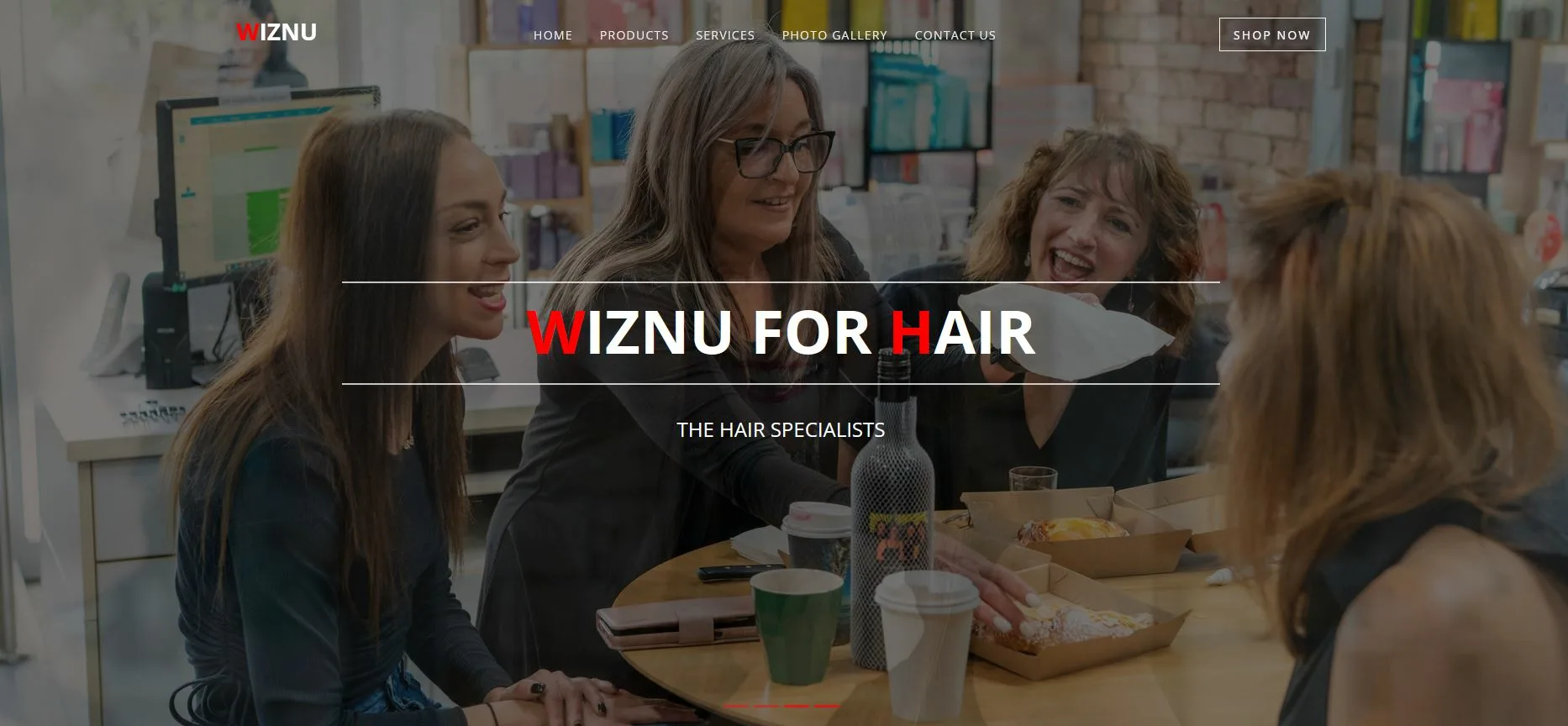
On a simple static website I’m building (using Bootstrap 5) it has a full screen carousel, and the screen looks like this:
I’ve got some CSS animations running, so the Navbar, Title text & sub text fade in.
I’m trying to do the same for the 2 border lines (ideally they’ll be timed to appear last), but i’m having difficulty getting any animations to work on them.
Here’s the HTML for the Carousel:
<div id="carouselExampleIndicators" class="carousel slide carousel-fade" data-bs-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators" style="color: transparent !important; z-index: 3;">
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1"></li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2"></li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="carousel-item" data-bs-interval="1300">
<img class="d-block w-100" src="assets/images/Wiznu-40.jpg" data-color="lightblue" alt="First Image">
</div>
<div class="carousel-item" data-bs-interval="1300">
<img class="d-block w-100" src="assets/images/Wiznu-41.jpg" data-color="firebrick" alt="Second Image">
</div>
<div class="carousel-item" data-bs-interval="1300">
<img class="d-block w-100" src="assets/images/Wiznu-42.jpg" data-color="violet" alt="Third Image">
</div>
<div class="carousel-item" data-bs-interval="1300">
<img class="d-block w-100" src="assets/images/Wiznu-43.jpg" alt="Fourth Image">
</div>
<div class="carousel-caption d-flex flex-column justify-content-center h-100" style="top: 0; z-index: 2;">
<hr class="border border-white border-1 opacity-75 mx-lg-12 mx-sm-4 mb-1 fade-in-border">
<p class="display-2 text-white mb-1 mt-2 fade-in-Header"><span style="color: red;">W</span>IZNU FOR <span style="color:red">H</span>AIR</p>
<hr class="border border-white border-1 opacity-75 mx-lg-12 mx-sm-4 fade-in-border">
<p class="pt-3 lead text-white text-uppercase fade-in-Sub">The Hair Specialists</p>
</div>
</div>
</div>
And this is the what im currently using for the animations:
I first tried based on opacity (same as others), then the background-color, and then tried based on border, but nothing seems to be working.
<style>
.fade-in-Header {
animation: fadeIn 4s;
}
.fade-in-Sub {
animation: fadeIn 5s;
}
.fade-in-border {
animation: fadeInBorder 8s;
}
.fade-in-Nav {
animation: fadeIn 7s;
}
@keyframes fadeInBorder {
0% { border: 0px solid transparent;}
100% {border: 1px solid #fff }
}
@-moz-keyframes fadeInBorder {
0% {background-color: transparent;}
100% {background-color: #fff;}
}
@-o-keyframes fadeInBorder {
0% {background-color: transparent;}
100% {background-color: #fff;}
}
@keyframes fadeIn {
0% {opacity: 0;}
100% {opacity: 1;}
}
@-moz-keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-webkit-keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-ms-keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
</style>
Edit/Update
i have this JS code for the carousel so its full screen height on all devices
var $item = $('.carousel-item');
var $wHeight = $(window).height();
$item.height($wHeight);
$item.addClass('full-screen');
var $numberofSlides = $('.carousel-item').length;
var $currentSlide = Math.floor((Math.random() * $numberofSlides));
$('.carousel-indicators li').each(function(){
var $slideValue = $(this).attr('data-bs-slide-to');
if($currentSlide == $slideValue) {
$(this).addClass('active');
$item.eq($slideValue).addClass('active');
} else {
$(this).removeClass('active');
$item.eq($slideValue).removeClass('active');
}
});
$('.carousel img').each(function() {
var $src = $(this).attr('src');
var $color = $(this).attr('data-color');
$(this).parent().css({
'background-image' : '-webkit-linear-gradient(top, rgba(0,0,0,0.5), rgba(0,0,0,0.5)),' + 'url(' + $src + ')',
'background-color' : $color
});
$(this).remove();
});
$(window).on('resize', function (){
$wHeight = $(window).height();
$item.height($wHeight);
});

 Question posted in
Question posted in 


2
Answers
While 'not perfect' this is the solution i did which is good enough...
CSS Code:
HTML code: I added new DIV's which the
<hr>is encapsulated in.I found some issues in your CSS, like you should animate the
border-colorinstead of theborderproperty. Also, the same problem lies with your keyframe.