When i make the first partial request form a video that starts from zero like: range: 0-100000, all works fine.
But if i make the first partial request from a value different from zero like: range: 100000-2000000, the video player shows nothing.
Here is the:
I want to fetch only some clip that is in the middle of a full video, and i’m trying partial content aproach, but it seems not work as espected 🙁
the code im using is based on: https://github.com/nickdesaulniers/netfix/blob/gh-pages/demo/bufferAll.html
setUpVideoExample() {
let video = document.querySelector('video');
let assetURL = 'http://192.168.1.8:80/media/frag_bunny.mp4';
// Need to be specific for Blink regarding codecs
// ./mp4info frag_bunny.mp4 | grep Codec
let mimeCodec = 'video/mp4; codecs="avc1.42E01E, mp4a.40.2"';
let mediaSource = null;
if ('MediaSource' in window && MediaSource.isTypeSupported(mimeCodec)) {
mediaSource = new MediaSource();
video.src = URL.createObjectURL(mediaSource);
mediaSource.addEventListener('sourceopen', sourceOpen);
} else {
console.error('Unsupported MIME type or codec: ', mimeCodec);
}
function sourceOpen() {
if (mediaSource) {
let sourceBuffer = mediaSource.addSourceBuffer(mimeCodec);
fetchAB(assetURL, function(buf) {
sourceBuffer.addEventListener('updateend', function() {
mediaSource.endOfStream();
video.play();
});
sourceBuffer.appendBuffer(buf);
});
}
}
function fetchAB(url, cb) {
fetch(assetURL, {
headers: {
range: 'bytes=0-2000000',
},
})
.then(function(response) {
return response.arrayBuffer();
})
.then(function(videoData) {
cb(videoData);
});
}
},






2
Answers
Since you are trying to play videos that are your own, I’d say you should host your assets on a Content Delivery Platform. I have been using Cloudinary to host assets for most of my projects, so I’d recommend you try it out for yourself.
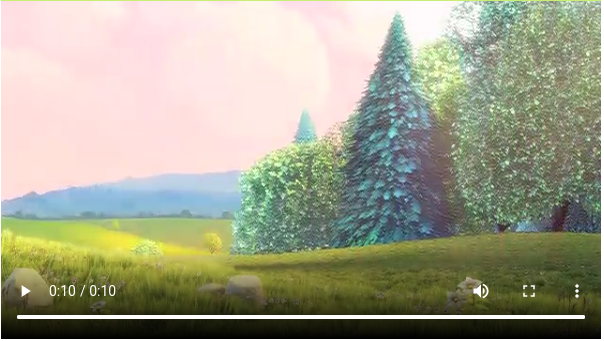
Now regarding the problem, you are facing. Since you are trying to play a certain part of the video, for example, some middle part, you could try using the Cloudinary player in your HTML page, and then use the JavaScript code to specify which video and which part of the video you wanna play. Here, for example, I’m accessing a video called
"outdoor"that is available in the cloudinary demo cloud. Then in thetransformationparameter, I’m defining astart_offsetandend_offsetwith atrimeffect that only plays the video from 30-60 seconds:Here is a link to the documentation that might help you get started.
The source file referenced is a fragmented MP4 file, with multiple tracks. It consists of some initialisation data (a
moovbox), and a bunch of fragments for each track containing the media (amoofbox describing the upcoming samples, and amdatcontaining the sample data).Media Source Extensions require that you append the initialisation data first, so the decoders can be made ready, and then the media fragments that you are interested in. Once you have appended the initialisation data, your approach should work although accurately selecting the ranges you are interested will may be tricky.
Usually media prepared in this way would be delivered along with some kind of metadata file (for example an HLS playlist or DASH manifest) that describes how to address particular time ranges, and a player would use that to accurately retrieve only what is needed.
The repo quoted has a presentation at the top level that explains some of this stuff (eg fragmented mp4): https://github.com/nickdesaulniers/netfix