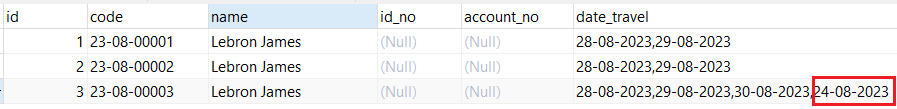
I have a problem which I want to check if data is duplicate based on name and date_travel, let say I add an item name Lebron James and choose multiple date flatpickr like 24-08-2023, 25-08-2023 and the expected result should return a JsonResponse says Duplicate date travel since In the image below the date 24-08-2023 already exist under the name of Lebron james but my problem it always return to else statement evein it has duplicate travel, hope someone helps me thanks in advance
Here’s what I’ve Tried I’ve plan to split and used loop in every date and return in if existed/duplicate in database but it won’t work
@csrf_exempt
def item_add(request):
employeename = request.POST.get('EmployeeName')
travel_date = request.POST.get('DateTravel')
# Split the date string into individual dates
individual_dates = travel_date.split(',')
for date in individual_dates:
cleaned_date = date.strip()
query = """
SELECT date_travel FROM tev_incoming
WHERE name = %s
AND date_travel LIKE %s;
"""
with connection.cursor() as cursor:
cursor.execute(query, [employeename, cleaned_date])
results = cursor.fetchall()
if results:
return JsonResponse({'data': 'error', 'Duplcate date travel':results})
else:
return JsonResponse({'data': 'success', 'message': "Unique travel and name"})
Html input
<input type="text" class="form-control" name="DateTravel" placeholder="DD-MM-YYYY" id="dateField"/>
script
$('#dateField').flatpickr({
mode: 'multiple',
allowInput: true,
dateFormat: 'd-m-Y',
locale: {
firstDayOfWeek': 1 // start week on Monday
},
});





2
Answers
Just change the query:
from
to
so now, it would match the date anywhere in the string instead for searching for it from the left only.
Hope this would help.
The problem is the location of the else statement, it will only go over the first date in individual_dates and depending on that go to the if or else statement. If you move the else statement to after the for loop it will work because it goes through all dates before coming to the conclusion that the date is unique.