<head>
<style>
table {
background-image: url('./elements/pent.png');
background-size: 100px, 100px;
background-repeat: no-repeat;
background-attachment: fixed;
background-color: rgba(255, 255, 255, 0.7);
background-blend-mode: overlay;
background-position: center center;
border: 1px solid #b3adad;
border-collapse: collapse;
padding: 5px;
}
table th {
border: 1px solid #b3adad;
padding: 5px;
color: #313030;
}
table td {
border: 1px solid #b3adad;
text-align: center;
padding: 5px;
color: #313030;
}
</style>
</head>
<body>
<table style="white-space:nowrap">
<thead>
<tr>
<th><br></th>
<th>Header1</th>
<th>Header2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row<br></td>
<td>1</td>
<td>0.52</td>
</tr>
<tr>
<td>Row</td>
<td>1</td>
<td>0.52</td>
</tr>
<tr>
<td>Row</td>
<td>1</td>
<td>0.52</td>
</tr>
<tr>
<td>Row</td>
<td>1</td>
<td>0.52</td>
</tr>
<tr>
<td>Row</td>
<td>1</td>
<td>0.52</td>
</tr>
<tr>
<td>Row</td>
<td>1</td>
<td>0.52</td>
</tr>
<tr>
<td>Row</td>
<td>150</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
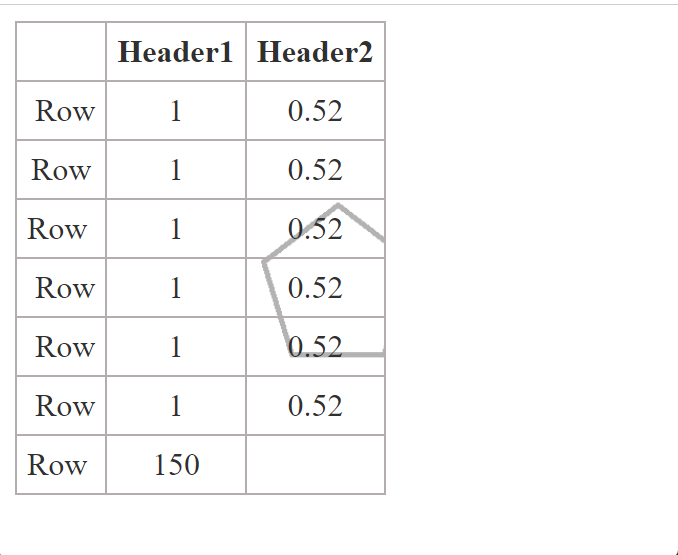
This code centers the image in the middle of the window rather than the table itself. So, the position of the image in the background changes when I change the size of the window and is not always in the middle of the table.
How can I make this be always centered in respect to the table and not the window?






2
Answers
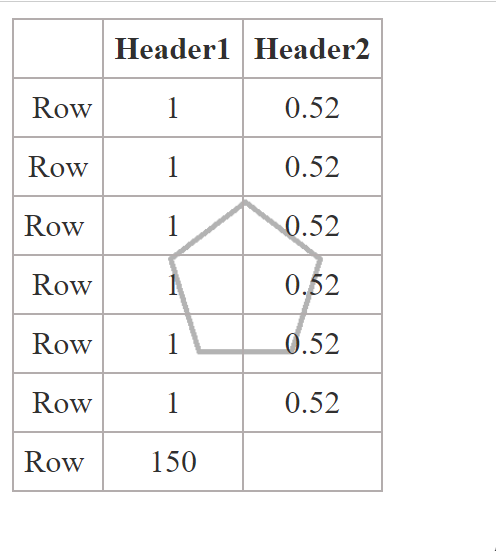
Remove
background-attachment: fixed;