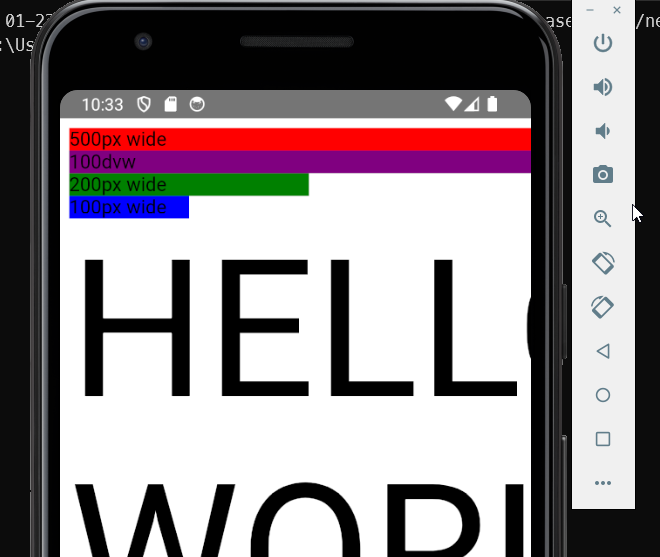
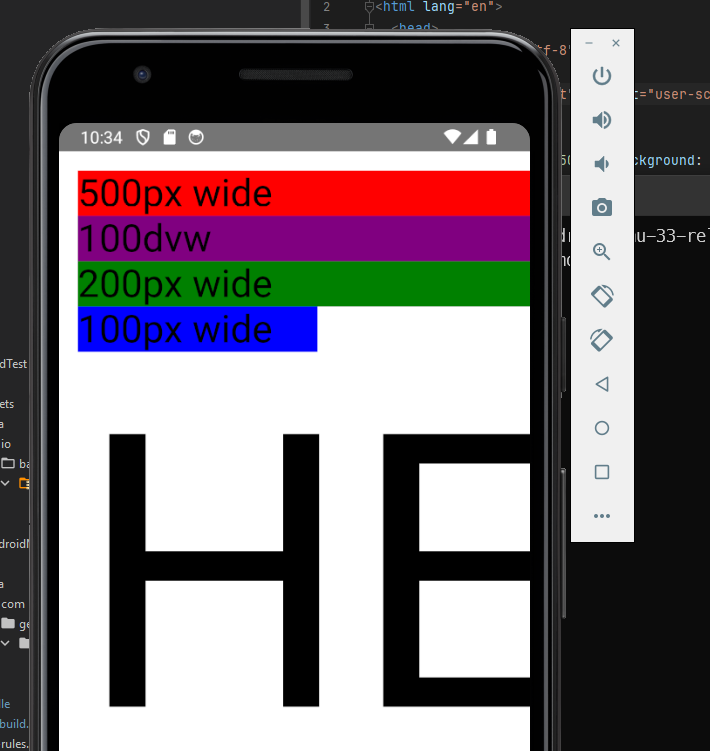
Now do the same in a Capacitor app and see the content it isnt scaled down.
Why is this? Why does scaling work on android in the browser but NOT in capacitor’s WebView?
Note; it is possible to set initial-scale to a larger value 2 for example, this works both browser AND Capacitor which is really strange.
Just for completeness this is the entire HTML I am using for the above images:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<base href="/" />
<meta name="viewport" content="user-scalable=no, width=500px, initial-scale=0.3, minimum-scale=0.1, maximum-scale=10" />
</head>
<body>
<div style="width: 500px; background: red">500px wide</div>
<div style="width: 100dvw; background: purple">100dvw</div>
<div style="width: 200px; background: green">200px wide</div>
<div style="width: 100px; background: blue">100px wide</div>
<div style="font-size: 10em">HELLO WORLD THIS IS SOME TEXT!</div>
</body>
</html>

 Question posted in
Question posted in 




2
Answers
Typical! As soon as I post this question I stumble across the answer (with some help from ChatGPT)
You have to set these two to
trueon the WebView on the Java side:The full code (minus the package line) for my
MainActivity.javalooks like:For this to work you have to give your WebView and id. Edit
activity_main.xmlso that theWebViewtag looks like this:And now it works! You can scale down and up!
Capacitor 6 will add a setting for allowing apps to be zoomed, see
https://github.com/ionic-team/capacitor/pull/7000