I have a CSS grid template for my post-blocks. What I want that, in small screen all 4 items, except 1st one should scroll in x. I mean overflow-x scroll. I saw in a template, but not understand how they did it.
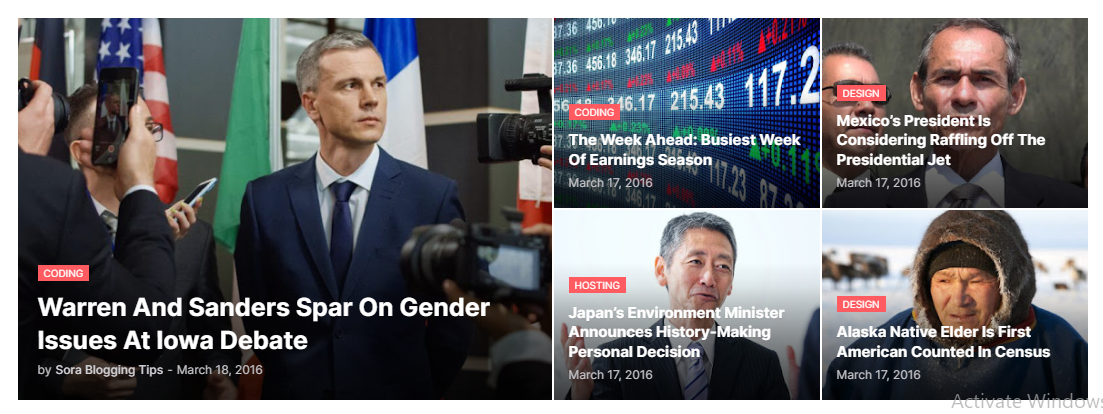
See Their Example, Where I Saw : In Big Screen
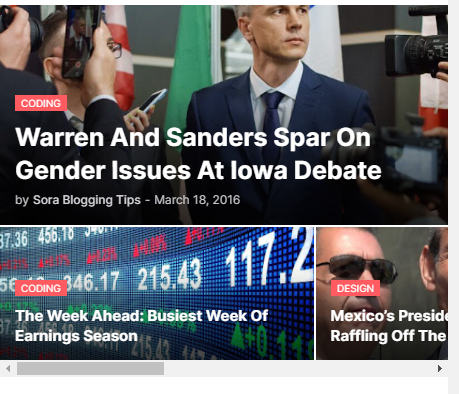
In Small Screen:
Somebody help me to do it. How can I make it ?
Heres my code:
.parent {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 15px;
}
.div {
background: red;
padding: 15px;}
.div:nth-child(1) { grid-area: 1 / 1 / 2 / 5; }
.div:nth-child(2) { grid-area: 2 / 1 / 3 / 2; }
.div:nth-child(3) { grid-area: 2 / 2 / 3 / 3; }
.div:nth-child(4) { grid-area: 2 / 3 / 3 / 4; }
.div:nth-child(5) { grid-area: 2 / 4 / 3 / 5; }<div class="parent">
<div class="div"> </div>
<div class="div"> </div>
<div class="div"> </div>
<div class="div"> </div>
<div class="div"> </div>
</div>






2
Answers
I just put a div covering the elements that could be scrolled and added some css, if you have questions about my answer you can call me:
You can perhaps achieve with a subgrid.
here you can play with img max size to push or not the subgrid on overflow.
I left what it’s supposed to be "portrait" in general declaration. For "desktop", it’s in landscape