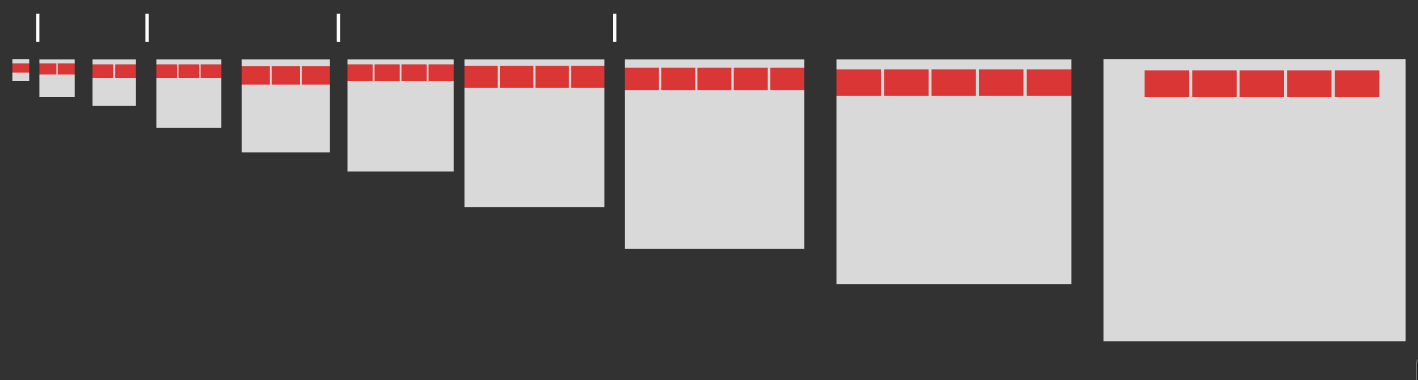
I’d like to be able to display up to 5 images on the same line, depending on the browser width.
Depending on the browser size, I can display more or fewer images, from a single image on mobile to a maximum of 5 on desktop.
The images are resized according to the browser size and are displayed or hidden according to some breakpoints.
Does anyone have any ideas on how to do this?





2
Answers
The quickest way is to utilize a responsive front-end framework like Bootstrap.
The example below took about 10 minutes to put together. If you just want to borrow from them, you can run the snippet and click "full page" then inspect the elements to see the styles applied.
There’re several way to accomplish what you want but, basically, you’ll have to use CSS media queries to do it:
See it on Codepen