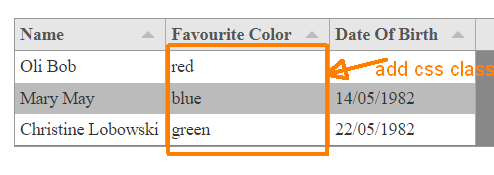
I would like to "select" a column in a table created with Tabulator grid. What I want to achieve is adding a css class to selected column:
I have tried to do so by adding cellClick function (please see the snipplet). I am able to change the cell elements html style and change the color. But I would like to add a css class: "column-selected" to every cell from selected colum. I also wonder if there is any more elegant solution than adding onCellClick function?
var tabledata = [
{id:1, name:"Oli Bob", age:"12", col:"red", dob:""},
{id:2, name:"Mary May", age:"1", col:"blue", dob:"14/05/1982"},
{id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"},
];
var table = new Tabulator("#example-table", {
data:tabledata, //assign data to table
columns:[ //Define Table Columns
{title:"Name", field:"name"},
{title:"Favourite Color", field:"col"},
{title:"Date Of Birth", field:"dob"},
],
columnDefaults:{
cellClick:function(e, cell){
cell.getColumn().getCells().forEach(function(cell){
cell.getElement().style.color = "#A6A6DF";
})
},
},
});.column-selected {
color:red;
}<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://unpkg.com/[email protected]/dist/css/tabulator.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/[email protected]/dist/js/tabulator.min.js"></script>
</head>
<body>
<div id="example-table"></div>
</body>
</html>




2
Answers
You can use
getColumn().updateDefinition({cssClass: "column-selected"}):To achieve your goal of adding a CSS class to every cell in a selected column, you can use the
cellClickfunction to track which column is selected and then update the CSS class accordingly.In this code, the
selectedColumnvariable is used to keep track of the currently selected column. ThecellClickfunction is then modified to remove the "column-selected" class from the previously selected column and add it to the cells of the newly selected column.if you want the previously clicked column remain selected. and only get unselected after clicking again you can use below cellClick function