I have been trying to make a page which has 3 horizontal sections, with content in the middle section that overlaps the sections above and below it. The content in the middle section is arranged using flex.
I attempted to set the position of the mid section content 100px above and using calc to set the height of the content to be 100% - 200px but not getting the desired effect.
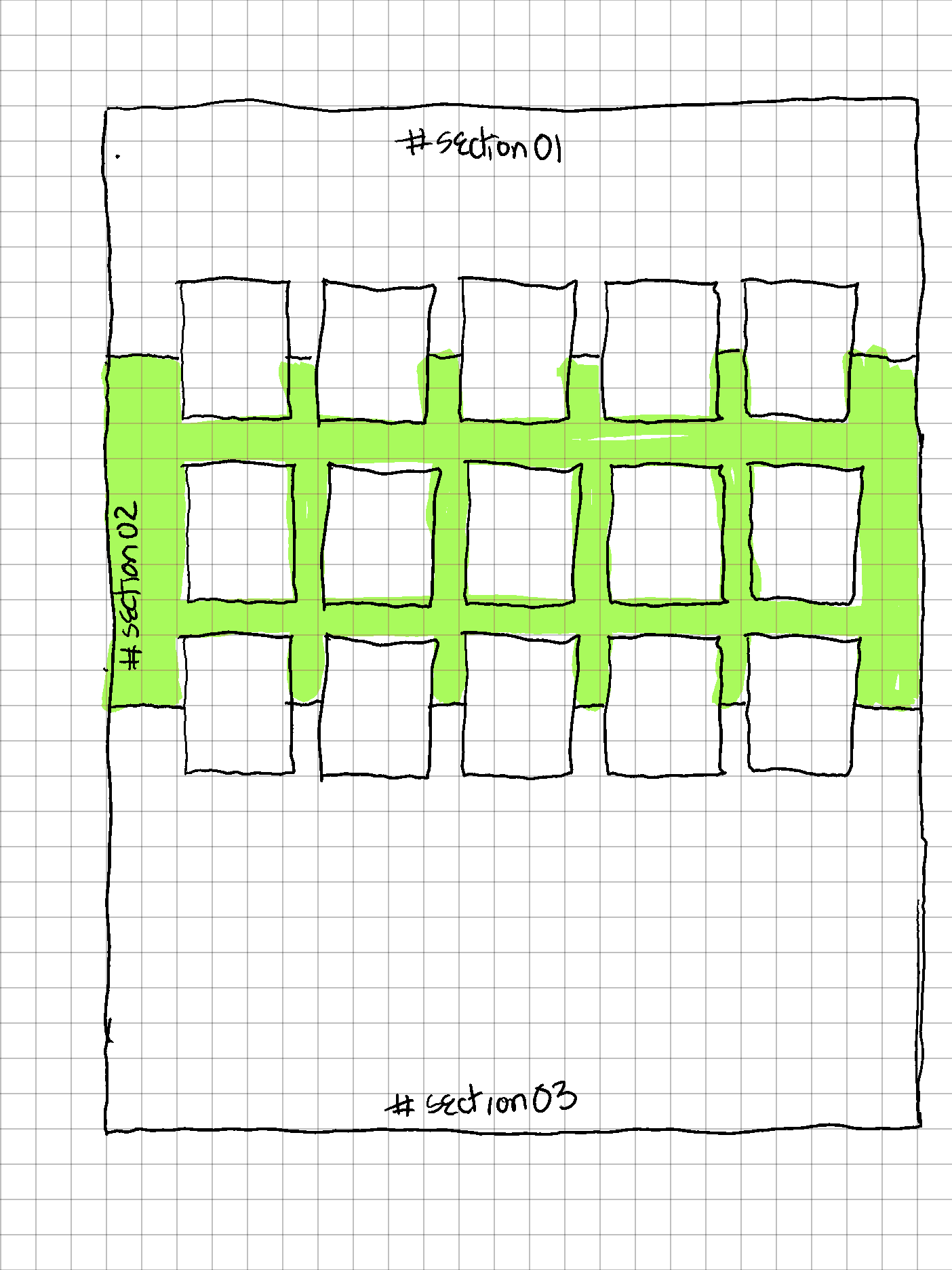
This is what I am trying for:
And this is the HTML/CSS I am using:
* {
margin: 0px;
padding: 0px;
}
.sectionClass {
min-height: 300px;
}
#section01 {
background-color: aquamarine;
height: 300px;
}
#section02 {
background-color: brown;
}
#section03 {
background-color: purple;
height: 300px;
}
#mainContainer {
position: relative;
top: -100px;
height: calc(100% - 200px);
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
}
.sectionItem {
max-width: calc(100% / 6);
margin: 10px;
border: 1px solid #222;
}
.sectionItem p {
font-size: 14px;
}<body>
<div id="section01" class="sectionClass"></div>
<div id="section02" class="sectionClass">
<div id="mainContainer">
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
<div class="sectionItem">
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
<div id="section03" class="sectionClass"></div>
</body>Can anyone suggest where I am going wrong?
Thanks in advance.x
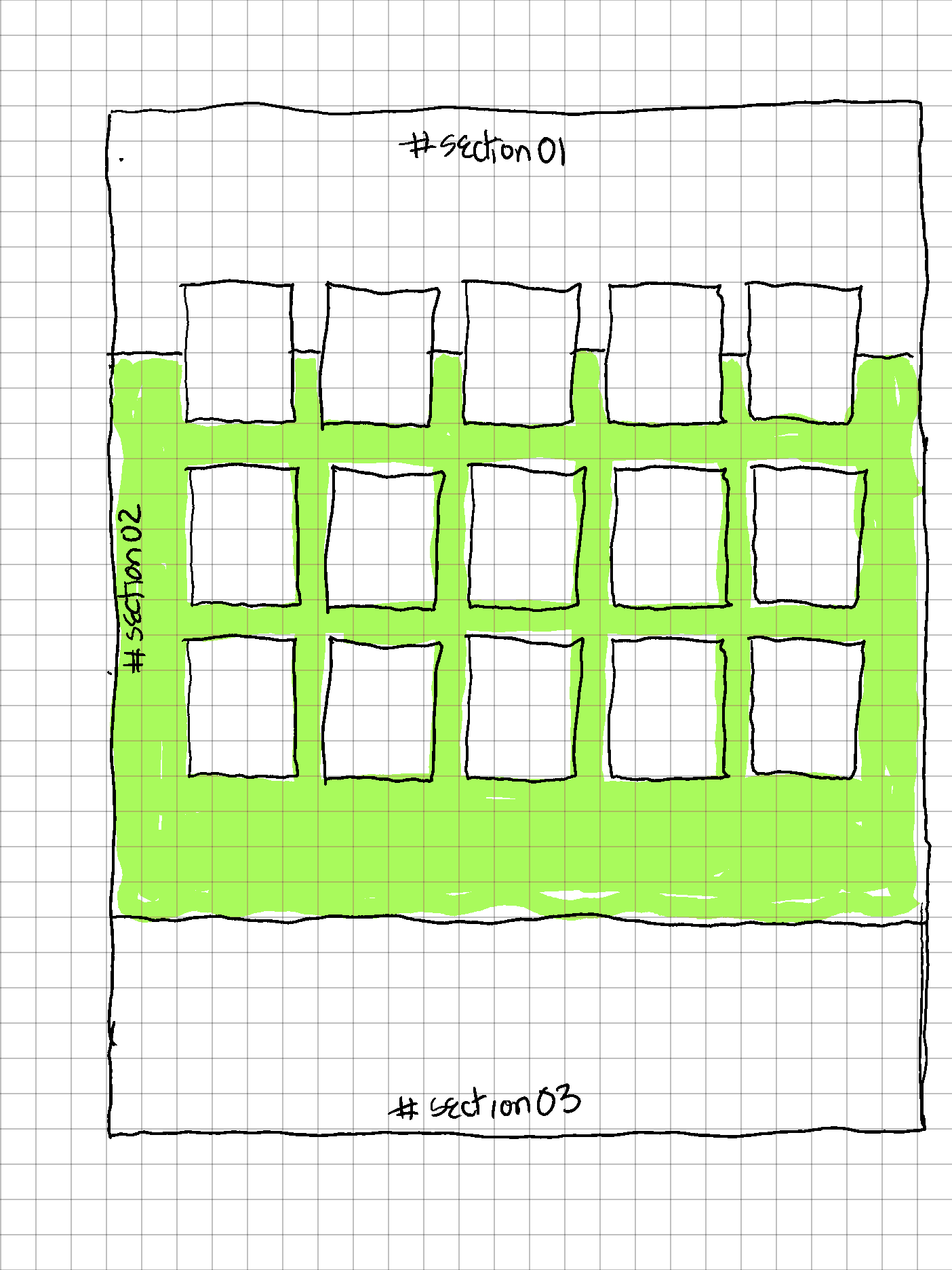
This is what I am getting:

 Question posted in
Question posted in 



2
Answers
Try removing the
if this doesnt work , try adding a overflow:hidden in section03 , or you can try with section 2 , but to make it with margins- , if that doesnt help feel free to email me.
I used grid instead of flexbox for this exemple but you can do what you want with a absolute ::after. Like this