I have a problem with CSS.
I centered all and it works properly but there is a problem with the hover css.
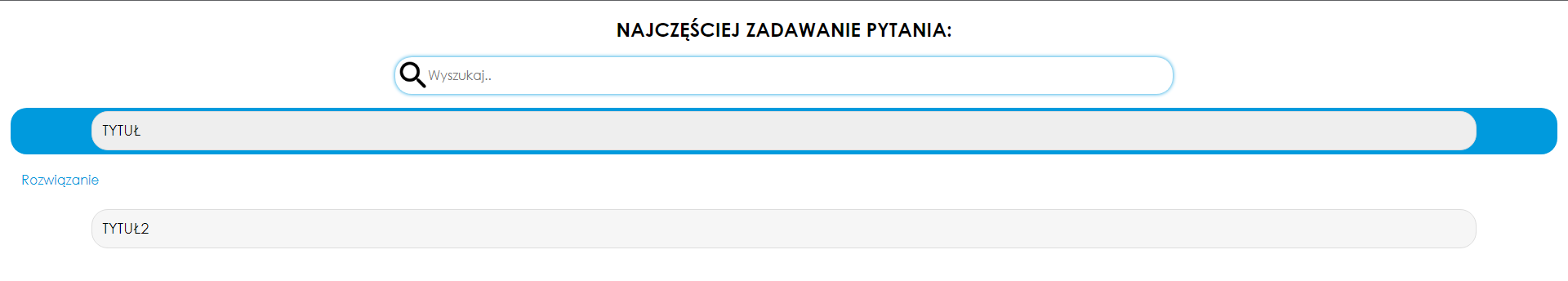
When I set active class or hover li element the background color is set to 100%.
Also the parapraph starts from the left side and is not exacly under the element.
I try inspect code but I don’t see anything there.
What’s the reason and how to avoid somethig like that in the future??
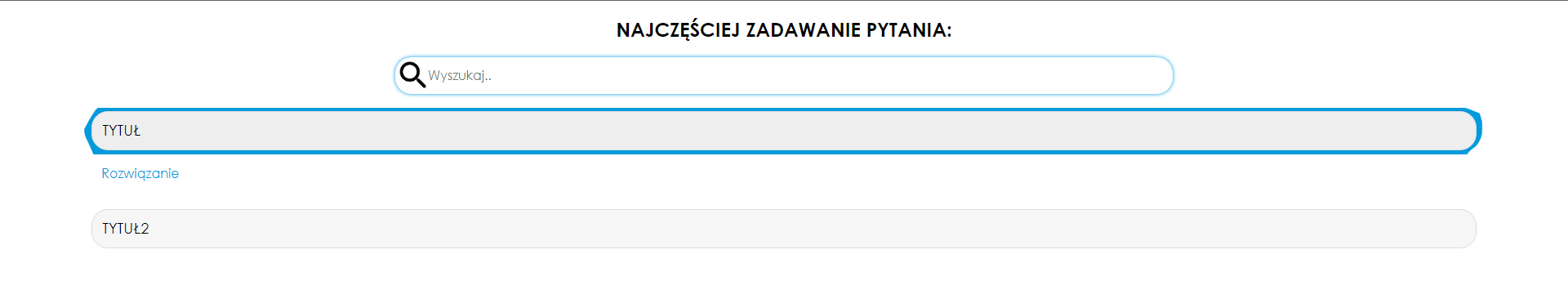
I want to get something like that:
I tried to preview the code and change widths and other classes
function myFunction() {
var input, filter, ul, li, a, i, txtValue;
input = document.getElementById("myInput");
filter = input.value.toUpperCase();
ul = document.getElementById("myUL");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}:root {
--main-color: #009add;
}
* {
box-sizing: border-box;
font-family: 'Century Gothic';
}
h2 {
text-align: center;
text-transform: uppercase;
}
.container {
display: flex;
justify-content: center;
align-items: center;
}
#myInput {
background-image: url('https://cdn.iconscout.com/icon/free/png-512/free-search-1779499-1513194.png');
background-size: contain;
background-position: 0;
background-repeat: no-repeat;
width: 50%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
outline: none;
border-style: none;
margin-bottom: 12px;
border-radius: 20px;
box-shadow: 0 0 5px var(--main-color);
}
#myUL {
list-style-type: none;
padding: 0;
margin: 0;
border-radius: 20px;
}
#myUL li a {
border: 1px solid #ddd;
margin-top: -1px;
background-color: #f6f6f6;
padding: 12px;
text-decoration: none;
font-size: 18px;
color: black;
border-radius: 20px;
display: block;
width: 90%;
}
#myUL li a:hover:not(.header) {
background-color: #eee;
}
.accordion {
/* background-color: #eee; */
color: #444;
cursor: pointer;
padding: 5px;
margin: 5px;
/* width: 100%; */
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.active,
.accordion:hover {
background-color: var(--main-color);
}
.panel {
padding: 0 18px;
display: none;
background-color: white;
color: var(--main-color);
overflow: hidden;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>Najczęściej zadawanie pytania:</h2>
<div class="container">
<input type="text" id="myInput" onkeyup="myFunction()" placeholder="Wyszukaj.." title="Wyszukaj">
</div>
<ul id="myUL">
<li class="accordion"><a href="#">TYTUŁ</a></li>
</id>
<div class="panel">
<p>Rozwiązanie</p>
</div>
<li class="accordion"><a href="#">TYTUŁ2</a></li>
<div class="panel">
<p>Rozwiązanie</p>
</div>
</ul>
</div>
</body>
</html>





2
Answers
I managed to fix some of your code. The thing was that the active hue was from the background and not the border which is the common thing to do in CSS.
Not the cleanest code in the planet, there’s a lot to simplify, but hey, I think you might like it!
you can change you .panel class like this