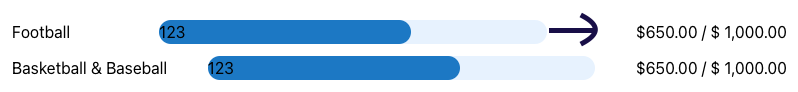
If the lengths of the labels(Football etc) are different, the starting position of the progress bar is different. I want to make them always start at the same position. Is it possible to do so using flex?
MyComponent.tsx
import React from "react";
const INITIAL_CATEGORIES = [
{ id: 1, label: "Football" },
{ id: 2, label: "Basketball & Baseball" },
];
const CategoryItem = ({ label }) => {
return (
<div className="flex justify-between items-center">
<span>{label}</span>
<div className="w-6/12 bg-indigo-100 rounded-full h-2.5 dark:bg-gray-700">
<div
className="bg-blue-600 h-2.5 rounded-full"
style={{ width: "65%" }}
>
123
</div>
</div>
<span>$650.00 / $ 1,000.00</span>
</div>
);
};
export default function Dictator() {
return (
<div className="px-5 py-5 bg-white rounded">
<div className="flex flex-col gap-3 mt-4">
{INITIAL_CATEGORIES.map(({ id, label }) => (
<CategoryItem key={id} label={label} />
))}
</div>
</div>
);
}

 Question posted in
Question posted in 


3
Answers
To ensure that the progress bars start at the same position regardless of the length of the labels, you can achieve this by setting a fixed width for the label column and using
flex-grow for the progress bar column.This will ensure that the progress bars occupy the remaining space equally. Here’s how you can modify yourCategoryItemcomponent:In this modification, I’ve set a fixed width of
w-24(adjust this width according to your needs) for the label column, and I’ve replacedw-6/12withflex-growfor the progress bar column. This ensures that the progress bar column takes up the remaining space after accommodating the fixed-width label column. Now, regardless of the length of the labels, the progress bars will always start at the same position.You can use
flex-nto arrange the elements inCategoryItemcomponent instead ofjustify-between.So I adjusted your
CategoryItemcomponent.You can check in this tailwind playground.