I’m looking for help with HTMX. I writing a simple FastAPI app with HTMX and Tailwind and MongoDB database.
I have such a form:
<form id="currencyForm" hx-get="/currency_history_check/EUR" hx-target="#result" hx-swap="innerHTML">
<select name="currency_id" id="currency_id" onchange="updateFormAction()">
</select>
<button type="submit">Submit</button>
</form>
<div id="result">
</div>
And this script:
function updateFormAction() {
var selectedCurrency = document.getElementById("currency_id").value;
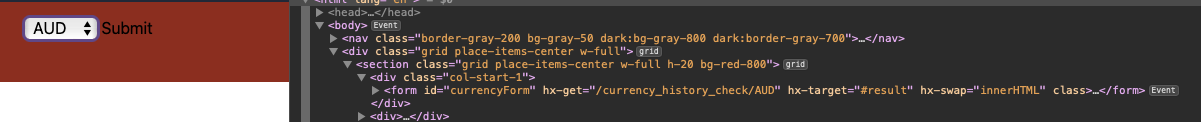
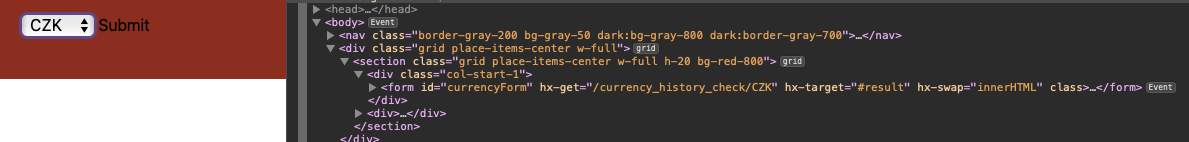
document.getElementById("currencyForm").setAttribute("hx-get", "/currency_history_check/" + selectedCurrency);
}
Even though the link changes, the result still remains the same
When I choose a currency from the select, it does change inside the HTML, however it always shows me EUR values as a return nonetheless.
Where do I make the mistake?

 Question posted in
Question posted in 



2
Answers
I managed to fix this. Turns out I had set up wrong API endpoints.
My previous one was:
And now I changed it to this:
There was something to do with Query and Path parameters
HTMX won’t catch up with the attribute change from the JavaScript, you have to call
htmx.process('your selector');to force HTMX to re-process the element:But in your case, you don’t need any of that. HTMX smart enough to add form fields to the request automatically (check Network tab of the Developer Tools in your browser).
So your form could look like this:
And without any JavaScript HTMX will call
/currency_history_checkaddingcurrency_idto the query string (e.g./currency_history_check?currency_id=EUR).