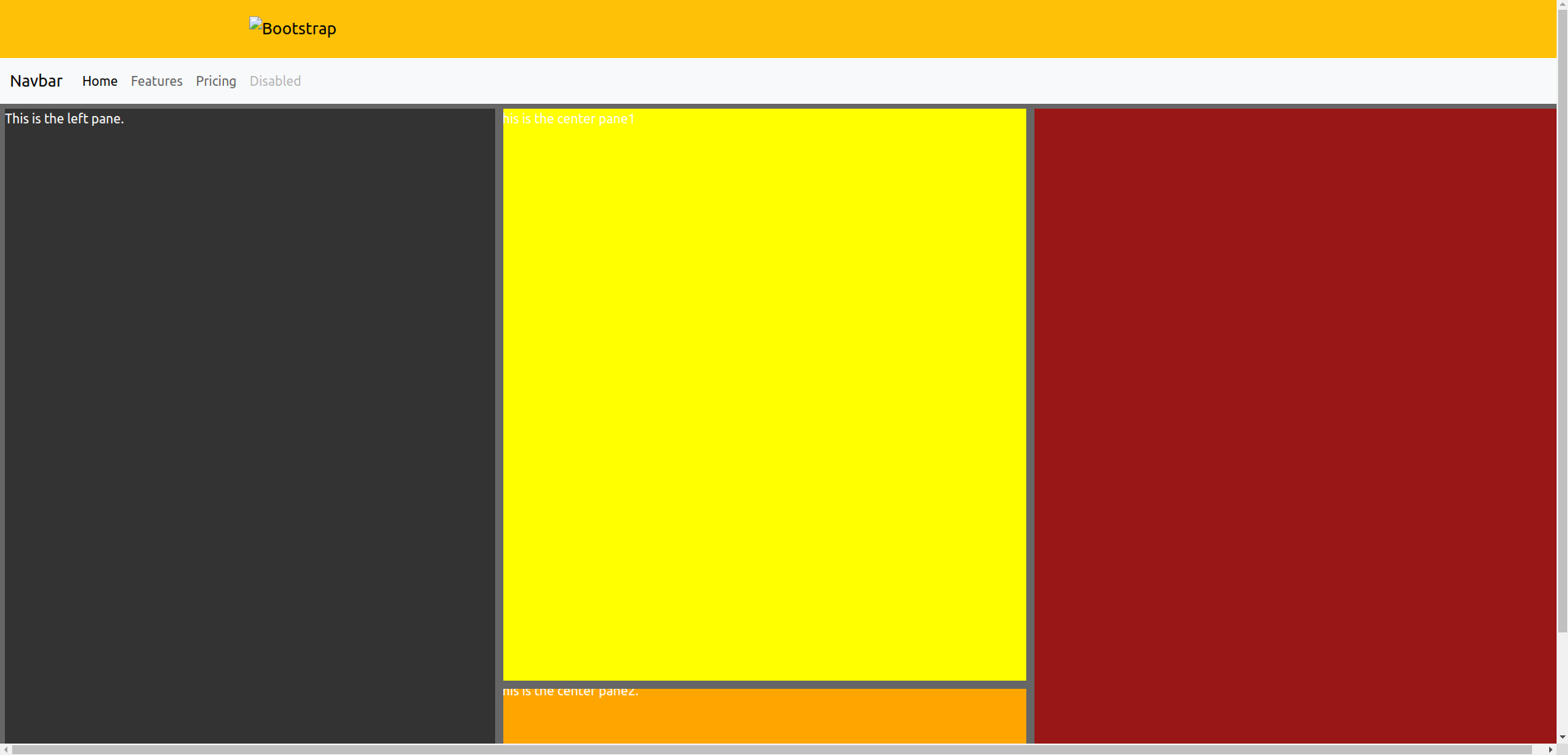
I would like to layout all the contents of the page in a fixed/firmly way, i.e. there is no space to scroll down the page with the scrollbar (therefore removing the possibility of scrolling down). As you can see from the image, there is a vertical scrollbar on the right side and therefore there is room to scroll down. I would like to remove it and layout everything in a fixed/firmly way.
I SPECIFY that the heights of the two navbars will change, because these in the code are only examples, so i would need to understand how to set the dimensions in case of changing the heights of the navbars
If I only use the 3 panel wrapper (without the two navbars)
, then it sets fixed and leaves no gaps at the bottom. Instead, if I add two navbars, space is created at the bottom to scroll the page with the scrollbar.
P.S: For the yellow center panel, i would like to continue using a custom fixed height (e.g. .center1 {height: 300px} or something similar)
body {
margin: 0;
}
.wrapper {
height: 100vh;
width: 100vw;
background: #333;
border: 6px solid #666;
display: flex;
}
.pane {
position: relative;
color: #fff;
/*
--min-width in .wrapper inline style
<div class="wrapper" style="--min-width: 200px;--min-height: 100px;">
*/
min-width: var(--min-width);
}
.pane:last-child {
flex-grow: 1;
}
.pane:has(.pane) {
padding: 0;
display: flex;
flex-direction: column;
}
.pane>.pane {
/*
--min-height in .wrapper inline style
<div class="wrapper" style="--min-width: 200px;--min-height: 100px;">
*/
min-height: var(--min-height);
}
.gutter {
--l: 100%;
--s: 10px;
background: #666;
position: absolute;
z-index: 1;
top: 0;
left: 0;
}
.gutter-v {
width: var(--s);
height: var(--l);
cursor: col-resize;
}
.gutter-h {
height: var(--s);
width: var(--l);
cursor: row-resize;
}
.left {
width: 600px;
}
.center_container {
width: 650px;
}
.center1 {
height: 700px;
background-color: yellow;
}
.center2 {
background-color: orange;
}
#preview {
display: block;
width: 100%;
height: 100%;
background: #991717;
border: 0;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/5.3/assets/css/docs.css" rel="stylesheet">
<header>
<nav class="navbar text-bg-warning p-3">
<div class="container">
<a class="navbar-brand" href="#">
<img src="/docs/5.3/assets/brand/bootstrap-logo.svg" alt="Bootstrap" width="30" height="24">
</a>
</div>
</nav>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="wrapper" style="--min-width: 200px;--min-height: 100px;">
<div class="pane left">
This is the left pane.
</div>
<div class="pane center_container">
<div class="gutter gutter-v"></div>
<div class="pane center1">
This is the center pane1
</div>
<div class="pane center2">
<div class="gutter gutter-h"></div>
This is the center pane2.
</div>
</div>
<div class="pane">
<div class="gutter gutter-v"></div>
<iframe id="preview"></iframe>
</div>
</div>




2
Answers
Add id in header tag
id="main-header"and add script to count header height and remove that height from wrapper.flex: 1for the elements you want to auto-size