My HTML-Email template background color is not rendering properly in Outlook.
I have used different techniques but still not working.
I have wrapped the whole section into a table and applied background color to #ececec and applied color to inner td background to #ffffff but still whole outer table background color is #ffffff I want the outer table background color to be #ececec as shown in Gmail view.
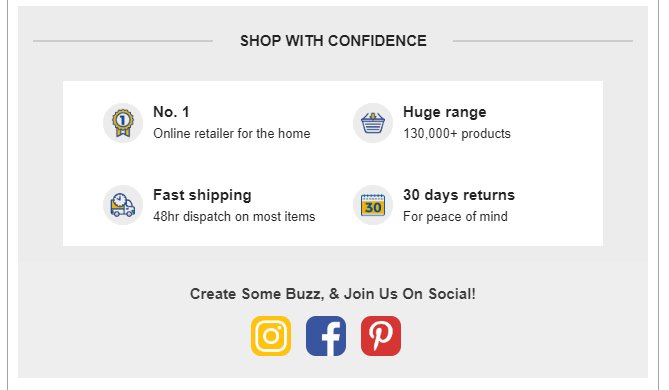
Gmail view:
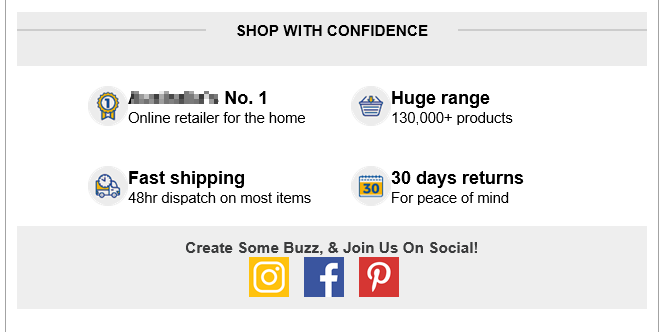
Outlook desktop view:
How to make it same looking as in Gmail?
Here is my code
<table bgcolor="#ececec" align="center" border="0" cellspacing="0" cellpadding="0" style="width:100%; border-collapse: collapse;">
<tr>
<td bgcolor="#ffffff" style="text-align: justify;width: 50%;">
<table bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td bgcolor="#ffffff" style="padding-left: 30px; padding-right: 10px; ">
<img width="40" height="40" alt="" src="https://www.example.com/pub/media/wysiwyg/icons/icon-number1.png" style="vertical-align: middle; display: inline-block; width: 40px; height: 40px;">
</td>
<td bgcolor="#ffffff" style="width: 74%; padding-top: 20px;padding-bottom: 20px;">
<div style="vertical-align: middle; display: inline-block;">
<h3 style="margin: 0; padding: 0;">Australia's No. 1</h3>
<span>Replica lighting store</span>
</div>
</td>
</tr>
</table>
</td>
<td bgcolor="#ffffff" style="text-align: justify;width: 50%;">
<table bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td bgcolor="#ffffff" style="padding-left: 30px; padding-right: 10px; ">
<img width="40" height="40" alt="" src="https://www.example.com/pub/media/wysiwyg/icons/icon-huge-range.png" style="vertical-align: middle; display: inline-block; width: 40px; height: 40px;">
</td>
<td bgcolor="#ffffff" style="width: 74%; padding-top: 20px;padding-bottom: 20px; ">
<div style="vertical-align: middle; display: inline-block; ">
<h3 style="margin:0; padding:0;">Huge range</h3>
<span>20,000+ products</span>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff" style="text-align: justify;width: 50%;">
<table bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td bgcolor="#ffffff" style="padding-left: 30px; padding-right: 10px;">
<img width="40" height="40" alt="" src="https://www.example.com/pub/media/wysiwyg/icons/icon-fast-shipping.png" style="vertical-align: middle; display: inline-block; width: 40px; height: 40px;">
</td>
<td bgcolor="#ffffff" style="width: 74%; padding-top: 20px;padding-bottom: 20px;">
<div style="vertical-align: middle; display: inline-block; ">
<h3 style="margin:0; padding:0;">Fast shipping</h3>
<span>24hr dispatch on most items</span>
</div>
</td>
</tr>
</table>
</td>
<td bgcolor="#ffffff" style="text-align: justify;width: 50%;">
<table bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse;">
<tr>
<td bgcolor="#ffffff" style="padding-left: 30px; padding-right: 10px; ">
<img width="40" height="40" alt="" src="https://www.example.com/pub/media/wysiwyg/icons/icon-30-days.png" style="vertical-align: middle; display: inline-block; width: 40px; height: 40px;">
</td>
<td bgcolor="#ffffff" style="width: 74%; padding-top: 20px;padding-bottom: 20px;">
<div style="vertical-align: middle; display: inline-block; ">
<h3 style="margin:0; padding:0;">30 days returns</h3>
<span>For peace of mind</span>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>






2
Answers
I suggest checking out this article about outlook’s css quirks: A Guide to Rendering Differences in Microsoft Outlook Clients. It talks about using VML as a workaround.
Issue:
It looks like you’re trying to do too much with one table. You have the
tablebackground set to light grey and its<td>s set to a white background. That will give you a white table that spans 100% of the viewport. You won’t even see the light gray. Thetds make up the table.Try nesting more tables to pull this off. Consider this simplified structure.
Again, this HTML is simplified to demonstrate a sturdy way to have a container of one background color exist in front of another background color.