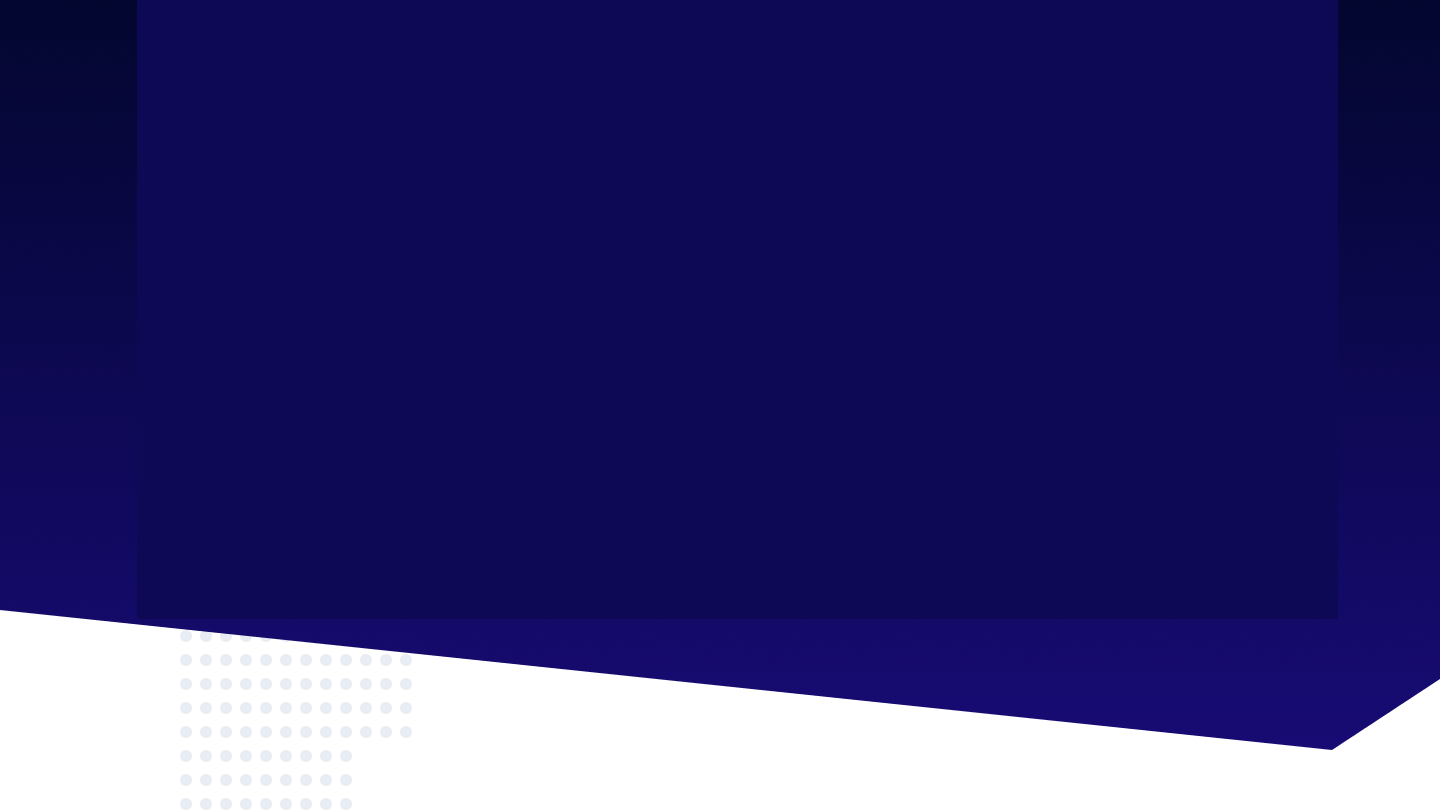
Thanks for the help in advance. I was trying code the design of the below image. For that i used the before and after to create the shape.But when i tried to place the dot pattern image as in the design i got stuck.I tried z-index but was not successful.Can anyone help me to resolve this issue
The code i wrote
.banner {
padding-top: 8rem;
position: relative;
height: 75rem;
background: linear-gradient(180deg, #03062f 0%, #180b74 100%);
}
.banner::before, .banner::after {
position: absolute;
content: "";
}
.banner::before {
background: #f1f5f9;
height: 18rem;
z-index: 1;
left: 0;
width: 100%;
transform: skewY(4.2deg);
transform-origin: top right;
bottom: -19rem;
}
.banner::after {
width: 16rem;
height: 16rem;
border-bottom: solid 8rem #f1f5f9;
border-right: solid 8rem #f1f5f9;
border-left: solid 80px transparent;
border-top: solid 8rem transparent;
right: 0;
bottom: -4rem;
background: #150a6b;
}
.dot-pattern {
position: absolute;
z-index: 1;
height: 14rem;
bottom: -7.5rem;
}<section class="banner">
<div class="container h-100 position-relative">
<div class="dot-pattern">
<img src="assets/img/svg/dots.svg" alt="dots" />
</div>
</div>
</section>
 Question posted in
Question posted in 


2
Answers
You can use polygon to handle the bottom edges
The grey rectangle below represents the dots
If you want to do some tests with
polygonyou can use this website https://bennettfeely.com/clippy/The result will be something like this

If it solves your issue, don’t forget to mark the correct answer. Thanks
It seems like the issue might be related to the stacking context created by the transform property in your ::before pseudo-element. When you apply a transform property to an element, it creates a stacking context, affecting the rendering order of elements.
To ensure that the dot pattern is displayed on top of the skewed shape, you should adjust the stacking context and set a higher z-index for the .dot-pattern element. Here’s a modified version of your CSS:
By setting a higher z-index for the .dot-pattern element, you should ensure that it appears on top of the pseudo-elements in the stacking order. Adjust the z-index values as needed to achieve the desired visual hierarchy.