i have multiple div which is getting stacked in rows, each has have two divs.
but div is not aligned properly, and moving to right , instead of left.
<div className="col-md-6 adminForm borderItem" >
<label htmlFor="description">Date Added</label><span className='errorMsg'> {fuelStock.addedDttmError}</span>
<DatePicker selected={addedDTTM} placeholderText="Select a date" timeInputLabel="Time:" name="added_dttm" id="added_dttm" className="form-control" onChange={date => handleDttmOfSale(date)} dateFormat="dd/MM/yyyy h:mm aa" showTimeInput />
</div>
<div className="col-md-6 adminForm borderItem">
<label htmlFor="volume">Fuel Price</label><span className='errorMsg'> {fuelStock.fuelPriceError}</span>
<NumberInput autoComplete="off" id="fuelPrice" name="fuelPrice" isDecScaleEnabled={true} decimalScale={2}
value={fuelStock.fuelPrice} className="form-control"
onChange={(value) => handleInputChange(value, "fuelPrice")}></NumberInput>
</div>
<div className="col-md-6 adminForm borderItem" style={{position:'relative'}}>
<label htmlFor="commission">commission</label><span className='errorMsg'> {fuelStock.commissionError}</span>
<NumberInput autoComplete="off" id="commission" name="commission" isDecScaleEnabled={true} decimalScale={2}
value={fuelStock.commission} className="form-control"
onChange={(value) => handleInputChange(value, "commission")}></NumberInput>
</div>
.adminForm {
float: left;
padding-top: 10px;
}
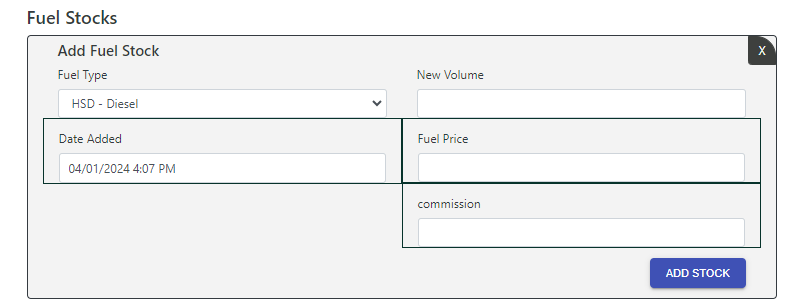
but i am getting as below
how to align move div to left, i know the above has occupied some space, but i need to move to left,i tried positions and float:left , but didnt work





2
Answers
as i see you are working with bootstrap so you don’t need to add any extra styling for left just follow the bootstrap structure you will get what you want like this
use mb-3 class for margin you don’t need to additionally add **adminForm ** style for your code it will work like this hope you added container and row above the code for getting the styling of container and row
Note : add container and row before using col class
To align the divs to the left, you can use the following CSS:
The
clear: left;property will prevent the divs from wrapping around other elements that are floated to the left.Here is a breakdown of the CSS:
float: left;: This property floats the div to the left, allowing it to move to the left of other elements.padding-top: 10px;: This property adds 10 pixels of padding to the top of the div, creating some space between the div and the element above it.clear: left;: This property prevents the div from wrapping around other elements that are floated to the left.You can also use the
margin-leftproperty to move the div to the left. For example:The
margin-leftproperty will add 10 pixels of space to the left of the div, moving it to the left.I hope this helps!