I’m trying to customize the bullet points of an unordered list in an html with icons I pulled off of some websites. Here’s the SVG code for the first icon, stored in home.svg:
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="blue" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="feather feather-home">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg>
And the SVG code for the second icon stored in linkedin.svg:
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="blue"
class="bi bi-linkedin" viewBox="0 0 16 16">
<path
d="M0 1.146C0 .513.526 0 1.175 0h13.65C15.474 0 16 .513 16 1.146v13.708c0 .633-.526 1.146-1.175 1.146H1.175C.526 16 0 15.487 0 14.854V1.146zm4.943 12.248V6.169H2.542v7.225h2.401m-1.2-8.212c.837 0 1.358-.554 1.358-1.248-.015-.709-.52-1.248-1.342-1.248-.822 0-1.359.54-1.359 1.248 0 .694.521 1.248 1.327 1.248h.016zm4.908 8.212V9.359c0-.216.016-.432.08-.586.173-.431.568-.878 1.232-.878.869 0 1.216.662 1.216 1.634v3.865h2.401V9.25c0-2.22-1.184-3.252-2.764-3.252-1.274 0-1.845.7-2.165 1.193v.025h-.016a5.54 5.54 0 0 1 .016-.025V6.169h-2.4c.03.678 0 7.225 0 7.225h2.4" />
</svg>
In the html document, I declare a simple unordered list with list items having different classes:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<ul>
<li class="first">First item</li>
<li class="second">Second item</li>
</ul>
</body>
</html>
And in my styles.css file I attach each of those classes to either home.svg or linkedin.svg:
ul
{
list-style-type: none;
}
li.first::before
{
display: inline-block;
width: 16px;
content: url('home.svg');
}
li.second::before
{
display: inline-block
width: 16px;
content: url('linkedin.svg');
}
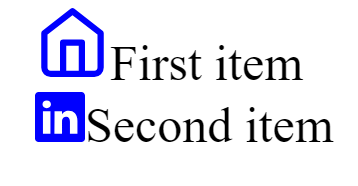
This seems to work and I get the following result:
This looks allright but as you can probably see the sizes of the two icons are different, and they also seem to be offset from the text content of the list item.
How can I homogenize their sizes and ensure they are better aligned with the text?
ul {
list-style-type: none;
}
li.first::before {
display: inline-block;
width: 16px;
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' fill='none' stroke='blue' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='feather feather-home'%3E%3Cpath d='M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z'%3E%3C/path%3E%3Cpolyline points='9 22 9 12 15 12 15 22'%3E%3C/polyline%3E%3C/svg%3E");
}
li.second::before {
display: inline-block;
width: 16px;
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='blue' class='bi bi-linkedin' viewBox='0 0 16 16'%3E%3Cpath d='M0 1.146C0 .513.526 0 1.175 0h13.65C15.474 0 16 .513 16 1.146v13.708c0 .633-.526 1.146-1.175 1.146H1.175C.526 16 0 15.487 0 14.854V1.146zm4.943 12.248V6.169H2.542v7.225h2.401m-1.2-8.212c.837 0 1.358-.554 1.358-1.248-.015-.709-.52-1.248-1.342-1.248-.822 0-1.359.54-1.359 1.248 0 .694.521 1.248 1.327 1.248h.016zm4.908 8.212V9.359c0-.216.016-.432.08-.586.173-.431.568-.878 1.232-.878.869 0 1.216.662 1.216 1.634v3.865h2.401V9.25c0-2.22-1.184-3.252-2.764-3.252-1.274 0-1.845.7-2.165 1.193v.025h-.016a5.54 5.54 0 0 1 .016-.025V6.169h-2.4c.03.678 0 7.225 0 7.225h2.4' /%3E%3C/svg%3E");
}<ul>
<li class="first">First item</li>
<li class="second">Second item</li>
</ul>




2
Answers
Use a flexbox on the list items to control the gap between the icon and the text, and to align them vertically.
Use a flexbox on the pseudo-elements containing the icons as well, to keep the icons centered within the pseudo-element.
You can play around with the width and height attributes inside each SVG so that the end result is that appear at the same size. This is a bit of a hack, though. I’d prefer to decide on my optimum size, then edit the SVG icons in an SVG editor so that they all match that size. Or better still, find an icon pack which has been designed as a group, so that all icons have the same size and style, and which contains all the icons you need.
Placing svgs via
contentproperty will respect intrinsic dimensions – if defined bywidthandheightin the dataURL.Here’s an exaggerated example:
As you can see the first icon is rendered at 100×100 px, although the pseudo element’s width is defined as 16px.
You can easily prevent this by stripping the width and height attributes from your dataURL embedded svg like so
However, make sure all icons’ viewBox values are appropriate.
Credits to Danny ‘365CSI’ Engelman’s comments in other posts pointing out, modern browsers can handle less escaped/URLencoded svg markup in DataURLs: replacing double with single quotes for attribute values and
%23with#is usually enough. This is quite handy to write more readable css code.