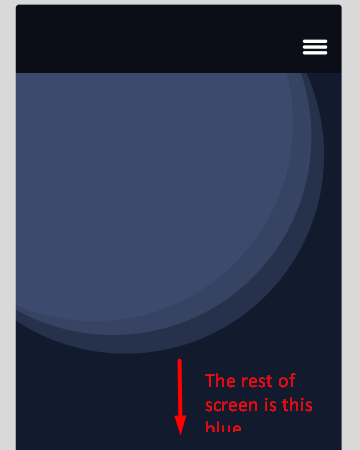
I want to draw a circle, just on the top of the screen like the image bellow
Its for mobile. The circle occupies a percentage of space, the rest of the content when scrolling will be the background blue as the image says
Im stuck with the circle.
How can I fix it to put him where I need it and put a smaller size to it?
.semi-circle {
aspect-ratio: 1/1; /* 1:1 aspect-ratio, so the height we specified in the next line and width, becomes the same */
background: #3D4A6D;
border-radius: 0 80% 80% 0;
box-shadow: inset -3.5rem 1px 0 #364363,
3.5rem 1px 0 #26324C;
}<div class="semi-circle">
</div>thanks in advance and I’m sorry of this silly question





2
Answers
Why don’t you try this one, I have used position property and set the left and top in negative,
It’s not entirely clear what you’re trying to achieve, but maybe vmin unit will come in handy: