My app has a wide table that is potentially has many rows. The table is generated by django-tables2 using the bootstrap5-responsive template.
My goal is to add scrollbars to the table and control the table’s height and width so the table fills a good bit of the screen yet keeps the scroll bars in view. My table’s display width is 10 columns using bootstrap’s mechanisms. Two columns are used for a vertical menu bar.
I can create a scrollbar on the table, but that’s undesirable because the bottom of the table can be very far down. I haven’t figured out how to limit the vertical size yet, but that’s probably just another google search.
I have tried using the window’s scroll bars, but the horizontal scrolling slides the page’s heading information off the page and messes up the UX (plus there are plans to expand the header – like save table to a file).
What I’m trying for is have the table present in a region so the scrollbars are always in view. The region dedicated to the table to adapt to space available.
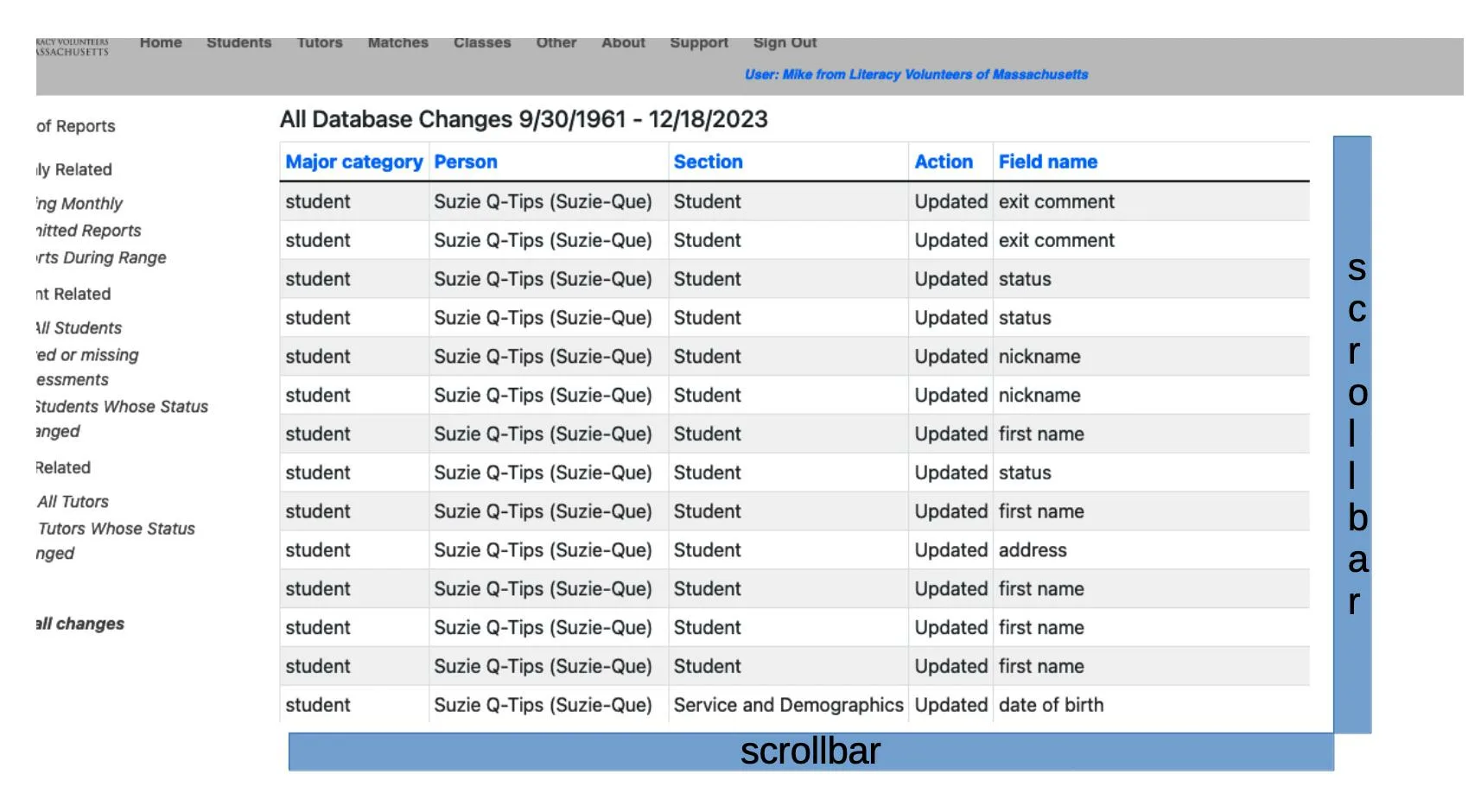
Here’s a picture below to show what is wanted in case my description is unclear. In this example, there are another 100 or so rows and another 4 or 5 columns to the right.

 Question posted in
Question posted in 


2
Answers
Wrap the table in a div with the table-responsive class.
You should change class name and add more style as you like.
Thank you.