I have this code
HTML:
<div class="index-fifth">
<div class="index-fifth-head">
<h2>Why Us?</h2>
<h1>Our Advantage</h1>
</div>
<div class="index-fifth-wrappers">
<div class="index-fifth-wrapper-1">
<div style="display: flex; gap: 1em; padding-top: 15px;">
<i class="fa-solid fa-hospital"></i>
<p>Credible</p>
</div>
<p style="margin-top: 40px;">The medical consultants present on MedConnect are confirmed and cross-checked to be official and credible when they sign up on MedConnect. Through the relevant medical details that they <br> provide, MedConnect affirms them to be credible consultants.</p>
</div>
<div class="index-fifth-wrapper-2">
<div style="display: flex; gap: 1em; padding-top: 15px;">
<i class="fa-solid fa-hospital"></i>
<p>Credible</p>
</div>
<p style="margin-top: 40px;">The medical consultants present on MedConnect are confirmed and cross-checked to be official and credible when they sign up on MedConnect. Through the relevant medical details that they <br> provide, MedConnect affirms them to be credible consultants.</p>
</div>
<div class="index-fifth-wrapper-3">
<div style="display: flex; gap: 1em; padding-top: 15px;">
<i class="fa-solid fa-hospital"></i>
<p>Credible</p>
</div>
<p style="margin-top: 40px;">The medical consultants present on MedConnect are confirmed and cross-checked to be official and credible when they sign up on MedConnect. Through the relevant medical details that they <br> provide, MedConnect affirms them to be credible consultants.</p>
</div>
</div>
</div>
CSS:
.index-fifth-head {
display: flex;
flex-direction: column;
align-items: center;
margin: 50px;
gap: 1em;
color: #704a1b;
}
.index-fifth-head h1 {
color: #614124;
}
.index-fifth-wrappers {
font-size: 17px;
background-color: #ffdc84;
padding: 20px;
width: 450px;
border-radius: 5px;
color: #704a1b;
}
Now, these divs are looking something like this (without using display: flex for the .index-fifth-wrappers):
Now, when I use display: flex and modify the code like this:
.index-fifth-wrappers {
font-size: 17px;
background-color: #ffdc84;
padding: 20px;
width: 450px;
border-radius: 5px;
color: #704a1b;
display: flex;
justify-content: space-around;
}
This happens:
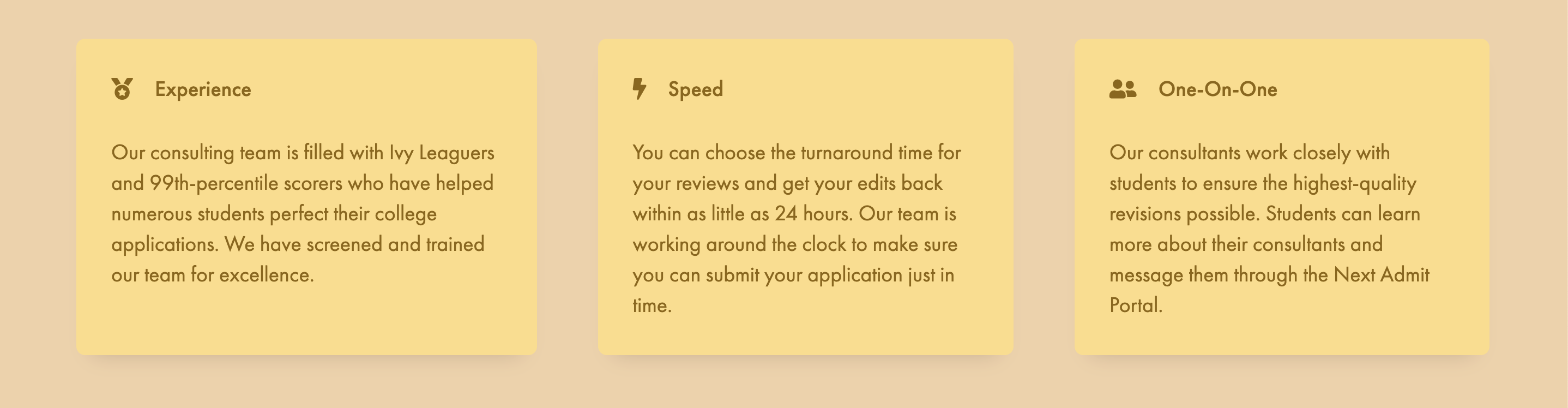
How can I make it look something like this?:







3
Answers
You’re very close, it’s just a case of moving some styling around in the different levels you’ve set up.
To ensure there is spacing between your
divs insideindex-fifth-wrappers, and because you’re usingdisplay: flex, you can usegapto space the elements.MDN Docs for
gapThe next thing to do is to move the
background-colorand somepaddingto the innerdivs (index-fifth-wrapper-X). I’ve added a shared class (index-fifth-wrapper) to target these.You need to move the background color to each item and then set the wrapper width to
100%. Adding agapto the flex items and giving the itemsflex: 1will allow you to take out thejustify-content: space-between;.Take a look at this. I added a class
flex-itemto each item. Feel free to rename it.You need to style the inner divs too.
(Note: Run in full screen for effect)