I am creating a small, simple website for fun, and have an html file and a javascript file in the same directory. The trouble is, my html doesn’t appear to think that my javascript file exists at all.
It fails to run its function upon passing the load event, and doesn’t even print the first console.log to the console, leading me to believe that it hasn’t read any of the file whatsoever. What could be the problem here?
My html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Knight0Light</title>
<link href="/style.css" rel="stylesheet" type="text/css" media="all">
<script src="index_page_script.js"></script>
</head>
<body>
<h1 id=randomHeader></h1>
<p>So far, this website changes its header randomly whenever you reload it. I'm planning to put more cool stuff here later.</p>
</body>
</html>
My Javascript:
console.log("It Starts");
function randomizeHeader() {
console.log("It Runs");
}
window.addEventListener('load', randomizeHeader);
I have been banging my head against this for hours, and have encountered similar issues with javascript in the past. Please help me by pointing out whatever obvious thing I got wrong.
EDIT:
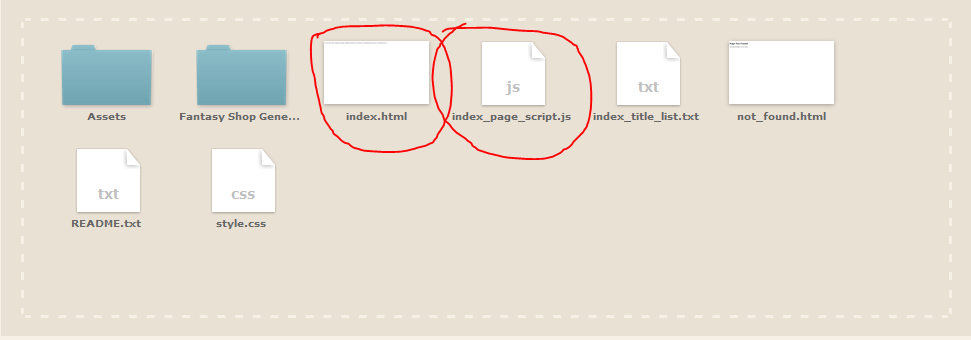
To confirm, the two files sit in the same directory, there is no output to console either – error message or otherwise. Fyi I am using neocities.






3
Answers
Instead of adding the script tag in the head section of your HTML file, try adding it just before the closing body tag. This will ensure your HTML is fully parsed before your JavaScript is loaded.
Double check your folder structure.
Right now it assumes your index_page_script.js lives in the same folder as your HTML in the following line:
Remember this src path is relative to your HTML page that’s running the script. So if your javascript file is in a folder you must write accordingly:
Look up this link to understand how you can traverse the folder path relative to your HTML: https://learntheweb.courses/topics/naming-paths-cheat-sheet/#paths-folders
Most likely you will be using ../ or / or a chained combination of these two.
It looks like your page is not able to locate the file.
Update your path with this.
Note: This works if your javascript file is on the same directory