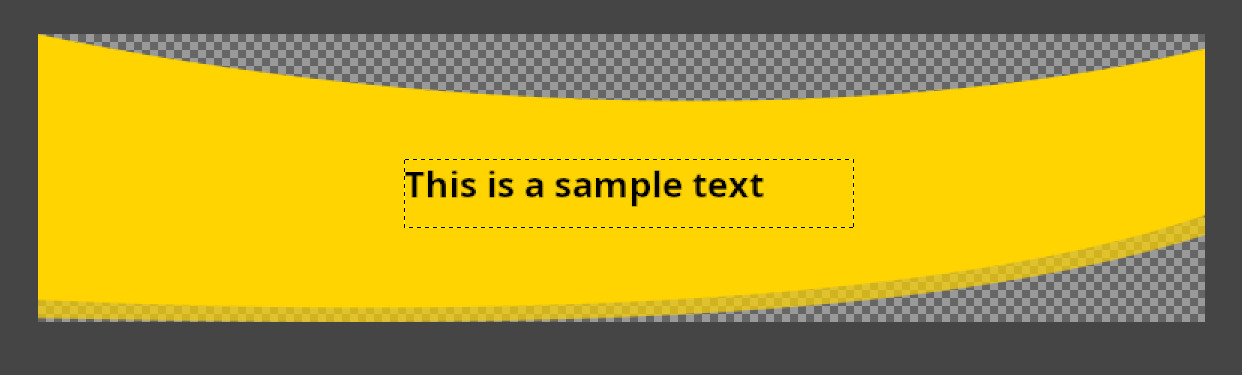
I want to create yet another ribbon, this time with a text inside it, that can be short but long too. (In my task its a heading, and the text has to be perfectly centered.
If I looked it up correctly, I need a < span> in my < h1>, is that right?
The little shadow underneath I would do with something like:
box-shadow: 0 5px 0px 0px MYCOLOR;
Other than that, I’m afraid I don’t know the best way to code this. I hope someone can help me with this.
edit: Could it be easier to make a < div> and try to get this "design" with border-radius?





2
Answers
To make a span perfectly centered you can use this
You may use the following code:
Somehow snippet doesn’t show desired results but I have tried it in chrome and firefox and it does give the desired results.
Hope you find this useful!