CSS question.Is is posible to place one element at the center of flexbox and one at the right side (for large large screens) ; but both at center in column in mobile devices? .To make my web app responsive.
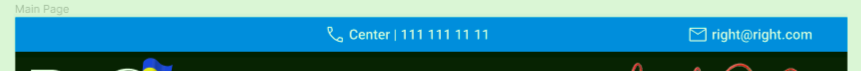
- on large screen it should look like this:
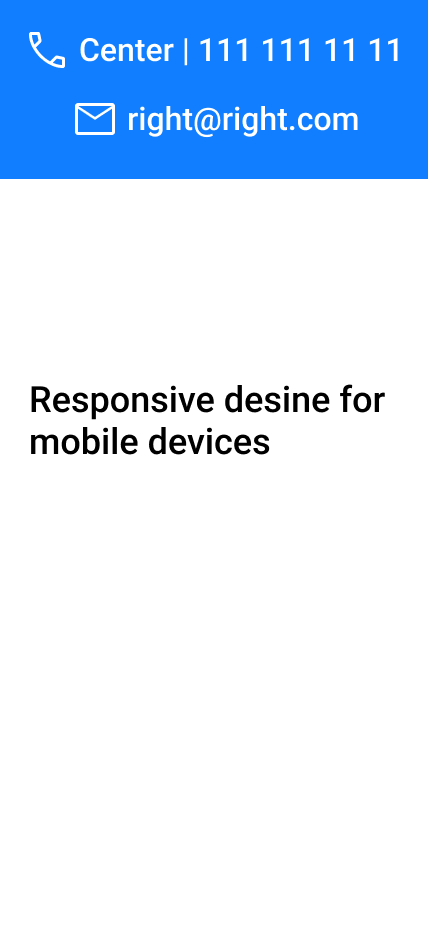
- on mobile screen it should look like this:
Thank you all . I can’t figure it out.






2
Answers
Use a media-query
and set
You can achieve that using
flexbox. When on larger larger screens you can useflex-direction: row;on your container and usingmedia-queriesyou can change theflex-directiontocolumn. Just have in mind to adjust the pixels when you will change the direction according to your need. Hope that helps.