CSS Style Overview
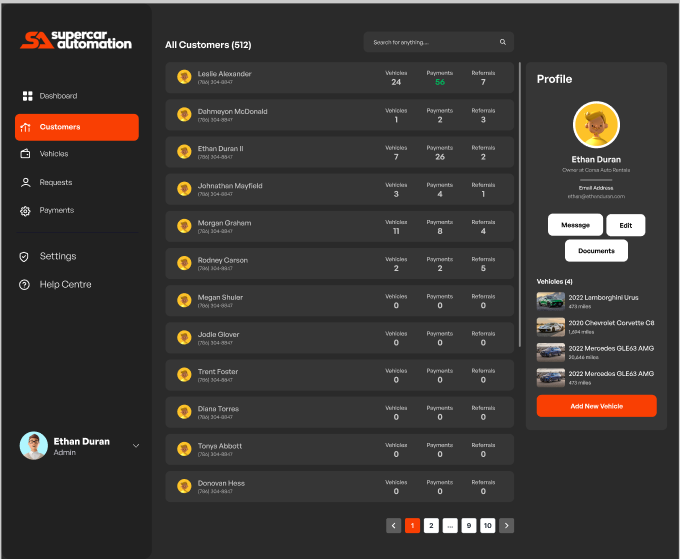
I’m attempting to design a CSS style that includes a customer section on the left side, the selected customer details on the right side, and pagination buttons at the bottom. You can refer to the image for visualization.
Try to achive
My goal is to enable scrolling within the customer container so that the content can expand as needed. However, I want the pagination buttons to always remain visible beneath the customer container, even when scrolling, and stay at the bottom of the page. please give me an idea how can i achive this kind of layout.
===========================
= | u =
= | s =
= N Customers | e =
= | r =
= pagination Buttons | =
===========================
Using chakra ui with next-js.
import { Flex, Heading, Input, InputGroup, Stack, Text, Avatar, Box, Center, Divider } from "@chakra-ui/react";
import ContentHeader from "./design/ContentHeader";
import WhiteButton from "./design/WhiteButton";
export default function Customers() {
return (
<Flex width="100%" flexDir="column" gap="1rem" height="100%">
<ContentHeader description="" heading="Total Customers (50)" />
<Flex gap="0.1rem">
<CustomersList />
<Flex flex={1} bg="var(--grey-color)" rounded="lg" height={'auto'} justifyContent={'center'}>
<Flex py = {'2rem'} flexDir={'column'} alignContent={'center'} gap={'1rem'}>
<Center>
<Avatar size="xl" name="Kent Dodds" src="link" />
</Center>
<Center flexDir={'column'}>
<Heading fontSize={'xl'}>Kent C Dodds</Heading>
<Text fontSize={'sm'}>Owner at Corsa Auto Rentals</Text>
</Center>
<Divider color={'white'}/>
<Center flexDir={'column'}>
<Heading fontSize={'xl'}>Email Address</Heading>
<Text fontSize={'md'}>[email protected]</Text>
</Center>
<Center gap={'1rem'} flexWrap={'wrap'}>
<WhiteButton>Message</WhiteButton>
<WhiteButton>Edit</WhiteButton>
<WhiteButton>Documents</WhiteButton>
</Center>
</Flex>
</Flex>
</Flex>
{/*pagination bar*/}
<WhiteButton>pagination button 1</WhiteButton>
<WhiteButton>pagination button 2</WhiteButton>
</Flex>
);
}
const CustomersList = () => {
return (
<Flex flex={3} width={'100%'}>
<Stack spacing={4} padding="1rem" width={'100%'} maxH={'100%'}>
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
<CustomerData />
</Stack>
</Flex>
);
}
const CustomerData = ({ }) => {
return (
<Flex
background="var(--grey-color)"
padding="1rem"
gap="1.5rem"
flexDir="row"
rounded="lg"
overflowX="auto"
>
<Avatar size="md" name="Kent Dodds" src="link" />
<Stack spacing={0}>
<Text fontSize="lg" whiteSpace="nowrap">
Kent C Dodds
</Text>
<Text fontSize="xs" whiteSpace="nowrap">
+92 311 628****
</Text>
</Stack>
<Flex gap="1rem" marginLeft="auto">
{["Vehicles", "Payments", "Referrals"].map((title, idx) => {
return (
<Stack key={idx} spacing={0} textAlign="center">
<Text fontWeight="bold">{title}</Text>
<Text fontWeight="bold">20</Text>
</Stack>
);
})}
</Flex>
</Flex>
);
}





2
Answers
What solves your problem is the
position: fixed;in CSS.Supposing that your pagination bar is
div.bar, add to it the following CSS ruleset:For sure this is just a Proof of Concept / example, and you can change the values as you want.
In Your shared code, could not get the pagination component.
However this can be achived by applying
display: flex; flex-direction: column;to the wrapper div (say .list) of<List />and<Pagination/>component.And if the list can be smaller sometimes and you want the pagination bar to always be at the bottom of the page, add
flex:grow: 1;to the wrapper div (.list) of<List />and<Pagination />Checkout the similar structured JSFiddle I created. Including the case when list is small: https://jsfiddle.net/4zqvny5f/2/