I have a CSS Grid declared as following:
UPDATE: I’ve inserted a running example
.parent {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
align-items: stretch;
gap: 2.5rem;
}
.parent li {
box-sizing: border-box;
width: 100%;
min-width: 100%;
align-items: stretch;
justify-self: stretch !important;
}
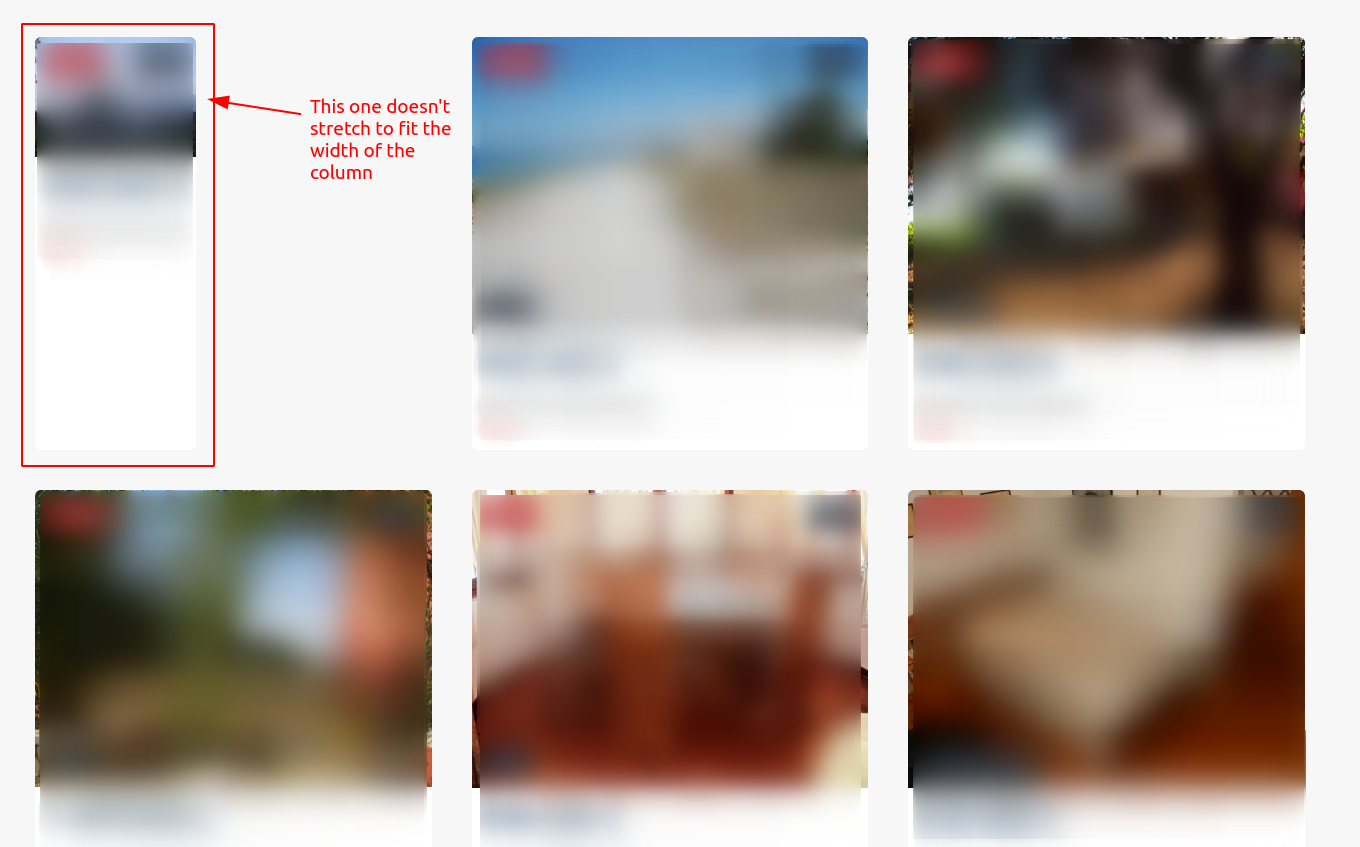
But the child elements don’t occupy the full width of the column.
The output result is like that:
Note that the card that expanding, having big size images while the one that doesn’t stretch it has a smaller image size.
The overall structure of the card is like that:
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features">
<li>Feature #1</li>
<li>Feature #1</li>
</ul>
</div>
<a href="#" class="property-card__button">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info">
<span class="property-card__listing-type">val</span>
</div>
<a href="#" class="property-card__listing-category">Detached House</a>
<figure>
<img src="img_url" class="property-card__image" alt="alt text">
</figure>
</div>
</div>
</li>
body {
background: #AFAFAF;
}
.ais-Hits-list {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
align-items: stretch;
gap: 2.5rem;
box-sizing: border-box;
}
.ais-Hits-list > .ais-Hits-item {
box-sizing: border-box;
width: 100%;
min-width: 100%;
align-items: stretch;
border-style: none;
background-color: transparent;
padding: 0px;
--tw-shadow: 0 0 #0000;
--tw-shadow-colored: 0 0 #0000;
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
justify-self: stretch !important;
}
.ais-Hits-item:first-of-type, .ais-InfiniteHits-item:first-of-type {
border-radius: 3px 3px 0 0;
}
.ais-Hits-item, .ais-InfiniteHits-item {
background: #fff;
display: flex;
font-size: .875rem;
font-weight: 400;
line-height: 1.25rem;
}
.property-card {
position: relative;
display: flex;
flex-direction: column;
align-items: flex-start;
border-radius: 0.375rem;
--tw-bg-opacity: 1;
background-color: rgb(255 255 255 / var(--tw-bg-opacity));
--tw-drop-shadow: drop-shadow(0 4px 3px rgb(0 0 0 / 0.07)) drop-shadow(0 2px 2px rgb(0 0 0 / 0.06));
filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);
transition-property: all;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 300ms;
}
.property-card__info-data {
padding: 0.75rem;
}
.property-card__price-wrapper {
display: flex;
flex-direction: row;
gap: 0.5rem;
}
.property-card__price {
font-size: 1.875rem;
line-height: 2.25rem;
font-weight: 700;
--tw-text-opacity: 1;
color: rgb(45 84 119 / var(--tw-text-opacity));
}
.property-card__image-container {
position: relative;
order: -9999;
width: 100%;
border-top-left-radius: 0.375rem;
border-top-right-radius: 0.375rem;
}
.property-card__rr-code {
position: absolute;
top: 15px;
left: 15px;
display: flex;
flex-direction: column;
align-items: flex-end;
gap: 0.75rem;
z-index: 10;
border-radius: 0.25rem;
--tw-bg-opacity: 1;
background-color: rgb(190 23 32 / var(--tw-bg-opacity));
padding-left: 0.5rem;
padding-right: 0.5rem;
padding-top: 0.25rem;
padding-bottom: 0.25rem;
font-size: 0.75rem;
line-height: 1rem;
font-weight: 700;
text-transform: uppercase;
--tw-text-opacity: 1;
color: rgb(255 255 255 / var(--tw-text-opacity));
}
.property-card__listing-info {
position: absolute;
top: 15px;
right: 15px;
display: flex;
flex-direction: column;
align-items: flex-end;
gap: 0.75rem;
}
.property-card__listing-type {
border-radius: 0.25rem;
--tw-bg-opacity: 1;
background-color: rgb(30 41 59 / var(--tw-bg-opacity));
padding-left: 0.5rem;
padding-right: 0.5rem;
padding-top: 0.25rem;
padding-bottom: 0.25rem;
font-size: 0.75rem;
line-height: 1rem;
text-transform: uppercase;
--tw-text-opacity: 1;
color: rgb(255 255 255 / var(--tw-text-opacity));
}
.property-card__listing-category {
position: absolute;
bottom: 15px;
left: 15px;
z-index: 10;
border-radius: 0.25rem;
--tw-bg-opacity: 1;
background-color: rgb(30 41 59 / var(--tw-bg-opacity));
padding-left: 0.5rem;
padding-right: 0.5rem;
padding-top: 0.25rem;
padding-bottom: 0.25rem;
font-size: 0.75rem;
line-height: 1rem;
text-transform: uppercase;
--tw-text-opacity: 1;
color: rgb(255 255 255 / var(--tw-text-opacity));
transition-property: all;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 150ms;
}
.property-card__image {
aspect-ratio: 4 / 3;
width: 100%;
border-top-left-radius: 0.375rem;
border-top-right-radius: 0.375rem;
border-style: none;
-o-object-fit: cover;
object-fit: cover;
}<ol class="ais-Hits-list">
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/100x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
<li class="ais-Hits-item">
<div class="property-card">
<div class="property-card__info-data">
<div class="property-card__data">
<div class="property-card__price-wrapper">
<p class="property-card__price">xxx €</p>
</div>
<ul class="property-card__features"><li>Feature #1</li></ul>
</div>
<a href="#" class="property-card__button" title="View more details">View</a>
</div>
<div class="property-card__image-container">
<span class="property-card__rr-code">val</span>
<div class="property-card__listing-info"><span class="property-card__listing-type">Sale</span></div>
<a href="#" class="property-card__listing-category">Val</a>
<figure><img src="https://placehold.co/600x400" class="property-card__image" alt="Photo"></figure>
</div>
</div>
</li>
</ol>Do you may have any idea why the child elements not stretching by default independent from the image width ?





2
Answers
I used your code. But I not getting any proble.
If you face any problem. Then I think you need to put proper all code here.
And two to three css is unuseable.
The problem resides in your
div.property-card.Your image size is relative to your container, but your container size is relative to your image.
To fix this issue, you can add
flex-grow: 1, it will make your container grow to fitli.ais-Hits-itemwhich has its size defined by the grid.Edit: I saw Nath’s comment after writing this.