I used a ready-made template for my ASP.NET Core project.
I don’t know much about html and Css, I just deleted and customized some of the code by trial and error.
To test mobile response, I minimized my web browser on the PC. Everything was fine… Now I encountered this when I tested it on my phone.
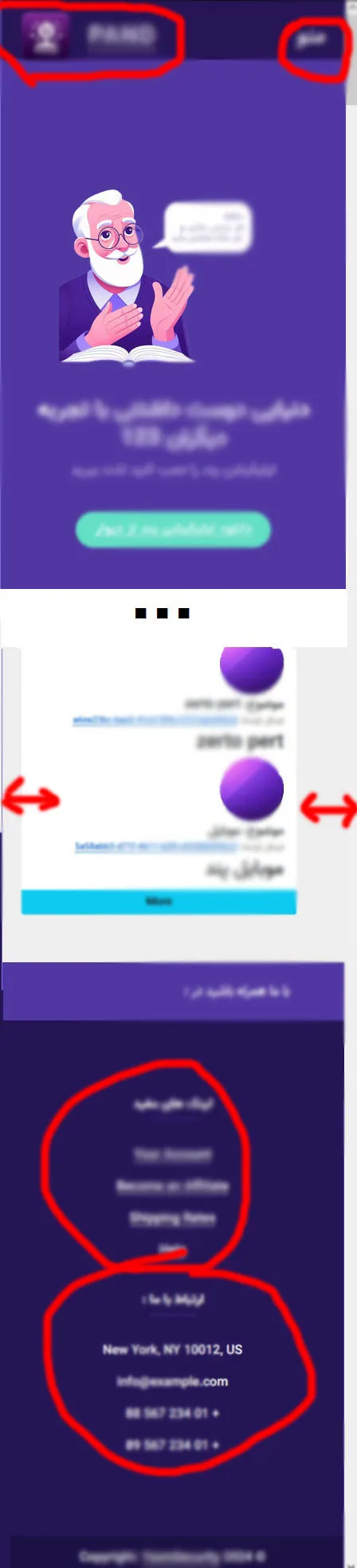
This is PC-minimized response – it’s okay:
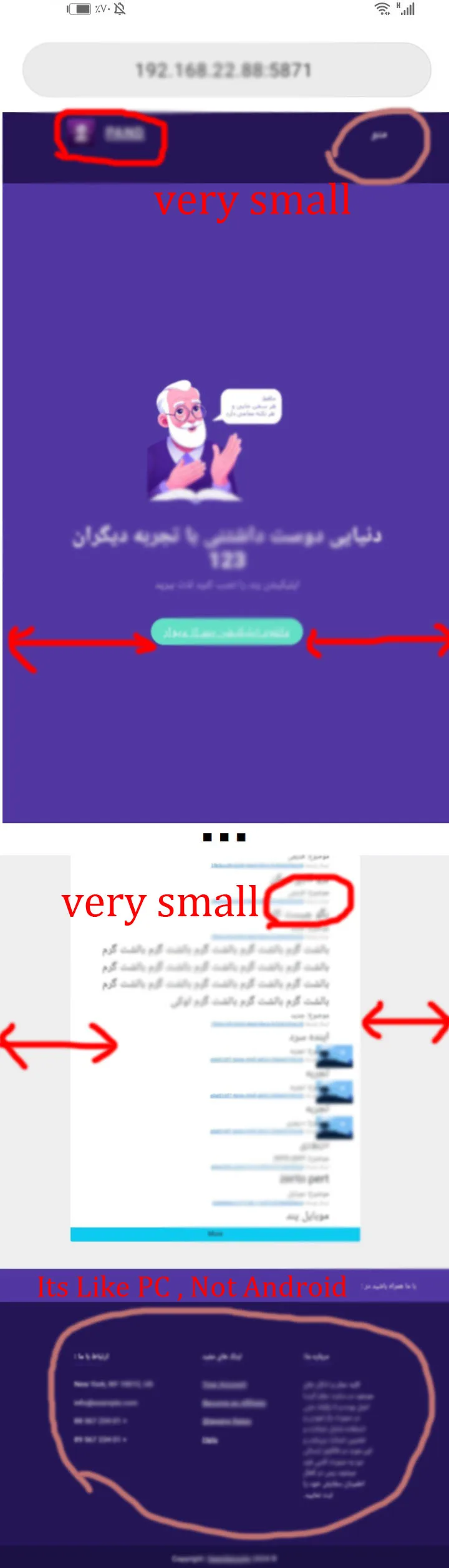
This is the mobile browser – very bad – how is this possible?
How is this possible? Everything is bad – see footer! It shows footer like PC not mobile – why?
What should I do?
The best and fastest way to solve this problem in the whole project?
I don’t know what I should share…

 Question posted in
Question posted in 



2
Answers
add this to the head element of your html
Bit reluctant to post this as an answer as it is fairly basic, but I do appreciate that there may be people who don’t recognise its importance.
Make sure this line is in your head element.
See https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag for more detail.
And a warning – if you use other people’s code remove stuff only if you understand it – and look up things you are not sure about on MDN for example.