There are number of questions on how to enlarge an image on a click, and then clicking again on the now enlarged images, brings back down to its original size.
For the last 10 hrs, I have been trying many of them, and none of them do what I want.
I have found one solution below which does this, except it uses scale.
The problem is that it uses CSS transform, which scales the original image size by some factor.
Instead of scaling, I want to make the enlarged image be of specific width. Say 800px regardless of the original image size.
Scaling does not work well. If the original image was small, say 100px, then scaling by say 2, it is still small to see. And if the original image was large, scaling by 2 will now make it too large. Since I want to use this code for all my images and they are all of different sizes, this will not work.
The code below is working, except I want help to change it from using scaling by 2 to do this instead: make the enlarged image of width 800px, and I do not know how to do this. CSS transform only takes scaling as far as I could find out.
Here is the code
<!DOCTYPE html>
<html lang='en-US' xml:lang='en-US'>
<head>
<STYLE>
body{/* for illustration only*/
margin: 0 auto; /* center */
margin-top:200px;
max-width: 640px;
}
/* below taken from https://stackoverflow.com/a/56401601/765271*/
.click-zoom input[type=checkbox] {
display: none
}
.click-zoom img {
transition: transform 0.25s ease;
cursor: zoom-in
}
.click-zoom input[type=checkbox]:checked~img {
/* how to modify this to use exact image width instead of scaling?*/
transform: scale(2);
cursor: zoom-out
}
</STYLE>
</head><body>
<div class='click-zoom'>
<label>
<input type='checkbox' />
<img src='https://media.istockphoto.com/id/1450272068/photo/wind-sun-and-water-energy.jpg?s=1024x1024&w=is&k=20&c=zmMsbQLf_RcuaKVH4coGYzZuFnD5FFUtTNAEo6yUO8o=' width="200">
</label>
</div>
<div class='click-zoom'>
<label>
<input type='checkbox' />
<img src='https://cdn.pixabay.com/photo/2015/12/01/20/28/road-1072823_1280.jpg' width="200">
</label>
</div>
</body>
</html>
Feel free to change the image src above. I did not know what internet image to use.
Link to CSS scale
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/scale
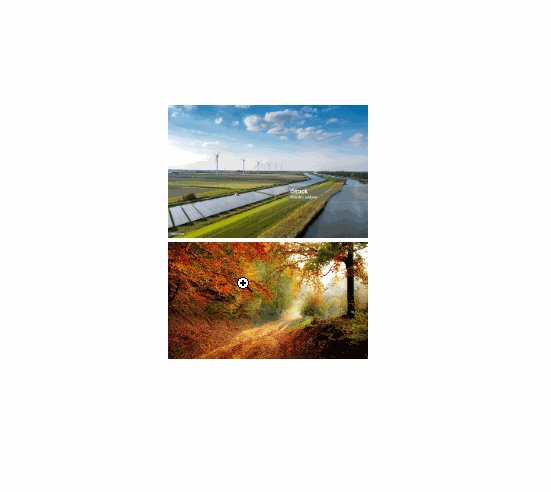
Here is a demo of the above on my PC
<!DOCTYPE html>
<html lang='en-US' xml:lang='en-US'>
<head>
<STYLE>
body{/* for illustration only*/
margin: 0 auto; /* center */
margin-top:200px;
max-width: 640px;
}
/* below taken from https://stackoverflow.com/a/56401601/765271*/
.click-zoom input[type=checkbox] {
display: none
}
.click-zoom img {
transition: transform 0.25s ease;
cursor: zoom-in
}
.click-zoom input[type=checkbox]:checked~img {
transform: scale(2);
cursor: zoom-out
}
</STYLE>
</head><body>
<div class='click-zoom'>
<label>
<input type='checkbox' />
<img src='https://media.istockphoto.com/id/1450272068/photo/wind-sun-and-water-energy.jpg?s=1024x1024&w=is&k=20&c=zmMsbQLf_RcuaKVH4coGYzZuFnD5FFUtTNAEo6yUO8o=' width="200">
</label>
</div>
<div class='click-zoom'>
<label>
<input type='checkbox' />
<img src='https://cdn.pixabay.com/photo/2015/12/01/20/28/road-1072823_1280.jpg' width="200">
</label>
</div>
</body>
</html>




2
Answers
The code given works perfectly.
To demonstrate this I have replaced one of the images with one whose natural dimensions are 100×300.
Initially it shows at 200px wide and 600px high due to the HTML width attribute being set at 200.
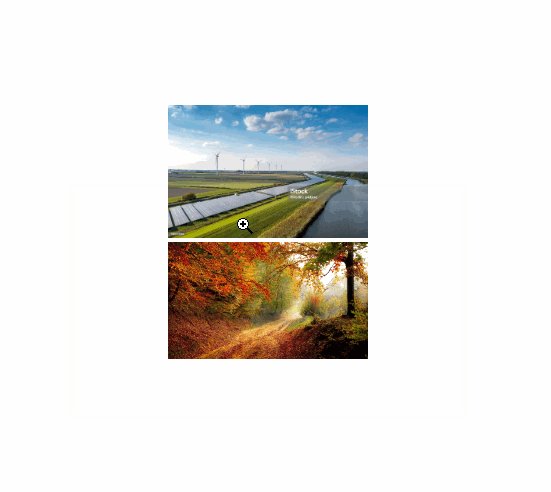
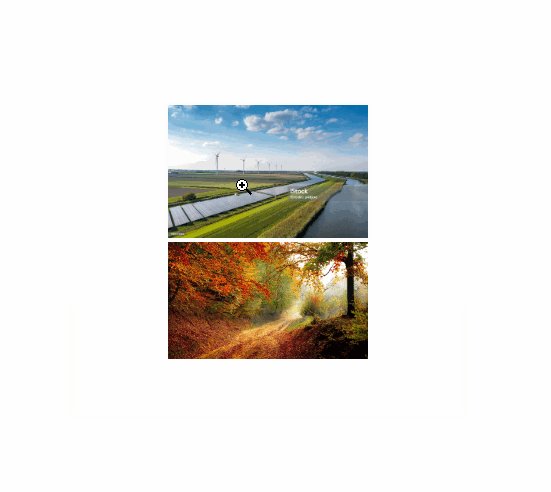
Now when things are scaled it is this width that is scaled by 2, not the natural width of the image.
Of course the image looks fuzzy and this is to be expected when you make a low quality image be displayed at a width/height beyond its natural dimensions.
You’ll need to use Javascript to calculate the scale.
In this snippet, I have chosen to zoom to 500px instead of 800px because it fits the snippet window better. My images are all displayed smaller than 500px, then will scale to 500px when clicked.