Steps to reproduce the problem:
I have created the code in stackbilts kindly check the code
https://stackblitz.com/edit/web-platform-qsxv1t?file=index.html
Problem Description:
i beleave you have reviewed my code not try to check the code in different chrome versions and different browsers
Chrome version – 117.0.5938.92
In this version print footer was not placed in the bottom its not place in the bottome its moved little up
Chrome Version 116.0.5845.187 (Official Build) (x86_64)
In this version its the print function was working fine but in the latest version only we are facing this kind of issues
Even its working fine in other browsers
Additional Comments:
Chrome version: 17.0.5938.92 Channel: Stable
OS:Mac OS
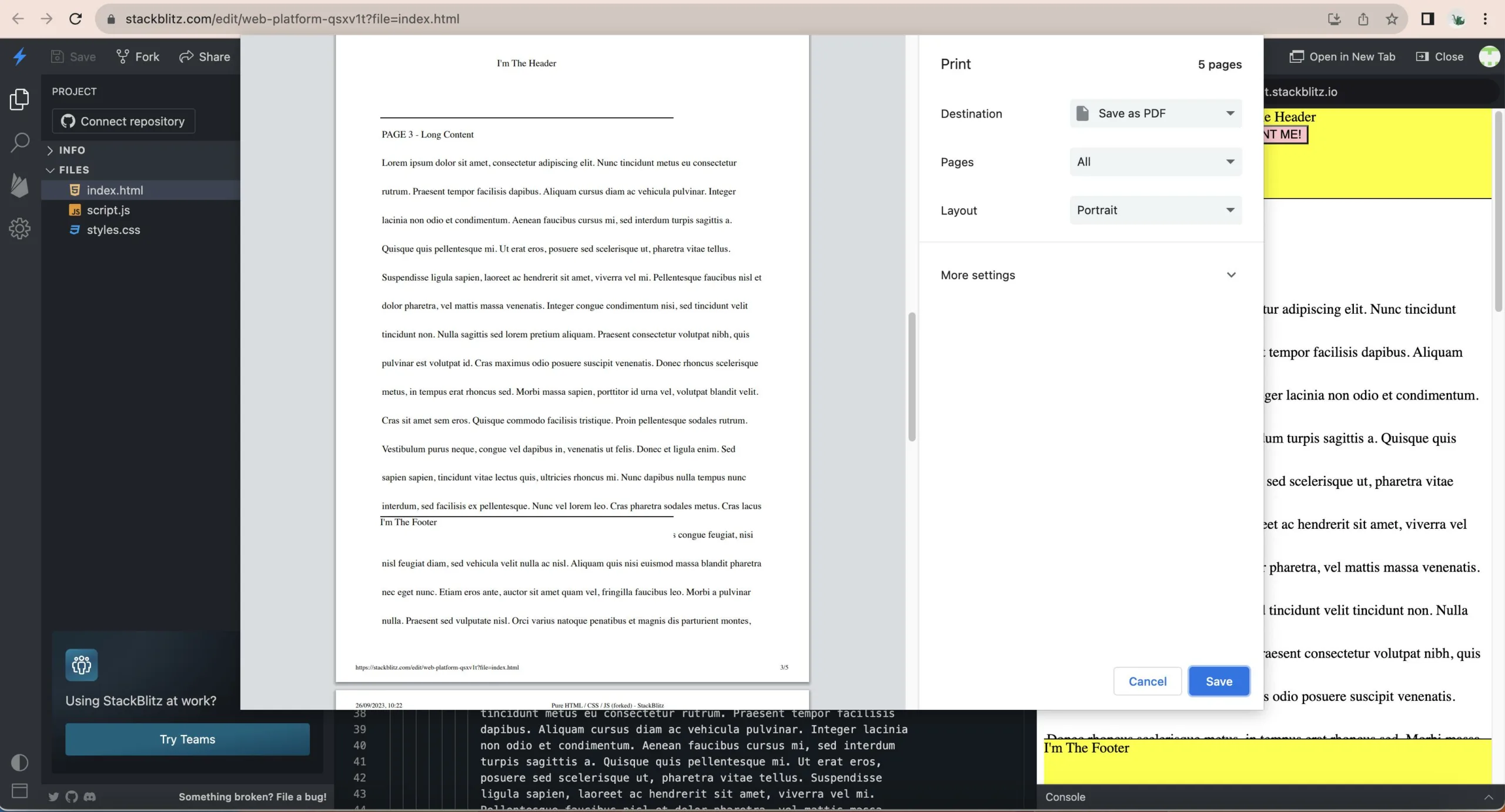
On Latest chrome version – 17.0.5938.92
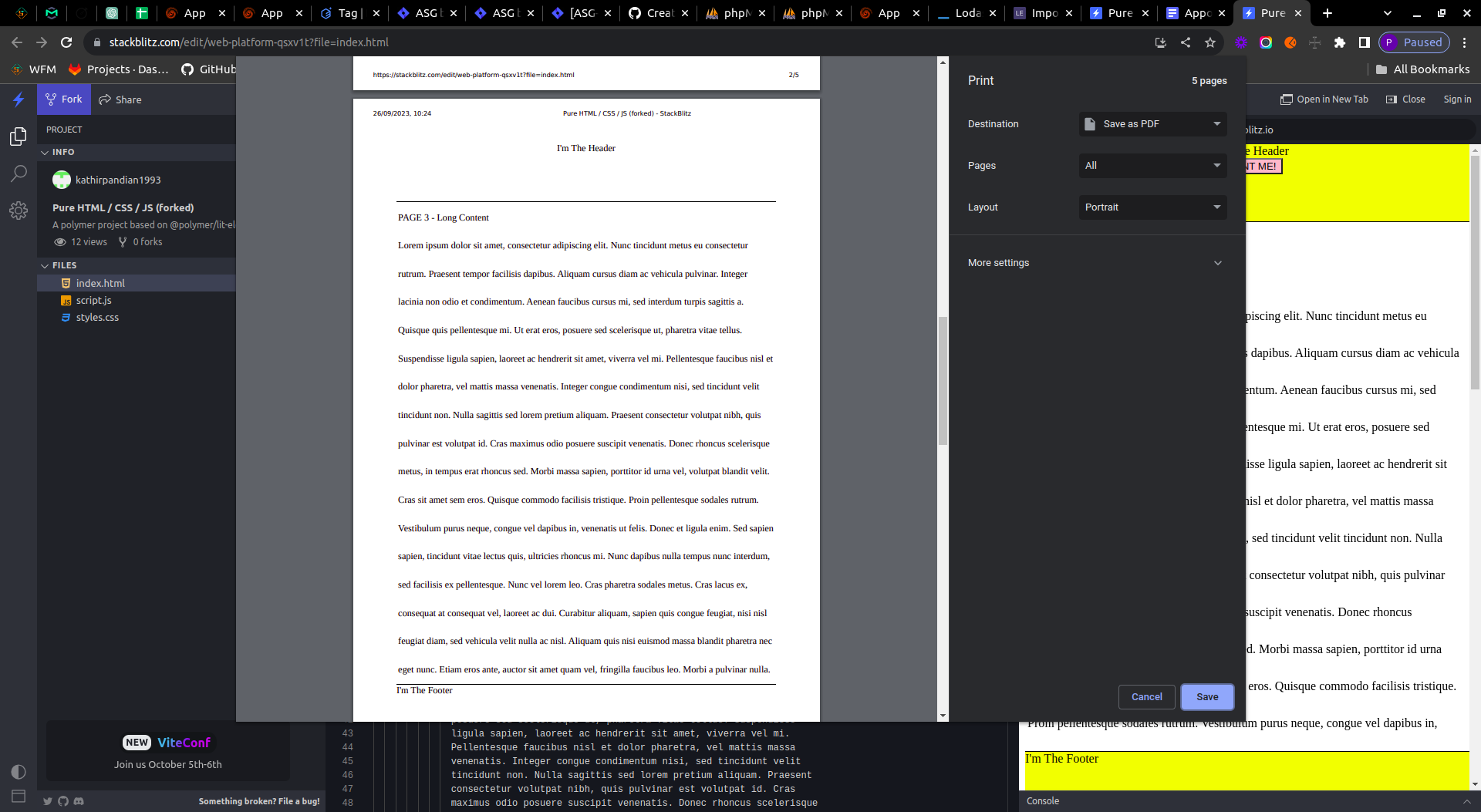
Old Chrome version – 116.0.5845.187
Kindly refer the screenshot and above shared code. we are getting this position fixed issue in chrome latest version only
old version of chrome and other browsers are working fine
Kindly suggest how can we fix this issue






2
Answers
Try adding header and footer inside the table like below
Please try this solution:-