I’m using the table component from the Vuetify framework. I’m building a dynamic table, based on a configuration. The fixed table headers are dynamic and might be nested inside a parent group or might have a rowspan greater than 1.
This code here ( playground link ) shows a table as I would expect it
<template>
<v-app>
<v-main>
<v-table fixed-header>
<thead>
<tr>
<!-- column width coming from configuration file -->
<th
:colspan="1"
:rowspan="1"
:style="{ width: `${300}px` || 'auto' }"
>
Col 1
</th>
<!-- column width coming from configuration file -->
<th
:colspan="1"
:rowspan="1"
:style="{ width: `${20}px` || 'auto' }"
>
Col 2
</th>
</tr>
</thead>
<tbody>
<tr>
<td :rowspan="2">Col 1, Rowspan 2</td>
<td :rowspan="1">Col 2, Rowspan 1</td>
</tr>
<tr>
<td :rowspan="1" class="d-none">Col 1, Rowspan 1</td>
<td :rowspan="1">Col 2, Rowspan 1</td>
</tr>
</tbody>
</v-table>
</v-main>
</v-app>
</template>
<style>
.v-table__wrapper table {
table-layout: fixed;
width: 0 !important;
}
.v-table {
flex: auto;
display: flex;
flex-direction: column;
min-height: 0;
}
</style>
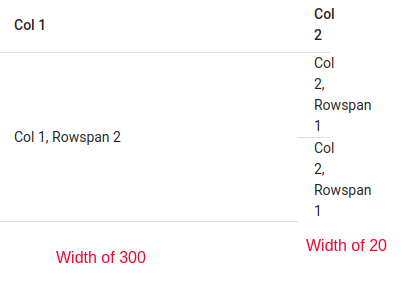
The output looks fine
but whenever the configuration contains header groups the widths break. When I add the following table header row above the other one ( playground link )
<tr>
<!-- column width is the sum of child column widths -->
<th
:colspan="2"
:rowspan="1"
:style="{ width: `${320}px` || 'auto' }"
>
Group Col
</th>
</tr>
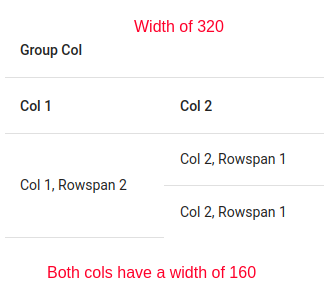
I get this output
although I would expect the first column to have a width of 300 and the second one to have a width of 20.
Sidenote: I’m facing less issues when reproducing it with plain HTML
- Single header row => playground link
- Header row with group => playground link
How can I fix that?

 Question posted in
Question posted in 



2
Answers
Use
<colgrup>to size the columns: (playground link)First you have wrong html because when
tdhasrowspan="2"then the nexttr tdshould be one. Second, you can setmin-width: 20px; max-width: 0;for the last cells:Vuetify Play