I must admit that I am still learning css. Thanks in advance for reading and any insights you may provide.
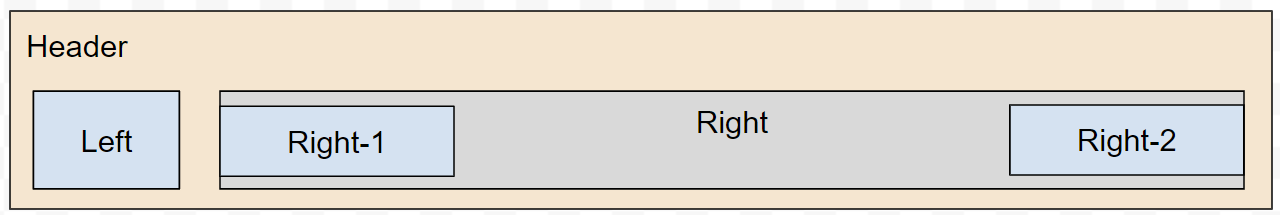
I am trying to get something like below (Pic1)
Here is the simple HTML & CSS I have –
.header {
background-color: yellow;
display: flex;
}
.left {
display: flex;
background-color: coral;
}
.right {
background-color: aqua;
display: flex;
justify-content: space-between;
}<div class="header">
<div class="left">
<p>Left</p>
</div>
<div class="right">
<div class="right-1">
<p>Right-1</p>
</div>
<div class="right-2">
<p>Right-2</p>
</div>
</div>
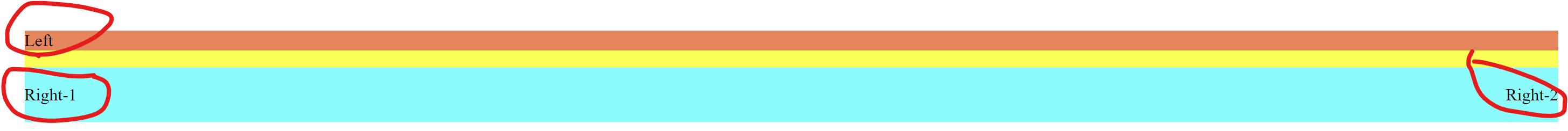
</div>Here is what I get with the code above –
I can get it to work if I have only two div (lets say left and right) with no nested divs.
On the other hand, if I remove the ‘display: flex’ within ‘.header’, then the ‘Right-1’ and ‘Right-2’ goes to next line but I do get the ‘space-between’. Here is what I get, after removing ‘display: flex’ within ‘.header’ –
Thanks in advance.
added above. Expecting the flex with 3 divs in single row – one fixed and two with space-between.







3
Answers
Here is the small fix, and I hope these link Learn Flexbox will help you to understand flexbox basic
If you want to expand the div.right, add flex-grow: 2; it would look like this: