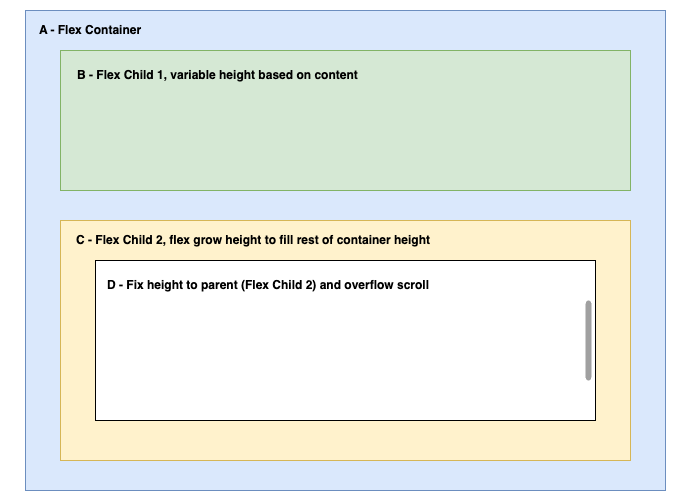
I have a container (A) with flex-direction: column, containing 2 child elements (B and C)
The first child (B) has dynamic content and its height will vary.
The second child (C) uses flex-grow to fill the remaining height of the parent container.
How can I create a child (D) that takes the full height of it’s parent (C), with an overflow scroll property?
div {
padding: 0.5rem;
border: 1px solid black;
}
#A {
position: relative;
height: 200px;
display: flex;
flex-direction: column;
background-color: #DAE8FC;
padding: 1rem;
gap: 1rem;
}
#B {
background-color: #D5E8D4;
}
#C {
position: relative;
flex-grow: 1;
background-color: #FEF2CC;
}
#D {
overflow-y: scroll;
background-color: #ffffff;
}<!-- Content is editable to vary the content height easyly -->
<div id="A" contenteditable>
<div id="B">
Content Of B
</div>
<div id="C">
Content Of C
<div id="D">
Content Of D
</div>
</div>
</div>
 Question posted in
Question posted in 


2
Answers
As the original snippet already included a parent height, the actual answer here is:
The inner child (D) also needs to include
flex-grow: 1- thanks to Mark for the tipGiven some parent height the scroll works on the inner element.