I am designing nested circles for a project; I adapted this answer with svg which fit me best, making gaps and border easy to add to a path. I also tried as in this topic with the skew and border method that does not work well.
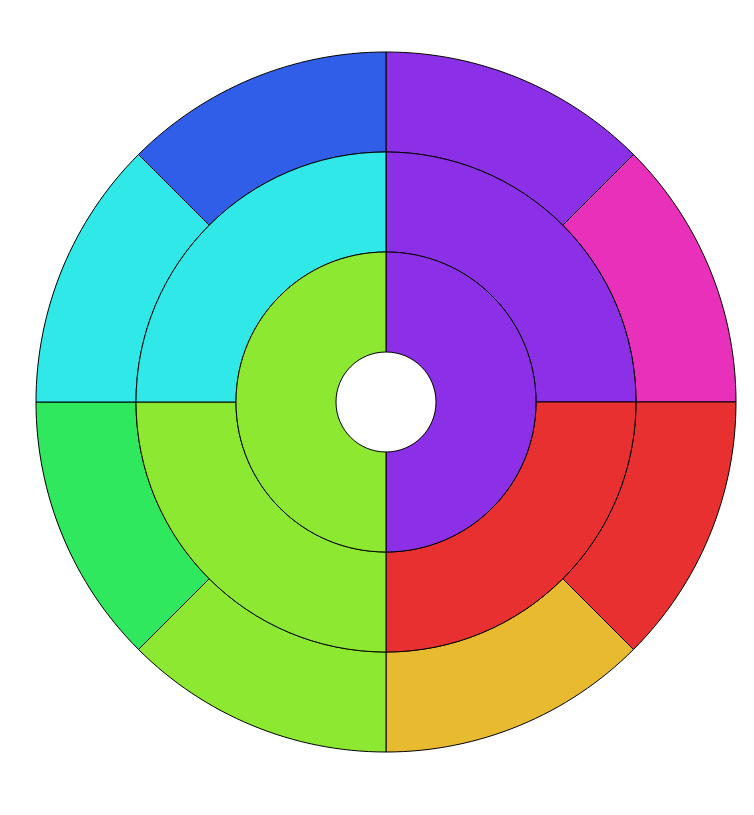
I got nested circles with portions which I’m happy for:
However I would like to make the portions clickable but each is being constraint in a div preventing me to access only the shape. I can’t make it work.
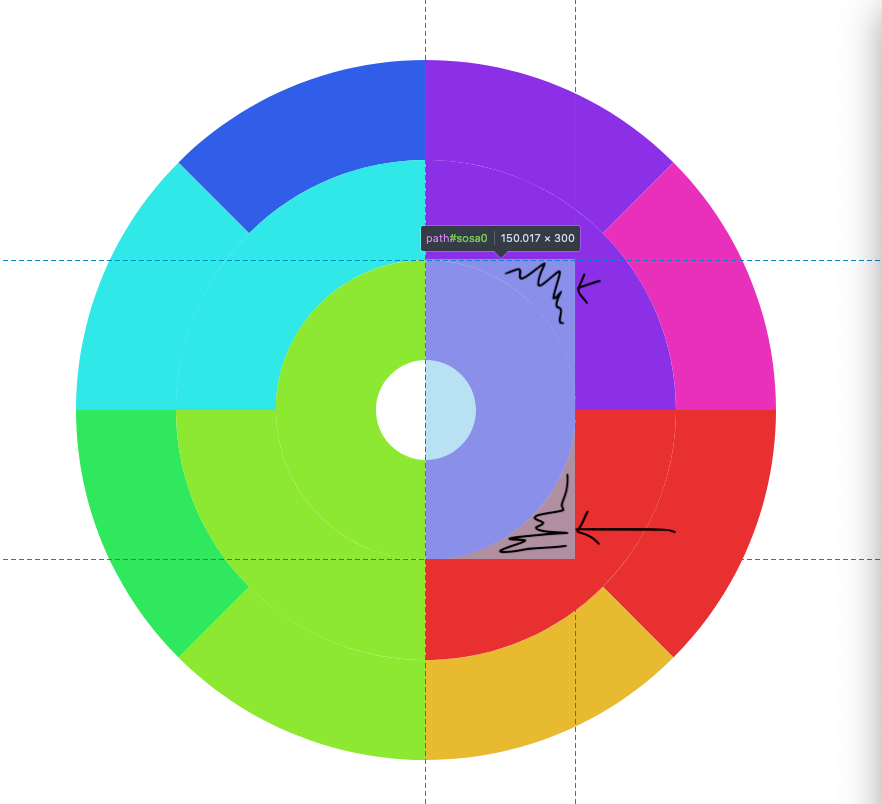
If my cursor is in the marked zone (see image below), my inner portion is not selectable (which is great) but neither is the outer portion (which should be) because of the overlapping div.
How can I make it work?
My code is pretty much a JS class now but it produces the following html/CSS:
<div id="container">
<div id="drawing">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="z-index:99;" class="sosa" width="302" height="302">
<g style="stroke:black;stroke-width:1">
<a href="#"><path id="sosa0" d="M 150.99,1 L 151,101 A 50,50, 0,0,1 151,201 L 151,301 A 150,150, 0,0,0, 150.99,1" style="fill:hsl(270, 80%, 55%)"></path></a>
<a href="#"><path id="sosa1" d="M 151,301 L 151,201 A 50,50, 0,0,1 150.99,101 L 150.99,1 A 150,150, 0,0,0, 151,301" style="fill:hsl(450, 80%, 55%)"></path></a>
</g>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="z-index:98;" class="sosa" width="502" height="502">
<g style="stroke:black;stroke-width:1">
<a href="#"><path id="sosa0" d="M 250.99,1 L 250.99,101 A 150,150, 0,0,1 401,250.99 L 501,250.99 A 250,250, 0,0,0, 250.99,1" style="fill:hsl(270, 80%, 55%)"></path></a>
<a href="#"><path id="sosa1" d="M 501,250.99 L 401,250.99 A 150,150, 0,0,1 251,401 L 251,501 A 250,250, 0,0,0, 501,250.99" style="fill:hsl(360, 80%, 55%)"></path></a>
<a href="#"><path id="sosa2" d="M 251,501 L 251,401 A 150,150, 0,0,1 101,251 L 1,251 A 250,250, 0,0,0, 251,501" style="fill:hsl(450, 80%, 55%)"></path></a>
<a href="#"><path id="sosa3" d="M 1,251 L 101,251 A 150,150, 0,0,1 250.99,101 L 250.99,1 A 250,250, 0,0,0, 1,251" style="fill:hsl(540, 80%, 55%)"></path></a>
</g>
</svg>
</div>
</div>
I nest the circles by centering them, stacking them with position: absolute; and making the inner circle the size of the last outer circle.
#container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#drawing {
display: flex;
justify-content: center;
align-items: center;
}
.sosa {
position: absolute;
}

 Question posted in
Question posted in 



2
Answers
Luckily, we’re talking about circles, so all you need to do is make the
svgcircular usingborder-radiusproperty.You you would like to use circle strokes instead of the paths, you can do something like this where the border between the colors are made of black lines and circles.